The fact that some of the most famous fast-food brands like McDonald’s and Burger King use a combination of red and yellow is not a coincidence.
You might be surprised to find that looking at a mixture of these two colors will actually make you hungry.
Research shows that colors have a great influence on the way that consumers think and feel. This translates across demographics and industries, which means that color psychology also plays a role in web design.
We’ll dive deep into colors and the psychological effect they have on consumers, with the goal of helping you choose the right website color scheme for your brand and your web design project.
Digital Silk builds custom websites. Request A Quote
Top 20+ Website Color Schemes For Inspiration
It is interesting to see how designers use the combination of color theory and color psychology to craft a website that is not only pleasing to look at but also successfully conveys the brand’s image.
Here’s a list of 20+ website color schemes to get inspired by for your own web design project.
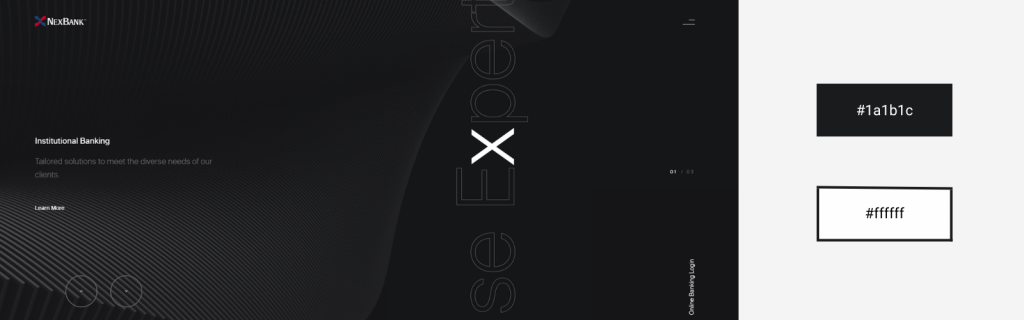
1. Black & White – NexBank
Banking service provider NexBank selected a timeless color combination of black and white to convey simplicity, elegance and professionalism.
This NexBank’s website color scheme creates an impression of trustworthiness, making it an appealing choice for clients entrusting their money to their bank.

2. Red & Black – Bloody
Bloody, a company that sells gaming computer equipment, chose a website color scheme of black and red to create a bold and powerful visual impact and capture their audience’s attention.
For a company called Bloody, the color red is an obvious choice but contrasting it with black makes the layout visually sticking and enhances readability and the overall user experience.

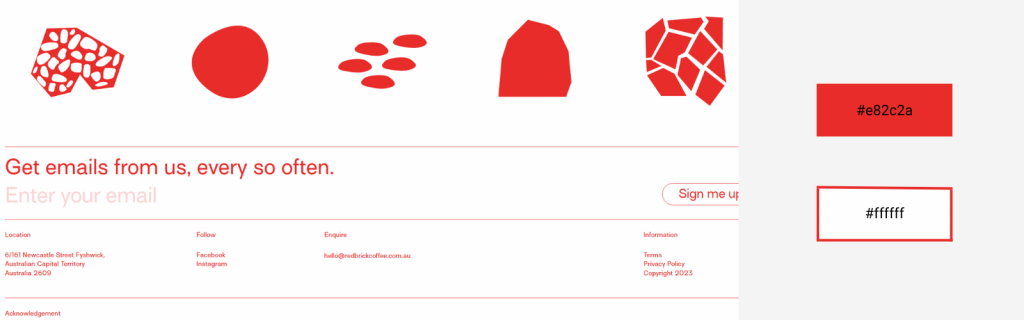
3. Red & White – Redbrick
Redbrick is a coffee distributor. Given that their company name contains the word red, their website color scheme choice makes perfect sense.
As a vibrant and energetic color, red evokes feelings of excitement and passion, which matches the stimulating effects of coffee itself, reflecting the energizing nature of the product and the brand.

4. Yellow & Blue – Brattle Street
Brattle Street is a non-profit organization that provides free counseling and educational support for students.
Their website color scheme features a blue and yellow combination to create a vibrant and eye-catching contrast. Blue can convey a sense of trust, reliability and professionalism, which are important qualities for a non-profit.
It can also create a soothing and safe environment, helping students feel comfortable seeking assistance.
On the other hand, yellow can evoke a positive and uplifting atmosphere. It can signify the organization’s commitment to fostering growth, enthusiasm and a positive mindset among students.

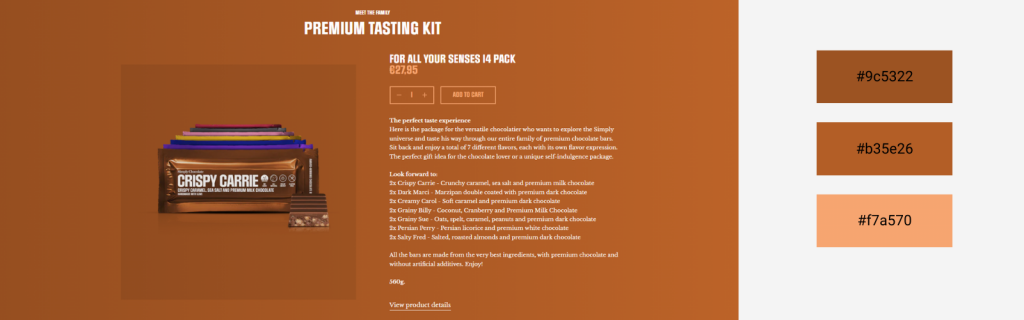
5. Monochromatic Design – Simply Chocolate
Simply Chocolate opted for shades of warm brown for their website to create a sense of energy and vibrancy and align the design with the indulgent and pleasurable nature of chocolate.

6. Warm Colors – Block Rage
Block Rage is a website dedicated to retro puzzle gaming. The combination of beige, light and dark brown gives this web page a nostalgic, retro feel.
These colors have a muted and slightly desaturated quality, reminiscent of older computer and video game graphics. By incorporating them into the website, Block Rage managed to transport their visitors back in time and into the 80s and early 90s.

7. Analogous Colors – Climate, Science, Risk & Solutions
Climate, Science, Risk & Solutions is a website that informs people about climate change facts, explores risk management and offers actionable solutions. They opted for an analogous website color scheme for their design to create a harmonious, visually pleasing and cohesive aesthetic.
It offers a smooth flow, gentle contrast and versatility, contributing to an overall pleasant user experience.

8. Deep Blue – Beast Code
Software and technology company Beast Code uses mysterious deep blue shades for their website color scheme to create an aura of mystery, innovation and sophistication.
The deep blue tones evoke a sense of depth and complexity, representing the complex nature of software development.

9. Blue Shades & Tints – Love For Iceland
Love for Iceland is a project created by and for enthusiasts of this country to serve as a tribute to the magical beauty of Iceland, and offer insights and guidance to their visitors who want to explore some of its hidden wonders.
By using tints and shades of blue, their website mimics Iceland’s natural features, such as waterfalls and glaciers, creating a visual connection to the country’s environment and emphasizing its beauty.

10. Orange Shades – Boost
Boost is a company that produces and distributes immunity vitamins. Orange is often associated with health and wellness due to its connection with fruits like oranges and citrus, which makes this color a perfect choice for a company like boost.
By incorporating various shades of orange into their website, this enterprise can visually communicate its focus on promoting a healthy lifestyle and strengthening the immune system.

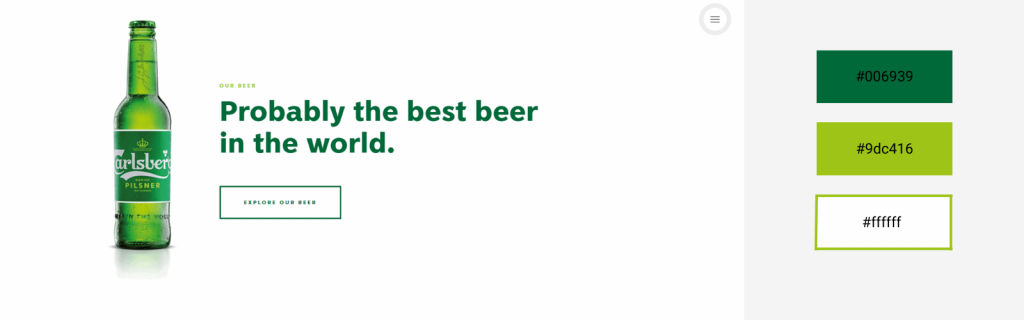
11. Green & White – Carlsberg
Founded in 1847, Carlsberg is a brewery known for producing quality beer. By incorporating the color green into their web design, which is the color of the brand’s beer bottle itself, Carlsberg reinforces their brand recognition, while maintaining visual consistency.
Carlsberg, as a beer brand, has also made efforts to promote sustainability and eco-friendliness in their operations. The use of green in their web design aligns with these values and helps convey a message of natural ingredients and responsible brewing practices.

12. Cool Tones – USAF E.C.H.O
USAF E.C.H.O. (Enhanced Cognitive Human Ops) is a website created to emphasize the mental aspect of serving in the United States Air Force. Its purpose is to assist recruits in comprehending their cognitive abilities, such as focus, composure and lightning-quick reactions that may be required as part of their Air Force experience.
The combination of different shades of light blue grey and white makes this website color scheme create a balance between professionalism, clarity, focus and a modern aesthetic, contributing to a visually appealing and engaging web design.

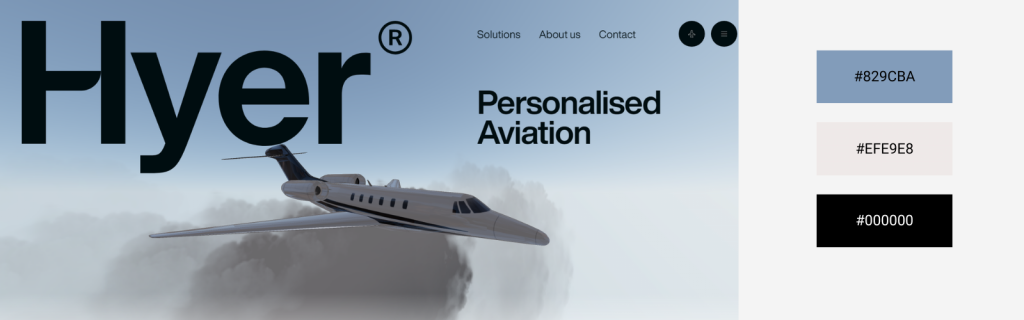
13. Blue Shades – Hyer
Hyer is a tailored aviation solutions provider that connects passengers with shared flight and personalized aircraft booking options. As an air transport company, the color blue is the natural choice for their web design as it mimics the colors of the sky.
Through their sky imagery, they manage to capture the essence of flying while giving their website an exciting and mesmerizing feel.

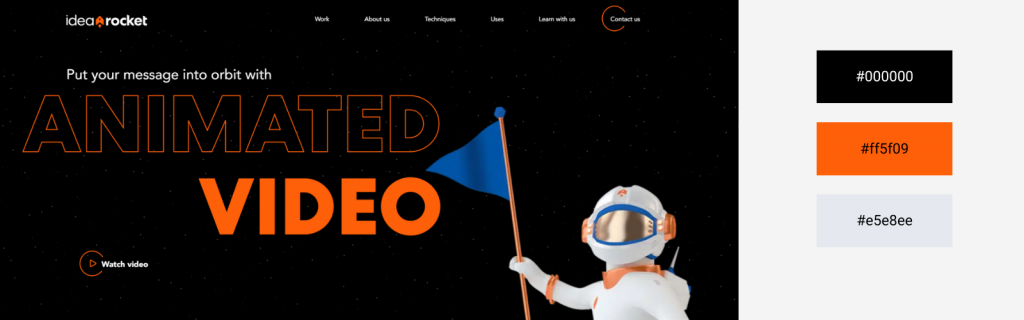
14. Contrasting Colors – Idea Rocket
New York animation studio Idea Rocket chose contrasting colors of black, orange and white for their website design so that all elements pop on the screen.
This kind of website color scheme is not only visually pleasing but also makes all the text easy to read while guiding the users’ attention to the most important aspects of a website at the same time.

15. Earthly Tones– Hall Of Zero Limits
The brand collaboration between the Sprite Company and Marvel’s Black Panther resulted in a stunning Hall of Zero Limites website that offers an immersive experience and aims to inspire and empower black youth creators in the hip-hop culture, providing a digital architectural blend of an afro-futuristic lab and museum.
The earthly colors represent The Kingdom of Wakanda — a wild and beautiful landscape that is home to Black Panther, while a bright green shade depicts Sprite’s signature color.

16. Soft Colors – Swab The World
Swab the World is a stem cell registry that connects potential stem cell donors with those whose lives depend on these life-saving donations.
Through their platform, individuals can easily register as donors, providing hope and a chance at a healthier future for those in need of stem cell treatments.
The brand opted for a soft website color scheme to evoke feelings of tranquility and calmness.
These colors have a gentle and soothing quality that can create a sense of comfort and serenity, which can ultimately help their visitors feel more confident about becoming stem cell donors.

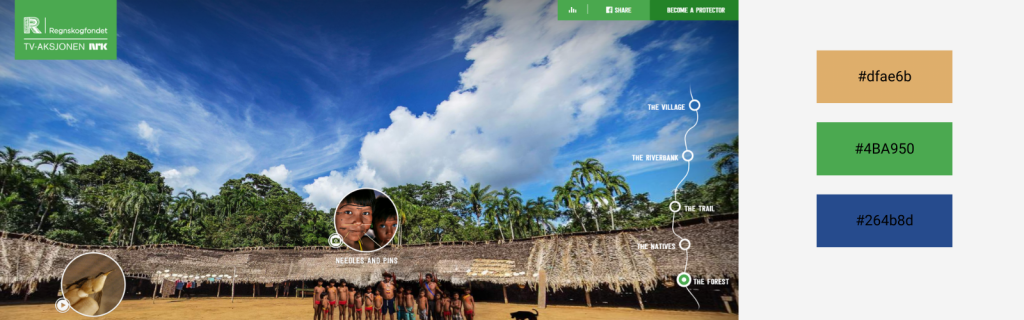
17. The Colors Of The Nature – Rainforest Guardians
The Rainforest Guardians website is a platform that brings awareness to forest devastation — a global issue that threatens not just existing communities but future generations as well. They offer their users to contribute to the cause and become one of the rainforest guardians.
What better way to show all the beauty and richness of the rainforest than to use real images of the rainforest and the native people this organization fights to protect.

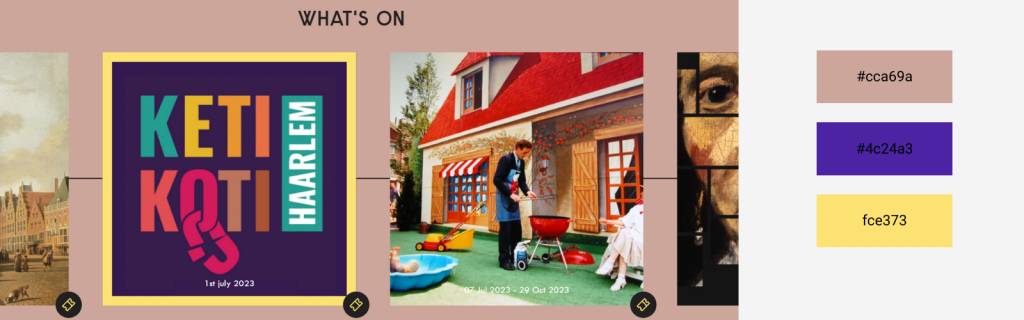
18. The Combination Of Warm & Bright – Frans Hals Museum
The Frans Hals Museum is an institute for visual culture that collects and exhibits works of art reflecting their time. It embraces a transhistorical approach, combining 17th-century and contemporary art to create new meanings and provide enriching viewing experiences.
Frans Hals Museum’s website combines warm with bright colors to create a perfect fusion of old and modern that invites the young audience to take a journey through history.

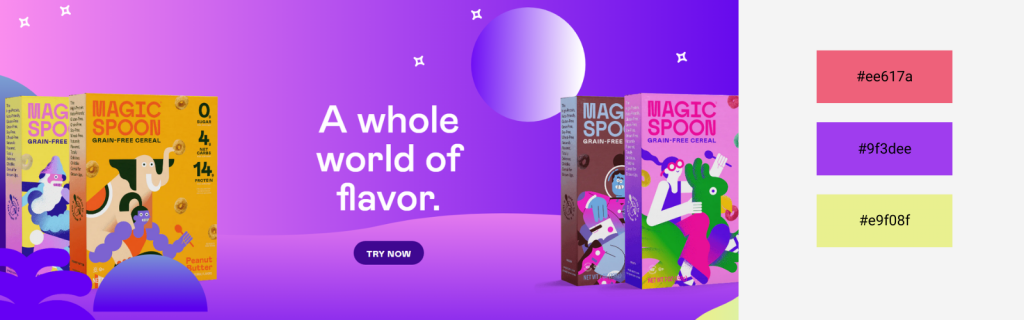
19. Bright & Playful – Magic Spoon
Magic Spoon company offers healthy cereals as a perfect breakfast option for active people and children.
By choosing bright and joyful colors for their website they are sending the message to their consumers that healthy food doesn’t have to be boring and bland.

20. Purple & Pink – Mr. Troy Ford
Troy Ford is an eccentric, literary fiction writer. His website color scheme of spiritual purple and creative pink depicts his quirky personality perfectly.
It also signals that his works are not your typical mainstream fiction but rather an exploration of intriguing and unconventional narratives.
This website color scheme serves as an invitation for readers to dive into his peculiar stories, ensuring that his website stands out and leaves a memorable impression.

21. Multicolor Design – Pest Stop Boys
Although there is nothing fun about having a pest-infested home, the U.K. brand, Brighton Pest Control has a website that tries to lighten up the mood with a colorful, playful design.
Their use of vibrant and lively colors throughout the website helps to create a visually engaging and welcoming environment for visitors.
By employing a playful design, Pest Stop Boys’ website aims to alleviate some of the stress and anxiety that may be associated with pest problems, offering a sense of reassurance and friendliness.

The Impact Of Website Color Schemes On Online Consumers
The strategic use of colors in marketing and branding aims to evoke specific emotions, convey messages and influence consumer behavior.
62% to 90% of consumers will base their opinion on a product or a brand solely on the color choice.
It is important to align your website’s color schemes with your brand’s identity. And the best way to achieve this goal is to understand the relationship between colors and emotions.
8 Basic Colors & Their Associations
Much like listening to your favorite song, colors have the remarkable ability to influence your physiological responses and evoke emotional reactions that are deeply ingrained in the collective consciousness.
Here’s a breakdown of eight basic colors and their associations.

1. Black
Black is not considered a color in itself. Instead, it encompasses all colors or, more precisely, absorbs all light in the color spectrum.
This color is often associated with several positive qualities and characteristics, but also symbolizes some negative concepts too.
Positive connotations of black include:
- Authority
- Elegance
- Formality
- Intelligence
- Power
- Prestige
- Sophistication
Negative connotations of black include:
- Evil
- Anger
- Aggression
- Fear
- Sadness

2. White
Just like the color black, white is technically not a color at all. It is considered achromatic, meaning it has no hue. Often perceived as clean, modern and safe, white has a multitude of connotations.
Positive connotations of white include:
- Cleanliness
- Purity
- Innocence
- Elegance
- Simplicity
- Freshness
- Safety
- Neutrality
- Space
- Clarity
- Calmness
Negative connotations of white include:
- Sterility
- Coldness
- Emptiness
- Starkness
- Blandness
- Isolation
- Plainness
- Unfriendliness
- Lack of warmth
- Clinical atmosphere

3. Red
The color red is an extraordinary hue that evokes a wide range of intense emotions and qualities.
Its vibrant and passionate nature makes it a captivating color in color psychology. With its prominent visibility, red serves as a powerful warning signal.
It instantly grabs your attention and is commonly used in situations that require alertness and caution, like stop signs, fire engines and red traffic lights.
Positive connotations of red include:
- Passion
- Love
- Energy
- Excitement
- Power
- Strength
- Courage
- Confidence
- Vitality
- Boldness
Negative connotations of red include:
- Anger
- Aggression
- Danger
- Warning
- Recklessness
- Violence
- Intensity
- Impulsiveness
- Stress
- Provocation

4. Green
Green is often associated with images of lush grass, towering trees and serene forests. So, it’s no wonder that green is frequently described as a refreshing and tranquil color.
Like the other listed colors, green also evokes both positive and less positive emotions.
Positive connotations of green include:
- Nature
- Freshness
- Harmony
- Healing
- Prosperity
- Growth
- Renewal
- Environmental awareness
Negative connotations of green include:
- Envy (“green with envy”)
- Inexperience
- Greed (“green-eyed monster”)

5. Blue
One interesting fact is that blue is the most popular “favorite color” globally, with men favoring it slightly more than women. This color is often viewed as non-threatening, conservative and traditional due to its widespread popularity.
However, as the saying goes, “feeling blue” means that this color is often associated with a sense of distance, coldness and melancholy.
Positive connotations of blue include:
- Calmness
- Peacefulness
- Serenity
- Reliability
- Loyalty
- Order
- Harmony
- Professionalism
- Intelligence
- Efficiency
- Productivity
Negative connotations of blue include:
- Sadness
- Melancholy
- Loneliness
- Coldness
- Apathy
- Isolation
- Aloofness

6. Yellow
Yellow is often associated with energy and cheerfulness, but it can also evoke feelings of frustration or aggression in some individuals. It can be difficult to read at times on paper as well as on webpage and may cause eyestrain or visual fatigue when overused.
Positive connotations of yellow include:
- Happiness
- Energy
- Optimism
Negative connotations of yellow include:
- Aggression
- Fatigue
- Warning or caution

7. Orange
Orange is often seen as an energetic color, evoking feelings of enthusiasm and excitement. It is also frequently associated with happiness and joy. Its vibrant nature is reminiscent of bright sunsets and the refreshing taste of citrus fruits.
Although orange is generally associated with warmth, its connection to autumn can evoke feelings of melancholy or nostalgia.
Positive connotations of orange include:
- Energy
- Optimism
- Creativity
- Warmth
- Playfulness
Negative connotations of orange include:
- Overwhelming
- Superficiality
- Aggression
- Impatience
- Melancholy

8. Purple
Purple is a color associated with wisdom, creativity, royalty, power and luxury. It can evoke a sense of mystery, spirituality and imagination. The rarity of purple in nature is what adds to its intrigue and appeal.
Still, it’s not all rainbows and unicorns when it comes to purple.
Positive associations with the color purple include:
- Royalty
- Creativity.
- Spirituality
- Wisdom
- Individuality
- Ambition
- Calmness
Negative associations with the color purple include:
- Pretentiousness
- Snobbery
- Artificiality

Color Matching Theory – How To Navigate The Color Wheel
Color theory is a fundamental aspect of design that determines which colors work harmoniously together. It goes beyond mere intuition and incorporates scientific principles to create visually appealing color combinations.
At the core of color theory lies the color wheel — a tool that maps the spectrum of colors in a circular format.
Let’s see where it all began.
The Origin Of The Color Wheel
The origin of the color wheel can be traced back to the work of Sir Isaac Newton in the 17th century, when his experiments with light and prisms led to the development of a new understanding of color.
He demonstrated that white light could be separated into a spectrum of colors by passing it through a prism.
Newton then took this spectrum and wrapped it around itself, creating a circular arrangement of colors known today as the color wheel.
Understanding The Color Wheel
As mentioned, the color wheel is a visual representation of colors arranged in a circular format. It divides colors into different sections based on their relationships and properties.
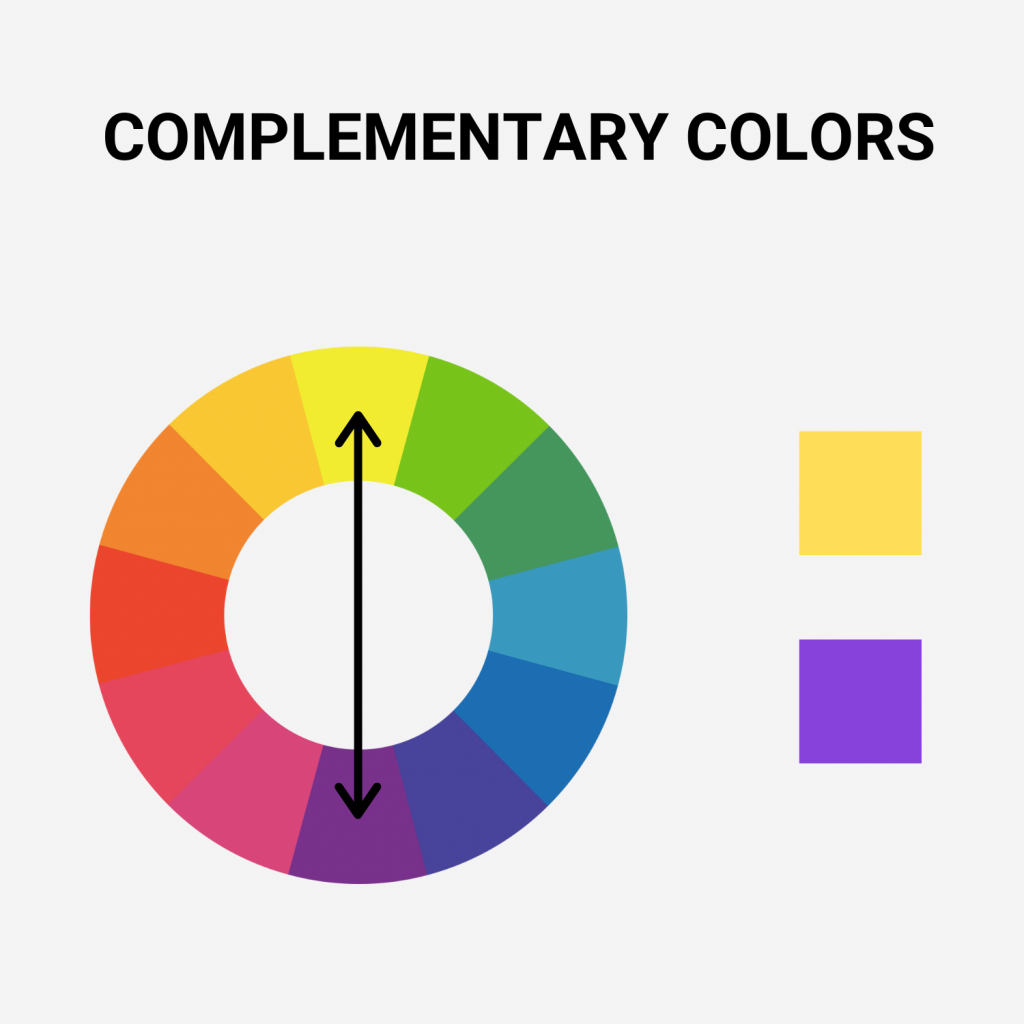
1. Complementary Colors
Complementary colors are two colors that are opposite each other on the color wheel. They create a high contrast and vibrant combination when used together.

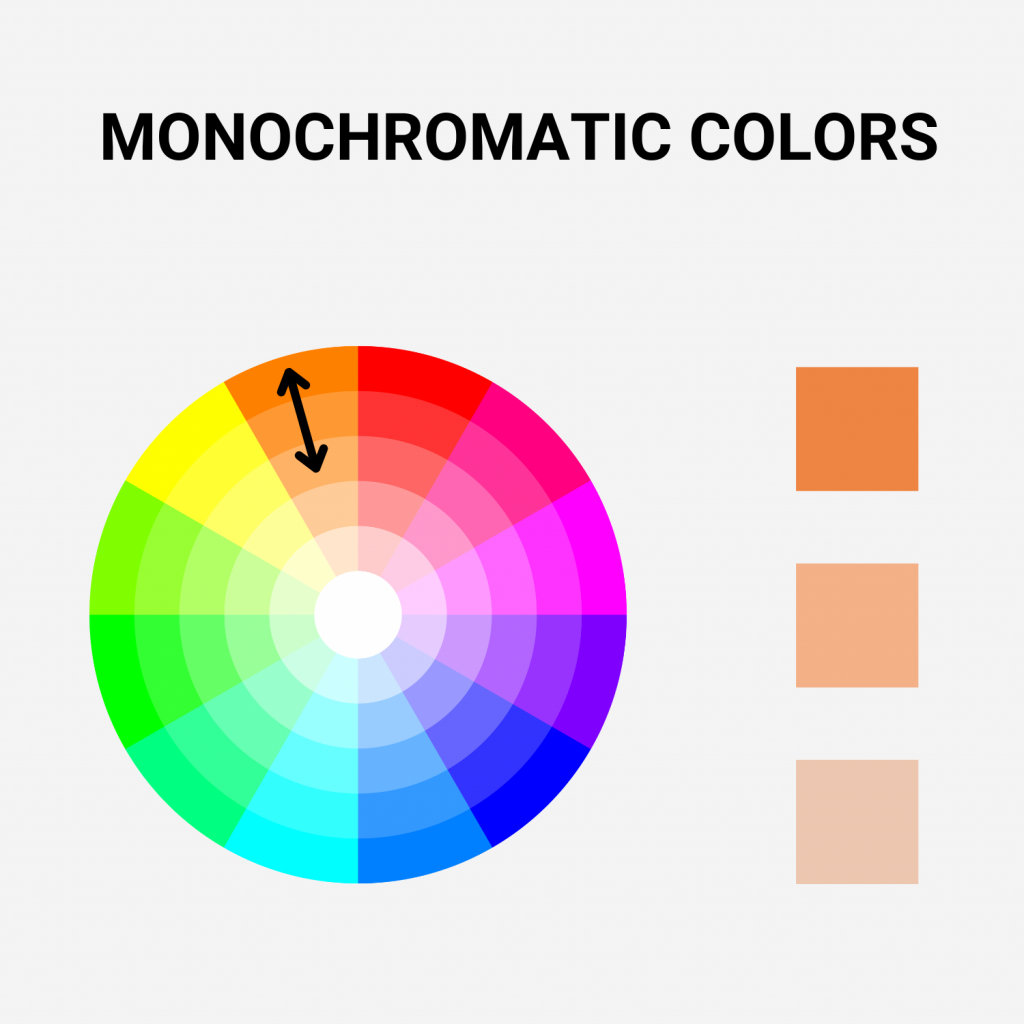
2. Monochromatic Colors
Monochromatic colors are three shades, tones, or tints of a single base color. They create a harmonious and subtle color combination. By using variations of lightness and darkness of a single hue, designers can achieve a cohesive look.

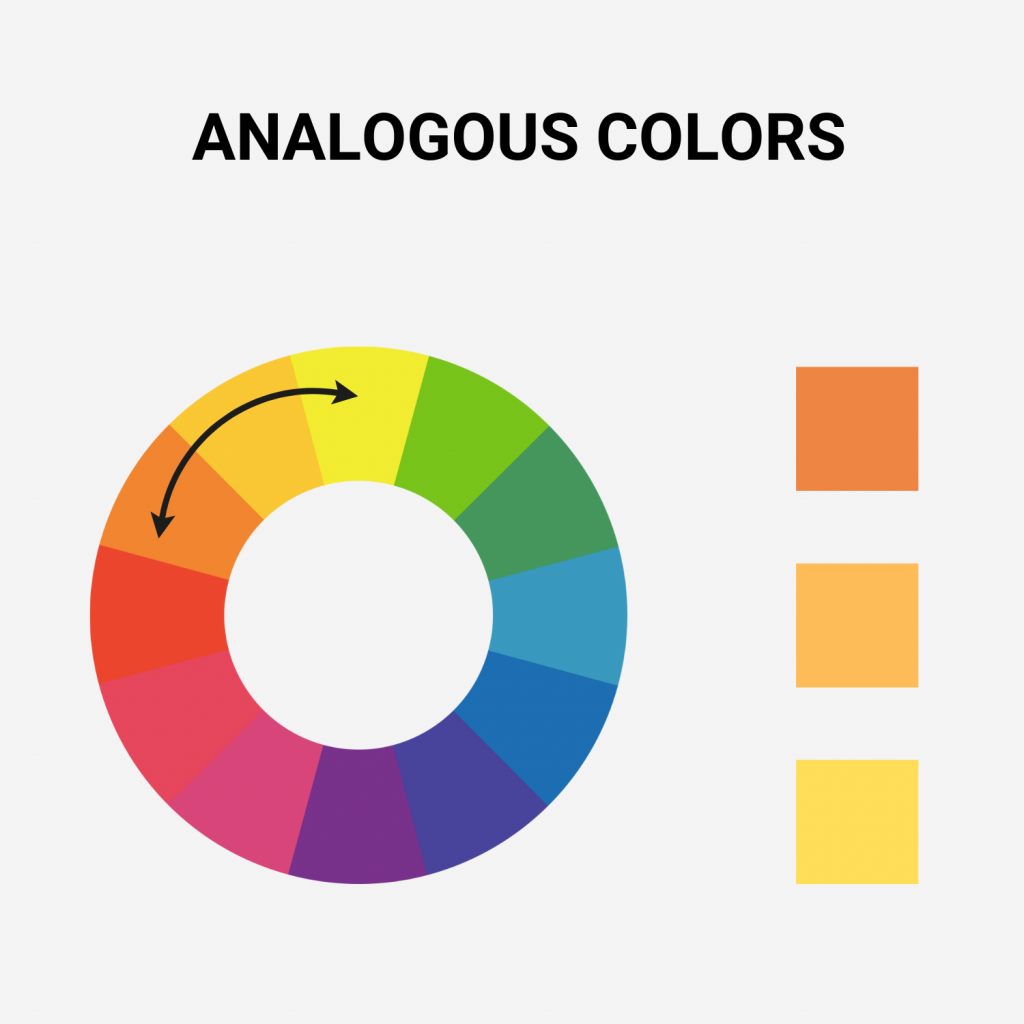
3. Analogous Colors
Analogous colors are three colors placed next to each other on the color wheel. They share a similar undertone and create a cohesive and harmonious color scheme.

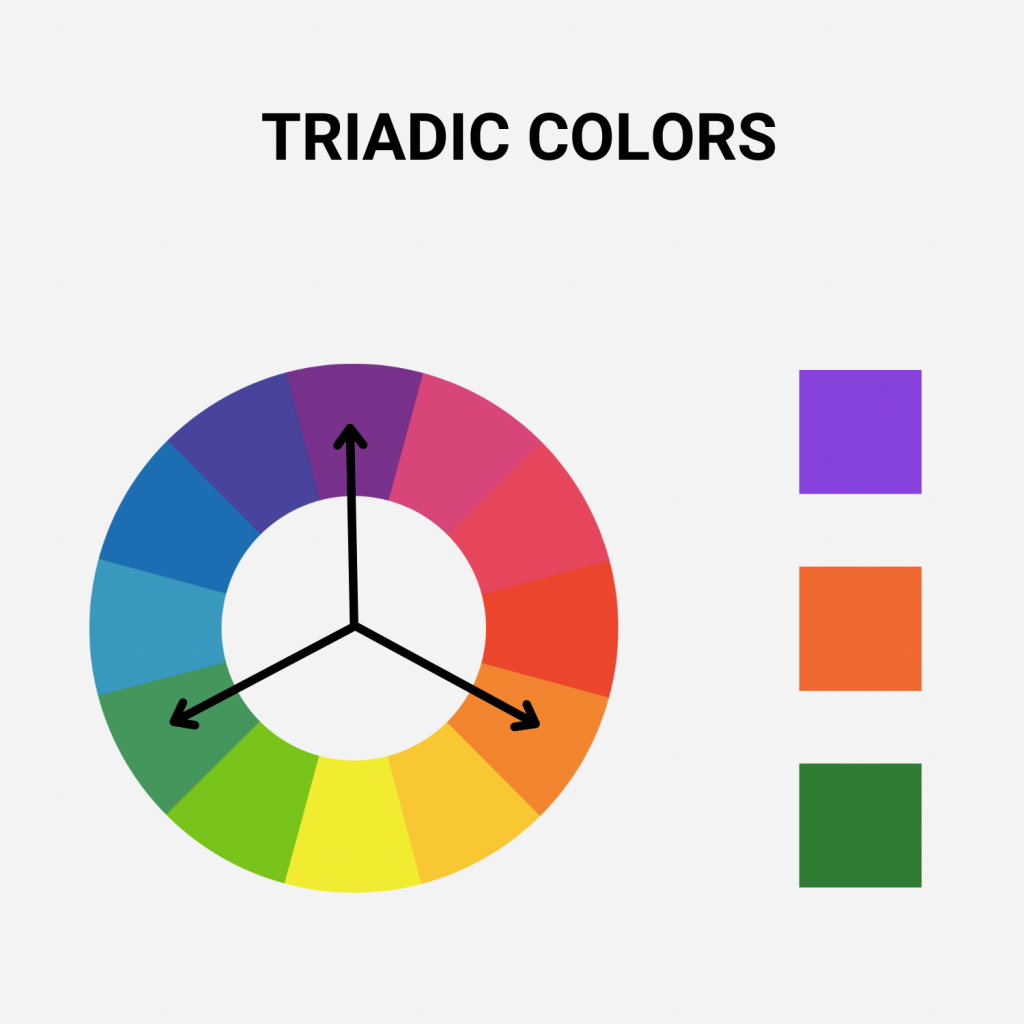
4. Triadic Colors
Triadic colors are three colors evenly spaced around the color wheel. Triadic color schemes offer a balance between contrast and harmony.

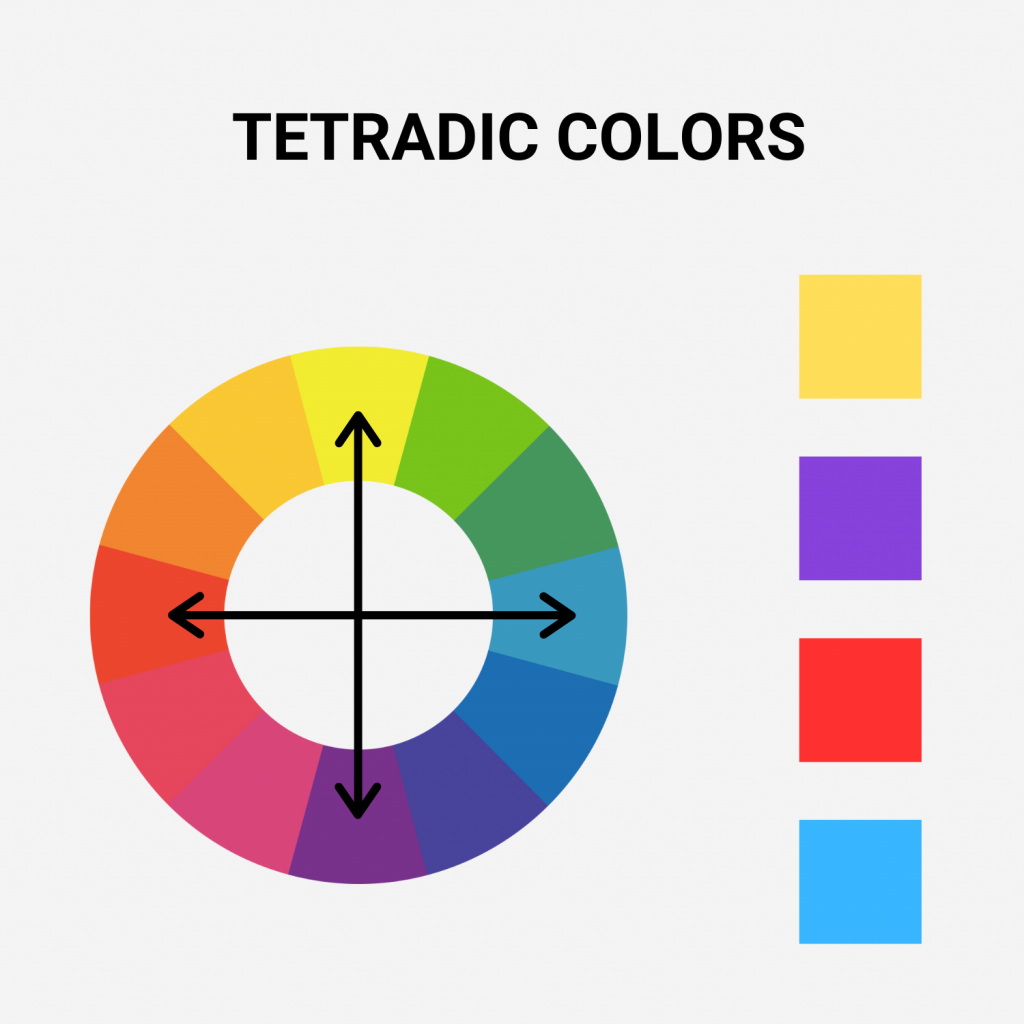
5. Tetradic Colors
Tetradic colors are four colors evenly spaced around the color wheel. This color scheme can be more challenging to balance but can create dynamic and bold combinations.

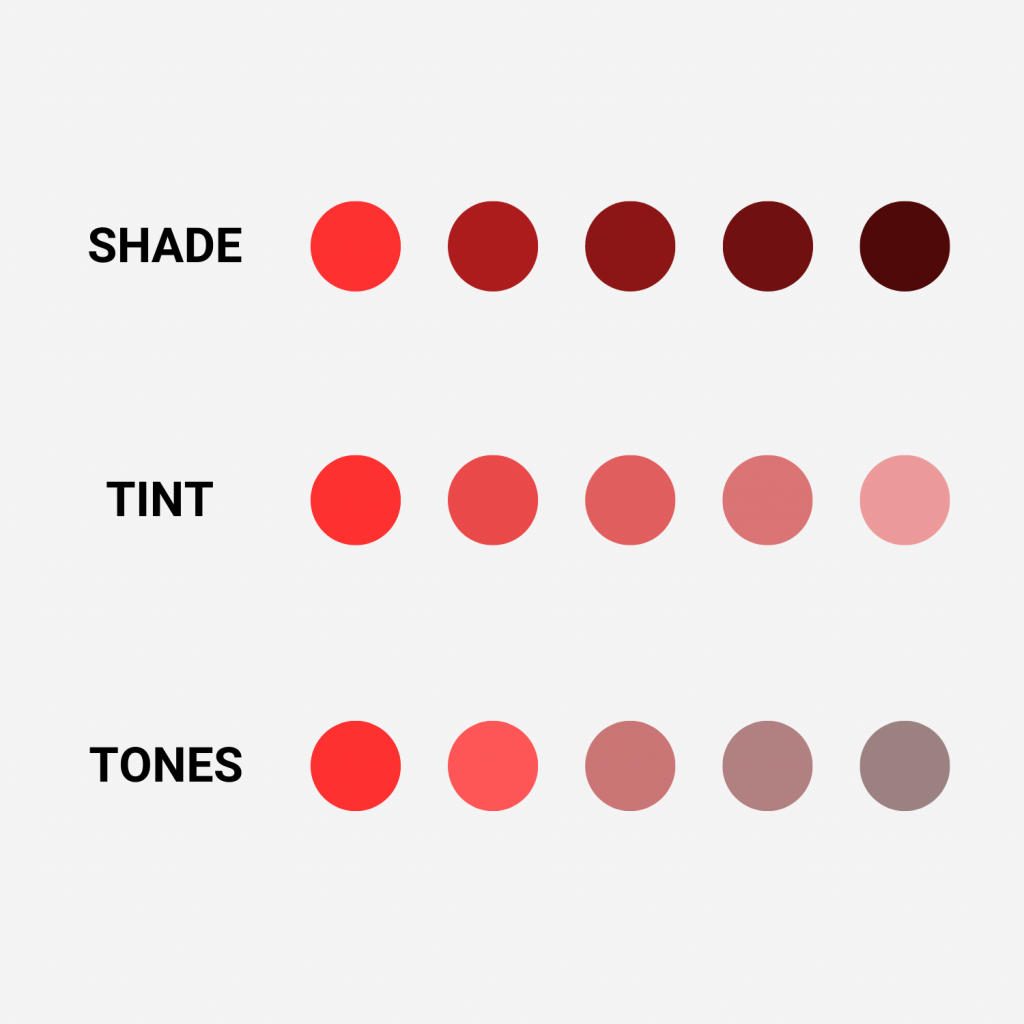
Color Theory – Shade, Tint & Tone
By incorporating black, gray, and white into a base hue, you can generate shades, tints and tones.
- Shade: A shade is created by adding black to a base hue, resulting in a darker and deeper color.
- Tint: A tint is created by adding white to a base hue, resulting in a lighter and less intense color.
- Tone: A tone is created by adding gray to a base hue, resulting in a subtler version of the original color.

Color Theory – Hue, Saturation & Luminance
You can also fine-tune the saturation and luminance of a hue, tailoring it to your desired visual effect.
- Hue: Hue refers to a specific color on the color wheel.
- Saturation: Saturation refers to the intensity or purity of a color. A highly saturated color appears vibrant, while a desaturated color appears more muted or grayish.
- Luminance: Luminance refers to the brightness or lightness of a color. It determines how light or dark a color appears.

Top 8 Eye-Catching Color Combinations From Famous Brands
By understanding color psychology and its impact on branding, you can effectively leverage color palettes to communicate your brand voice, message and value.
Let’s explore eight of the greatest eye-catching color combinations from our Miami and NYC web design experts.
Speak with our experts. Schedule A Consultation
1. Black
The connection between black and negativity can often be seen in everyday language, with expressions like Black Monday, Black Plague, black magic and so on.
Still, some of the world’s most well-known luxury fashion brands, such as Gucci, Ralph Loren and Louis Vuitton chose this color for their logo.

[Source: 1000logos]
2. Black & White
The black and white color combination is often the first choice for high-end tech brands such as Apple or Motorola, due to its association with simplicity, elegance and minimalism.

[Source: 1000logos]
3. Red
Because it is primarily associated with urgency, many major news companies chose red for their logo design, including CNN, BBC News and TIME.
But it is also widely used across other industries, such as tech (YouTube, Adobe), food and beverages (Coca-Cola, Pizza Hut), sports (Chicago Bulls, Huston Rockets) and more.

[Source: 1000logos]
4. Green
Green is a natural color of choice for brands such as Tropicana or Whole Foods that want to market their products as healthy, fresh and sustainable. But it also found its usage in industries such as tech (Android, Acer), beer (Heineken, Carlsberg) and more.

[Source: 1000logos]
5. Blue
Though rarely used as a branding color for food companies, blue is one of the first choices for many popular tech brands, such as Samsung and Philips.
It is also often a first choice for businesses in finance (Deutsche Bank, Bank of America) and in the pharmaceutical industry (Pfizer).

[Source: 1000logos]
6. Yellow
As mentioned above, the combo of yellow and red is the most common color combination in the fast-food industry because looking at these two colors will make you hungry.
Yellow has a small share in the design market and its usage beyond the fast-food industry is scarce but not nonexistent. Some of the most famous brands that chose this color for their logos and branding are DHL, Mail Chimp, Best Buy and CAT.

[Source: 1000logos]
7. Orange
What is the first brand that popped up in your mind when you think of the color orange? Fanta? Nickelodeon? The Home Depot?
This attention-grabbing color is spread across various industries, from food and beverage (Tropicana, SuunyD) to pharmaceutical (gsk, Remedy Pharmaceuticals).

[Source: 1000logos]
8. Purple
Since purple is most often associated with royalty, it’s no wonder that some of the best-known sports brands in England, such as Wimbledon and Premier League, choose this color for their logo.
But not just in England, sports teams across the U.S. such as the LA Lakers and Sacramento Kings, also opted for the color purple.
Still, this color can be found in other industries too, including tech (Yahoo, benq), food (Milka, Taco Bell) and financial (BNF Bank).

[Source: logos-download]
Website Color Schemes From Our Digital Silk Kitchen
Digital Silk is a full-service web design agency, with expertise in branding, digital strategy, custom web design and development, mobile app development and more.
We offer both web design and branding for clients across industries, merging our clients’ branding colors with their digital platform.
Here are five custom designs with eye-catching colors for websites from our own design kitchen.
Work with our award-wining designers. Schedule A Consultation
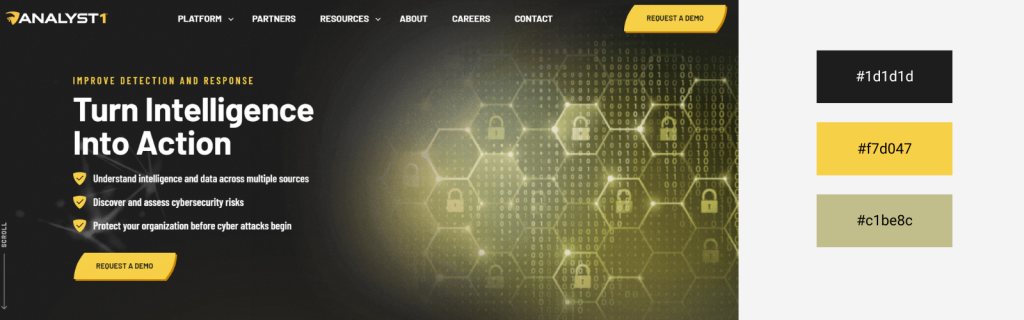
1. Contrasting Colors – Analyst 1
For cyber-security platform Analyst1, we chose the contrasting website color scheme of black and yellow — black to symbolize power, strength and rebellious nature and yellow to signify caution and alertness and to match their logo color.
Moreover, the high contrast we created enhances readability and ensures important information and elements on their website are clear and easily visible.

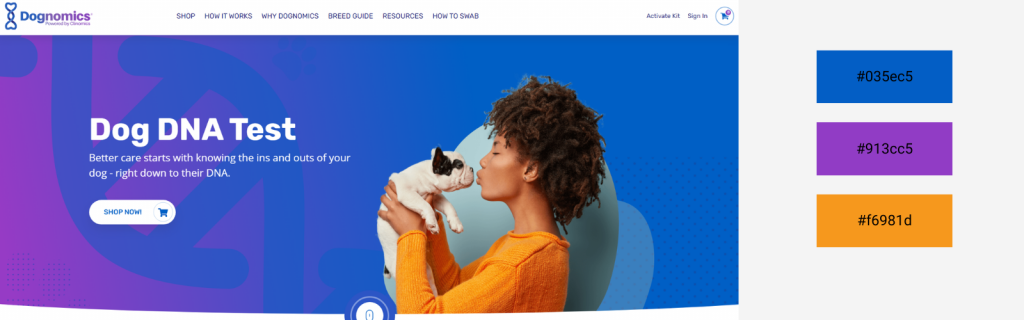
2. Bright Colors – Dognomics
Dognomics is a company that offers dog DNA testing. Because their business is science-based, the blue color in the web design gives the layout a professional and reliable look.
With purple to complement the blue, their website gained a sense of innovation and uniqueness. The addition of orange to the color scheme contributes by injecting energy and enthusiasm into the design.
This website color scheme helps Dognomics build trust and create an engaging and emotionally resonant brand experience for dog owners seeking genetic insights into their pets.

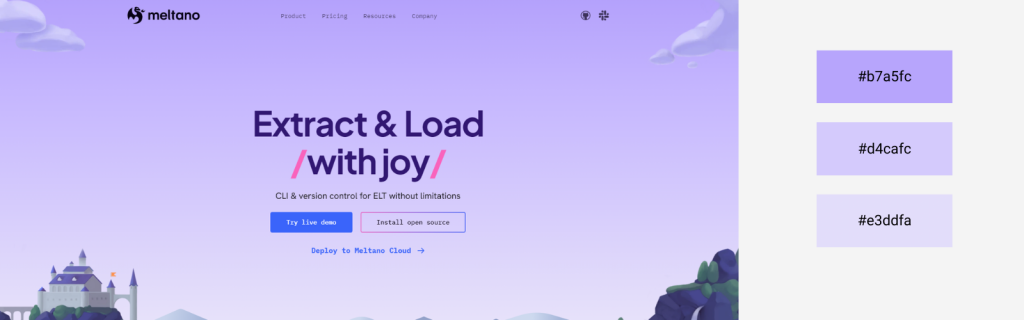
3. Purple Tints – Meltano
Meltano is an open-source data platform company, specializing in data engineering. Their website color scheme contains purple tints to convey a sense of innovation and forward-thinking and convey their unique solutions and approaches to data-related challenges.
In a field that often deals with complex and technical information, incorporating colors beyond the standard blue, black or grey palette can help differentiate the brand.

4. Blue Tints, Shades & Tones – FairDinkum
An IT consulting company, FairDinkum’s website comes with blue tints, shades and tones to create a professional atmosphere and add a tint of intrigue.
Blue is one of the most popular web design colors used in tech and IT industries, and our solution for the FairDinkum’s online platform aligns with this trend, as well as with their brand’s personality.

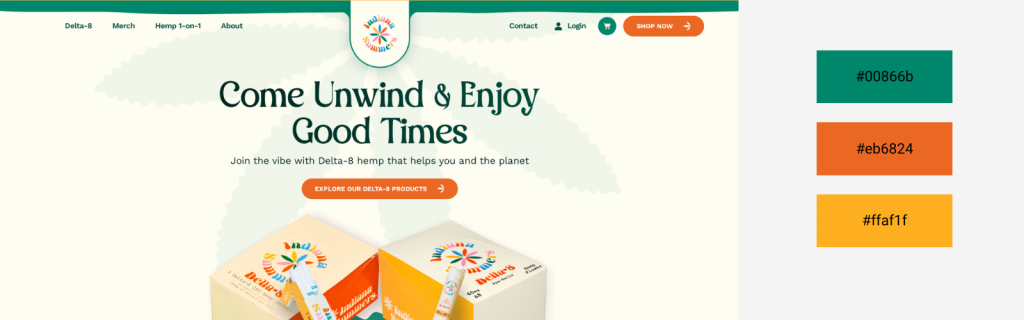
5. Soft Colors – Indiana Summers
An eCommerce platform that offers organic delta-8 hemp products, Indiana Summers, comes with a website color scheme that evokes a vintage and laid-back vibe, reminiscent of a nostalgic era. The mixture of deep green, burnt orange and golden yellow creates a warm and inviting aesthetic that aligns with the idea of unwinding and enjoying good times.
The retro color scheme adds a sense of character and uniqueness to the website, reflecting Indiana Summers’ brand identity and the distinct experience their products aim to provide.
Additionally, the softness of the color combination enhances the natural and organic aspects of their hemp products. It complements the company’s commitment to quality, accessibility and organic practices.

Find The Best Eye-Catching Color Combination For Your Web Design With Digital Silk
At Digital Silk, we understand that selecting the right website color scheme is crucial in representing your brand identity and conveying your message.
Our in-house team of experienced designers, developers and branding experts excel at custom web design tailored to unique brands.
By conducting thorough industry, competitor and market research, we ensure that the chosen color palette aligns seamlessly with your target audience, industry trends and your brand’s unique image.
We take into account the psychology of color, harnessing its power to evoke emotions and convey the right message to your visitors.
Whether you seek a bold and vibrant palette or a more understated and sophisticated scheme, our web design specialists will create a visually stunning experience that captivates and engages your users.
We are also a full-service agency, specializing in not just web design, but in web development, branding, marketing and content strategy too.
We bring to the table:
- Custom solutions for every project
- Award-winning designers
- Transparency throughout every partnership
- Tangible, measurable results
Request a quote today and let our Digital Silk experts weave the perfect color combination onto your website.
"*" indicates required fields