We’ve created this easy-to-skim list of website terminology to help you embark on your web design and development project with confidence.
We’ll cover 55 website terms you are likely to come across during a custom web design project. For easier browsing, we bucketed the terms into six categories: general, design, development, eCommerce marketing and analytics.
Some of the website terms we’ll cover are:
- User interface (UI) design
- User experience (UX) design
- Responsive web design
- Mobile-first web design
- User Journey
- CMS
- Frontend Development
- Backend Development
- API
- And more
Let’s expand your website vocabulary!
[ez-toc]
Digital Silk builds custom websites. Request A Quote
General Website Terminology
In this “bucket” of website terminology, we will look at some of the most popular web design terms you will most likely encounter during your project.
Keep in mind that, while some are pretty universal, other terms may vary slightly from one agency to another.
As a professional web design agency, we guide our clients through this ever-expanding and evolving website vocabulary, helping them maintain a clear vision and focus on their goals.
These are some of the terms you’ll hear us use:
1. Custom Web Design
A web design that is created from scratch to meet the specific needs of a business or individual. This approach to web design does not rely on pre-made themes.
We are custom web designers and big advocates of this approach. It allows you to create a unique, on-brand experience fully optimized for usability, search engines and conversions. It is also scalable, so you can evolve your digital presence to capitalize on new opportunities.
2. Website Themes
A website theme is a pre-built web design template available for purchase on website platforms like WordPress or theme marketplaces like ThemeForest.
We typically advise clients against purchasing website themes as they are notoriously finicky. Themes are difficult to customize and nearly impossible to grow over time, making them an inefficient choice in the long run.
3. Responsive Web Design
Responsive web design (RWD) is a web design approach that creates webpages that respond to the size of a user’s device. This is an industry standard and pretty much a given for custom web designs
In terms of design and development process, responsive web design typically starts with desktop versions that are then scaled down to mobile resolutions.
You can find information on our responsive web design services here.
4. Mobile-First Web Design
Mobile-first web design (MFW) is an approach to web design that prioritizes the mobile user experience.
This means webpages are designed with mobile users’ needs and preferences in mind first, then scaled up for larger device sizes, think of mobile-first as traditional responsive design process inverted.
You can read more about our mobile-first web design services here.
5. User Experience (UX) Design
UX design is the process of improving website usability, accessibility and overall on-site experience.
Sounds abstract, right?
And it is, to a large extent. Everything factors into user experience, from your navigation to consistency in look and feel, and even button copy. Good UX design looks at all the elements of your web design to ensure they are intuitive, valuable and engaging to the user.
6. User Interface (UI) Design
UI design is the design of graphical user interfaces – in other words, all the elements your users will see including colors, typography, motion graphics and animation, images and so on.
Your UI design should embody your brand’s visual identity.
7. Usability
Usability is a term that describes how intuitive a website is to a user.
It is the consequence of user experience (UX) planning. Good UX design = good website usability.
8. Functionality
Functionality refers to the features and functions on your web pages.
Think the simplest functions such as contact forms and subscription boxes, as well as more complex functionality such as user account sign-ins and dynamic pricing.
9. Content Management System (CMS)
A CMS is a web application that allows users to manage web content without any coding knowledge. This is where your landing page and blogs will live, and where you will be able to modify them or build new pieces of content.
Popular examples of CMSs include WordPress and Drupal.
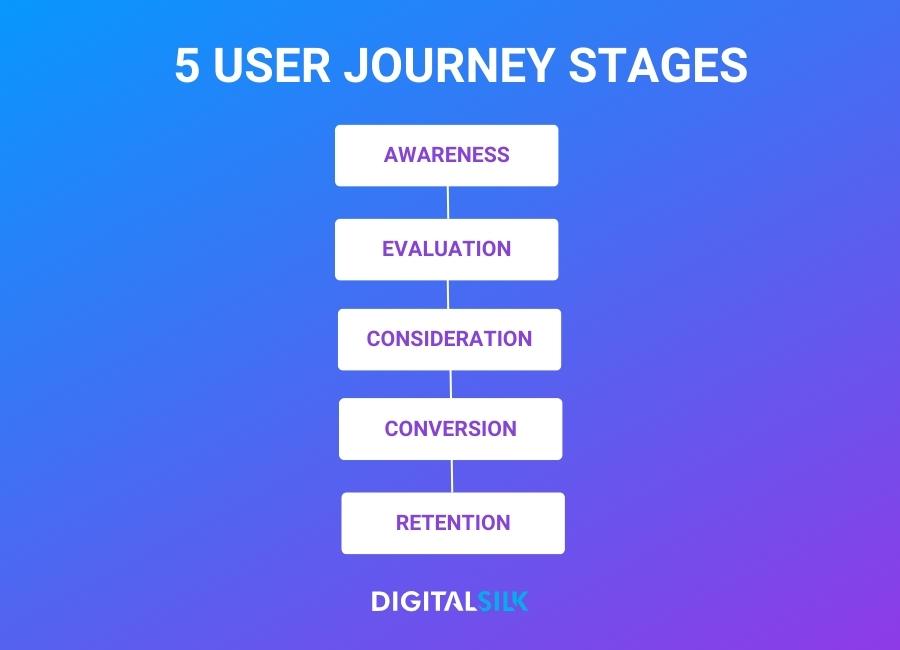
10. User Journey
A user journey is a path that web visitors take when using a website.
It helps you visualize how to guide your user from the moment they land on your website through the key pages to the conversion point.
While each user journey is different, take a look at the five main stages that every user journey takes:

11. Conversion Funnel
A conversion funnel is the series of webpages and web experiences that lead web visitors to take a desired action on a website.
This action can be to “request a quote” if you are a service-based business like we are or purchase an item online if you are an eCommerce business.
Understanding and optimizing the content in you conversion funnel can help you increase conversions.
12. Navigation
Navigation refers to the webpages or menus that allow users to navigate through a website and find what they are looking for. It’s usually used synonymously with menu which you’ll typically find at the header of a website or nestled behind a “hamburger” item.

[Source: Samsung]
A clean, streamlined navigation is essential for frictionless user journeys and experience.
13. Call To Action (CTA)
A CTA is a web element, such as a button or link, that encourages users to take action.
The goal of CTAs is always to guide users towards a desired goal or action.
14. (Content) Headers
Web page headers are the main title or headline of web pages. Headers should be attention-grabbing and descriptive to both hook a reader and enhance a page for search engine optimization (SEO).
Learn more of our SEO services.

[Source: Pelaton]
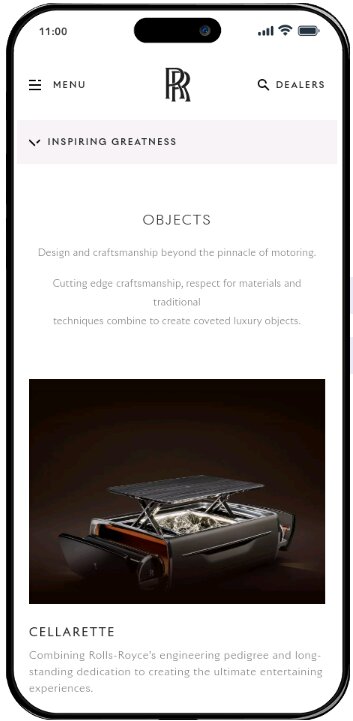
15. Body Copy
Body copy refers to the content and text used within a webpage.
This could include web page descriptions, instructions for signing up for a service or product or general web page content. Regardless of its nature, body copy is crucial in retaining and engaging with users.

[Source: Rolls Royce]
While we agree that Rolls Royce is a great example of beautifully crafted copy, at Digital Silk we insist on delivering eye-catching typography with a larger font size and paragraphs that do not top three lines of copy.
16. Website Frontend
A website’s frontend is the area that can be viewed by its external visitors.
From web page design and content to navigation and functionality, a website’s frontend structure drives both user experience and user interface.
17. Website Backend
A website’s backend is the administration area of a website reserved for its developers and team members, who can enter to edit, manage and update webpages.
The backend is where the magic truly happens, with everything taking place from straightforward data entry to complex coding.
UX/UI Web Design Terms
In this section, we’ll list frequently-used website terminology related to user experience and user interface design.
This extensive list of terms will support you in understanding the role of web designers and the specifics they operate within.
18. Information Architecture
Information architecture (IA) refers to how information is organized on a website or product.
Think of it as a cookbook recipe, where ingredients are instead replaced by hierarchical webpage organization and navigational features.
19. Wireframe
A wireframe is a low-fidelity mockup of a page or product. It tends to be used as the first step in web design before visual design and coding are added, in order to allow developers and clients to visualize user experience without the distraction of aesthetics.
You can find more information about UI/UX design services here.
20. Prototyping
In relation to web design, prototyping is the process of experimenting with working concepts of webpages until you land upon a final product. These prototypes and final designs are often built using HTML and CSS.
21. Web Accessibility
Web accessibility is a set of guidelines and best practices that improve a website’s UX for people with disabilities.
Adding image alt text and designing the website for easy keyboard navigation are just a few examples of how to improve website accessibility.
22. Hero
The hero section is typically the first web element visitors see when they land on a web page, also known as the “above the fold” section.
Used to convey the purpose of the web page, the hero is often the most eye-catching aspect of UI.
23. Footer
As its name suggests, a footer appears at the bottom of a web page or post.
This element can act as a directory for internal and external links, as well as containing contact information, privacy notices and/or any other important pieces of information.
24. White Space
Clean and minimalist website designs utilize white space to the max, but what is it exactly?
Also referred to as negative space, white space is the empty space that sits between web elements or modules. White space can declutter and streamline a web page, switching undeterred focus to the elements on the screen.
25. Favicon
Favicons can be thought of as digital logo variations. They are small web icons that appear next to the title of your page in a web browser.

Not only does a favicon make it easier for someone to switch between browser tabs, it also acts as a useful touchpoint for brands who wish to extend their brand awareness.
26. Sticky Elements
Whether a menu or a CTA, sticky elements will follow you through a website like gum stuck to a shoe.
The sticky element will scroll alongside a website user, improving and streamlining user journeys with available navigation options while also supporting the site’s conversion funnel.
27. Animation
Animations help bring a web page to life, increasing user engagements, interactions and time on page.
While animations can come in many shapes and sizes, hover effects, page transitions, scrolling effects and dynamic visuals are among the most popular.
28. Web Styleguide
A web styleguide is a document that outlines the design principles and elements used in web design. Just like a brand book, it includes numerous style aspects that include font sizes, colors, images and typography.
Interested in more UX/UI terms? Follow the link for our in depth blog of over 50 definitions.
eCommerce Web Design Terms
Let’s spice things up with some eCommerce website terminology.
Below you’ll find some of the most frequently used website terms in e-store design and development.
29. Shopping Cart
We all know what a shopping cart represents, and its website terminology is no different.
Acting as a basket for users as they browse through an eCommerce store, the shopping cart is the web page where customers can add products to their order and view a summary of their purchase before checking out.
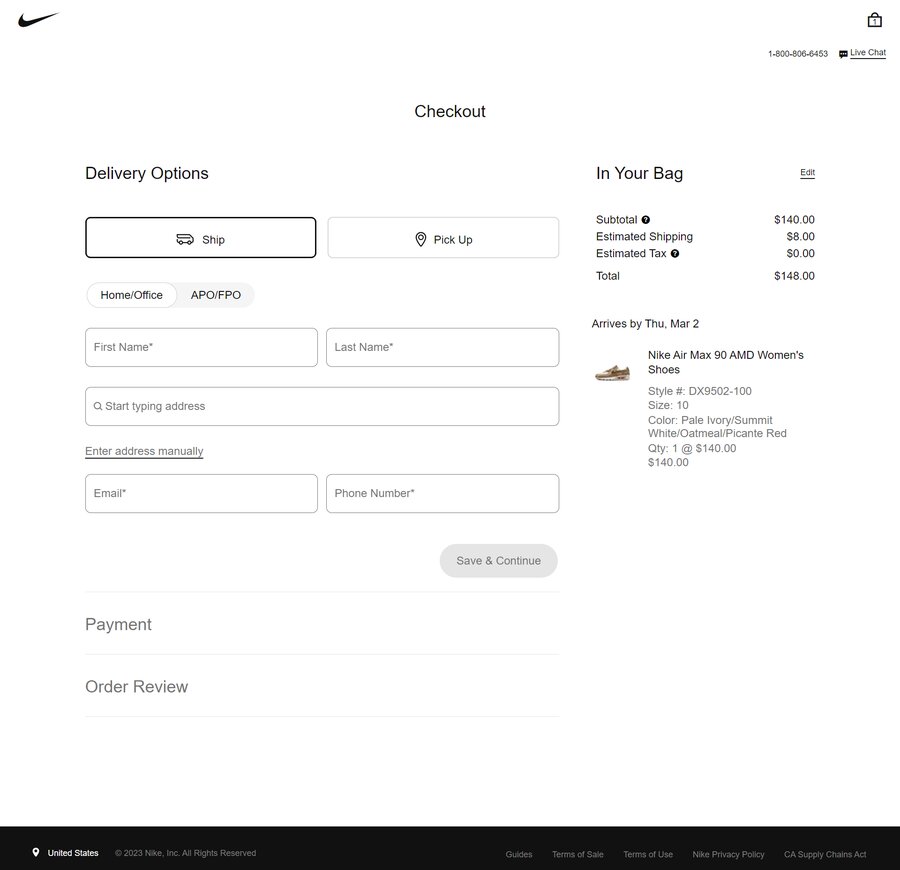
30. Checkout Pages
Checkout pages are webpages used by customers to complete their purchase after adding items to their shopping cart. These webpages typically include forms for collecting customer information, such as shipping address and payment information.
They can also act as touchpoints for further digital marketing activities, with newsletters and discount codes attached to email sign-up forms.

[Source: Nike]
31. Payment Gateway
A payment gateway is a web service used to process customer payments by providing websites with the ability to securely accept credit card payments online.
This is a vital aspect for online products and services providers who rely on making sales and assure customers that their transaction will be managed safely and securely.
32. Product Pages
Product pages are webpages that include detailed information about a product, such as descriptions, images and reviews.
Online stores will often use a product detail page (PDP), which includes everything a consumer needs to know about a particular product, to provide a high-quality user experience and create conversion opportunities.
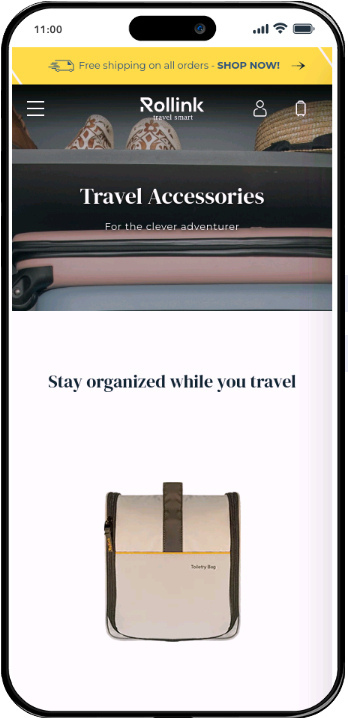
33. Product Category Pages
In terms of wider eCommerce website terminology, product category pages are a straightforward term. They are webpages that list products belonging to a specific product category.
These webpages typically include filters and sorting options to make it easier to find what customers are looking for, and are crucial in defining the ease of navigation of an eCommerce website.

[Source: Rollink]
Web Development Terms
If you are developing a custom-designed website, whatever the platform — WordPress, Shopify or Magento — we recommend adding these web development terms to your website vocabulary:
34. Frontend Development
Frontend development refers to the process of creating the customer-facing part of your website, application, software or any other digital project or solution.
Frontend developers design and implement visual elements, features and functionalities that users can interact with directly.
35. Backend Development
Backend development, or server-side development, refers to the process of creating the logic, APIs, data management, databases and functionalities. While not user-facing, it is vital for the proper utilization of a website, application, software or any other digital solution.
Backend development deals with processes that enable the frontend to function properly and empower the user to use all the features that the website has to offer.
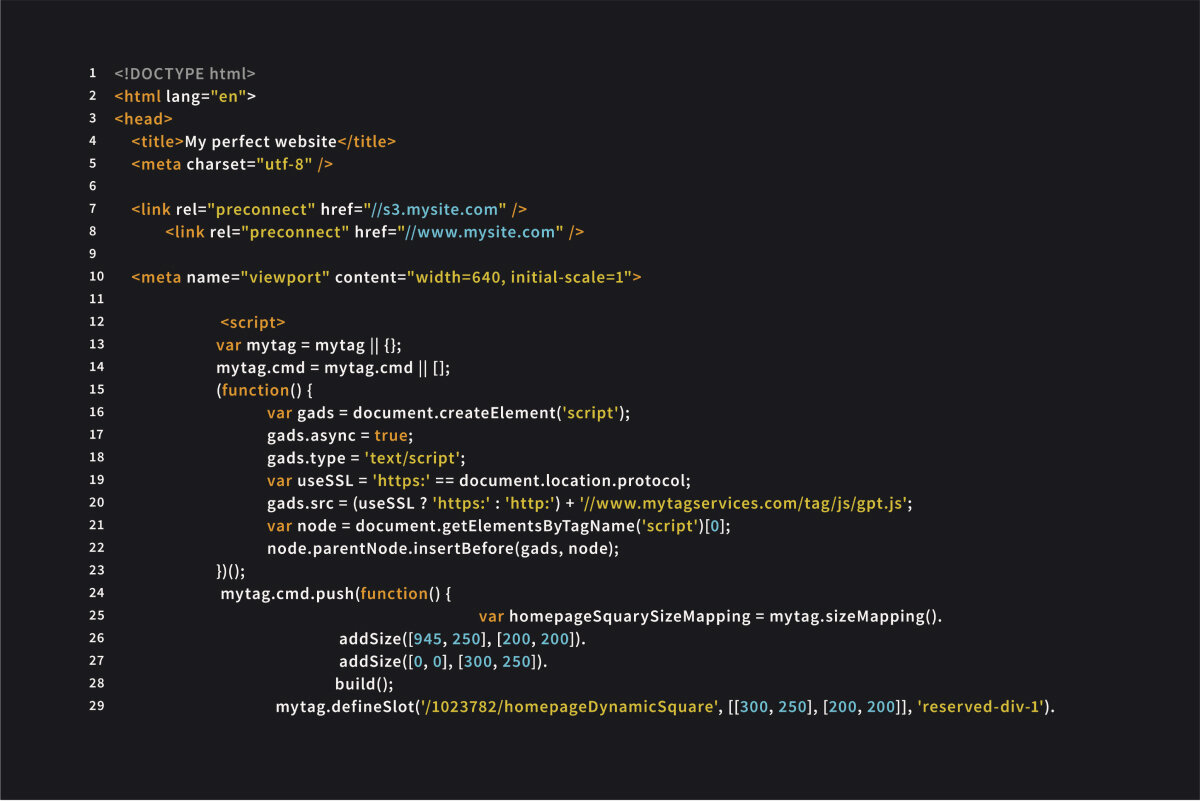
36. HTML/CSS
Hypertext Markup Language (HTML) is the language that web browsers use to display webpages, while Cascading Style Sheets (CSS) is responsible for styling webpages.
While each serving a different purpose, HTML and CSS are two foundations of web development.

37. Integrations
If your website wants to stretch beyond the complete basics, the chances are it will need some integrations.
This refers to web services and applications that are connected to a website or service. There are numerous variations of integrations, such as web forms, CRM connections and security measures.
38. Application Programming Interface (API)
An API is a web-based interface that allows web applications to communicate with one another. For example, webapps can use an API to access data stored in another webapp.
This can be extremely helpful for businesses with multiple ventures, as well as data storage for digital marketing uses.
39. Web Development Methodology
Web development methodologies refer to the specific approaches web developers take when building webpages or web applications.
At Digital Silk, our web development services follow both popular industry methodologies, such as Agile and Waterfall, alongside our own tried and tested pathways to development success.
40. Agile
Agile web development is an iterative approach that focuses on dynamic and streamlined solutions that target continuous improvements.
Agile aims to accelerate web application development and response times to customer feedback.
41. Waterfall
More traditional than the Agile approach, Waterfall web development is the process of moving step by step within the development journey.
Aiming to complete one phase before the next begins, the Waterfall method also requires developers to plan out the entire web application before coding can begin.
42. Quality Assurance
Quality assurance is the process of ensuring webpages and web applications meet web standards.
This includes testing webpages for bugs, as well as ensuring webpages are compatible with web browsers and web devices.
As websites, information and industry standards are consistently evolving, quality assurance is a crucial cog in the webpage upkeep machine.
43. Hosting
Web hosting is the action of storing a website’s files and applications on a server to make it available to use on the internet.
Like plugging a cable into the socket, hosting is a necessary facet of a website for it to be available online.
44. Maintenance
Web developers and engineers will test a website or webpage for bugs and coding errors before it is launched, but this is not to say that they become obsolete after this.
Maintenance is the technical process web developers use to ensure that everything remains up to date post-launch. From routine updates to compatibility checks, ensuring a high-quality user experience is a job that requires around-the-clock attention.
Digital Marketing Terms
Digital marketing definitions also make up a section of the need-to-know website vocabulary. Whether content-related or technical terms, they comprise a deserved section of a website’s encyclopedia.
45. Search Engine Optimization (SEO)
SEO is the process of optimizing a website to improve its visibility on search engines.
These search engines, like Google, prioritize content that provide the most value to the user, using SEO best practices to measure this.
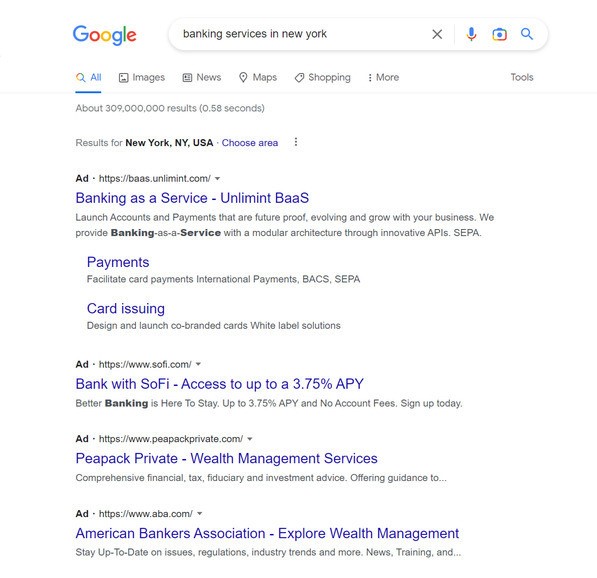
46. Pay-Per-Click (PPC) Advertising
PPC advertising refers to paid advertisements that appear on search engine results pages or other websites. Advertisers only pay when someone clicks on their ad, hence the name pay-per-click.

47. Email Marketing
Email marketing is a web-based strategy for sending emails to customers and prospects. It’s widely agreed to be an effective form way of keeping customers up-to-date on new products and promotions, and acting as a valuable piece of the conversion funnel.
48. Retargeting
Retargeting involves displaying targeted ads to web visitors who have previously visited a website.
Using tracked information to single out valuable leads, retargeting is then used as a tool to remind web visitors of the products they’ve been looking at. This can drive both sales and brand awareness.
Web Analytics Terms
While some website terms are straightforward, others within our website terminology glossary are more complex. However, this doesn’t mean that they can’t be understood just as quickly.
Here is a selection of web analytics terms that prove that case:
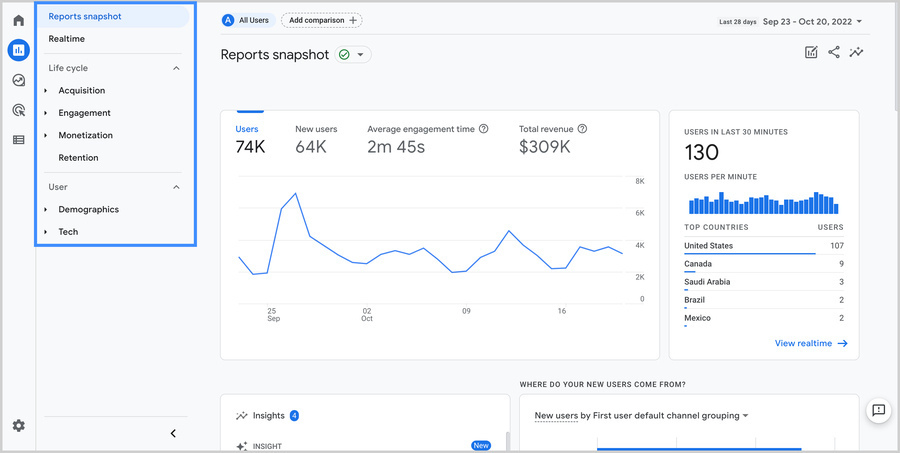
49. Google Analytics
Google Analytics is a free to use web analytics tool that tracks a range of insights, such as how users find a website and what they do once on the site.
For example, online store owners can see data about revenues and customer demographics, while blog managers can track page views, user engagement and more.

[Source: Google Support]
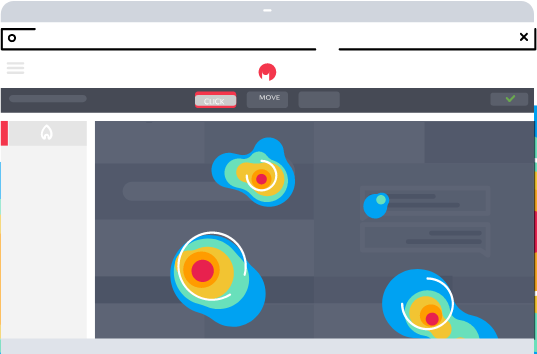
50. Heatmaps
Heatmaps help to visualize web page activity by highlighting where users click and how far they scroll on a page.
They track movement and engagement in the same way sports stars are analyzed in post-game breakdowns.
By using tools like Hotjar, VWO and Microsoft Clarity, it becomes much easier to spot key areas for optimization and improvement on a website.

51. Website Traffic
Website traffic relates to the number of web visitors that visit a web page.
These visits are also referred to as sessions, and are an indicator of how effective a website is at attracting an audience.
52. Conversion Rate
The conversion rate is the percentage of web visitors who take a desired action, such as signing up for an email list or making a purchase.
Monitoring conversion rates can provide insights into which webpages are performing well, as well as giving indications on which wider strategies are proving effective or not.
Need to calculate your conversion rate? Use the formula below:
Conversion Rate = (Total Conversions / Total Website Visits) x 100
53. Engagement Rate
Engagement rate is the percentage of web visitors who are actively engaged with a web page.
This can include things like reading content and interacting with web elements, such as web forms and navigation menus.
By replacing dry and unattractive UX and UI with original and entertaining features, designers and developers can increase engagement and in turn brand visibility.
Need to calculate your engagement rate? Use the formula below:
Engagement Rate = (Total Engagements / Total Impressions) x 100
54. Bounce Rate
Bounce rate is the percentage of web visitors who leave a web page without taking any action.
A web page that does not convert any users toward the desired action of the content creator is a page that is adding no value to its owner. So, a high bounce rate can often indicate an area of a website that needs to be optimized or a web strategy that needs to be adjusted.
Need to calculate your bounce rate? Use the formula below:
Bounce Rate = (Total One-Page Visits / Total Page Visits) x 100
55. A/B Testing
A/B testing is a web-based strategy used to compare the performance of two different versions of content.
Almost like a social experiment where two sets of pills are given to the participants, A/B testing involves creating two versions of webpages or web elements, such as web forms and navigation menus, to determine which version performs better.
Speak with our experts. Set Up A Consultation
Partner With Digital Silk To Grow Your Brand Online
Looking to take your business’ first digital steps? Or hoping to improve your current online experience?
Collaborating with Digital Silk means gaining access to a team of experienced designers and developers, a dedicated digital strategist and all the latest tools and techniques.
But what sets us apart from the competition?
- We take project ownership
- We act with complete transparency
- We deliver measurable results
Whether an end-to-end custom website design or a small-scale website refresh, we create digital solutions that drive traffic, engagements and conversions.
Wrapping Up On Website Terminology
So, there we have it! 55 terms and definitions that you will come across during your web design and development journey.
While you won’t be expected to act as an all-knowing encyclopedia when working with a digital agency, understanding the essentials is a great way to ensure smooth interactions and achieve your expectations.
At Digital Silk, we pride ourselves on taking project ownership and treating every website project as our own. However, we will involve you every step of the way, working together with your input to ensure your digital experience embodies your brand.
Have a web design or development project in mind? Call us at (800) 206-9413 or complete our Request a Quote form below to receive a free consultation and commence your digital journey today.
"*" indicates required fields