Before Planning A Financial Advisor Website, Consider These Insights
Before creating a website, it’s important to gather industry insights that could inform your design one way or another.
Here are a few interesting insights, based on some frequently asked questions, to take into consideration when planning your financial advisor website design:
What Social Media Platforms Should Financial Advisors Use?
[toc]
Before Planning A Financial Advisor Website, Consider These Insights
Before creating a website, it’s important to gather industry insights that could inform your design one way or another.
Here are a few interesting insights, based on some frequently asked questions, to take into consideration when planning your financial advisor website design:
What Social Media Platforms Should Financial Advisors Use?
34% of Gen Z is learning financial advice from YouTube and Tiktok.
What does this mean? That your brand should consider modernizing both your website design and your approach to social media platforms.
While you may never have considered platforms like YouTube, TikTok or Instagram before, these social media platforms can help you increase your reach and gain the attention of a new generation of people who are seeking financial advice.
How Many Americans Work With Financial Advisors?
In 2021, 38% of Americans worked with a financial advisor, while 54% said that they didn’t have a financial representative.
Many Americans don’t have a financial advisor because they are saddled by debt or believe that they can manage their money on their own.
You can encourage site visitors to understand the importance of working with a financial advisor by creating a strategically-designed financial advisor website that speaks to them.
Key points here include benefits-driven copy, clear messaging and educational content in different forms, from blogs to videos and social media posts.
Get More Weekly Website Insights & Inspiration
Our Financial Advisor Website Design Best Practices, Header-to-Footer
From attracting prospects using your website to ensuring potential clients can reach you through visible contact details, here are some of our best practices for financial advisor website design:
- Place your UVP and key CTA in the hero section of your homepage, above the fold to educate your user on who you are and what you do. This will enable them to go to your site’s key conversion points.
- Create a dedicated section for frequently asked questions for several reasons: to promote education, rank for featured snippets and organic search, and establish transparency as a precursor to trust
- Integrate high-quality content such as blogs and downloadable content such as whitepapers to further educate your user and drive traffic to your website through SEO
- Follow the best SEO practices with optimized meta descriptions, headers, title tags, image tags and more to improve your ranking on Search Engine Results Pages (SERPs)
- 79% of people say that they are more likely to revisit a site that’s accessible — ensure your design is mobile-friendly and features simple navigation
- Keep paragraphs to three lines max for skimmable copy that doesn’t overwhelm your visitor
- Avoid industry jargon to ensure your copy is easy to understand for those who aren’t financially savvy
- Display testimonials, media mentions and brands you’ve collaborated with to establish that your financial advisor brand is credible and that it can be trusted to provide positive results for clients
- Use clear CTAs to funnel your site visitors to key conversion points, such as filling out a contact form or calling your office
- Implement a simple, sticky navigation bar so key details are always in view as your visitor scrolls through your site
- Place your contact details predominantly on your homepage — preferably in your sticky navigation menu where they’re always visible
Best Financial Advisor Website Design Examples To Get Inspired By [+ Our Notes]
From sleek and modern to simple yet engaging, here are ten financial advisor website designs that take the cake when it comes to navigation, messaging, CTAs and other key elements that drive conversion.
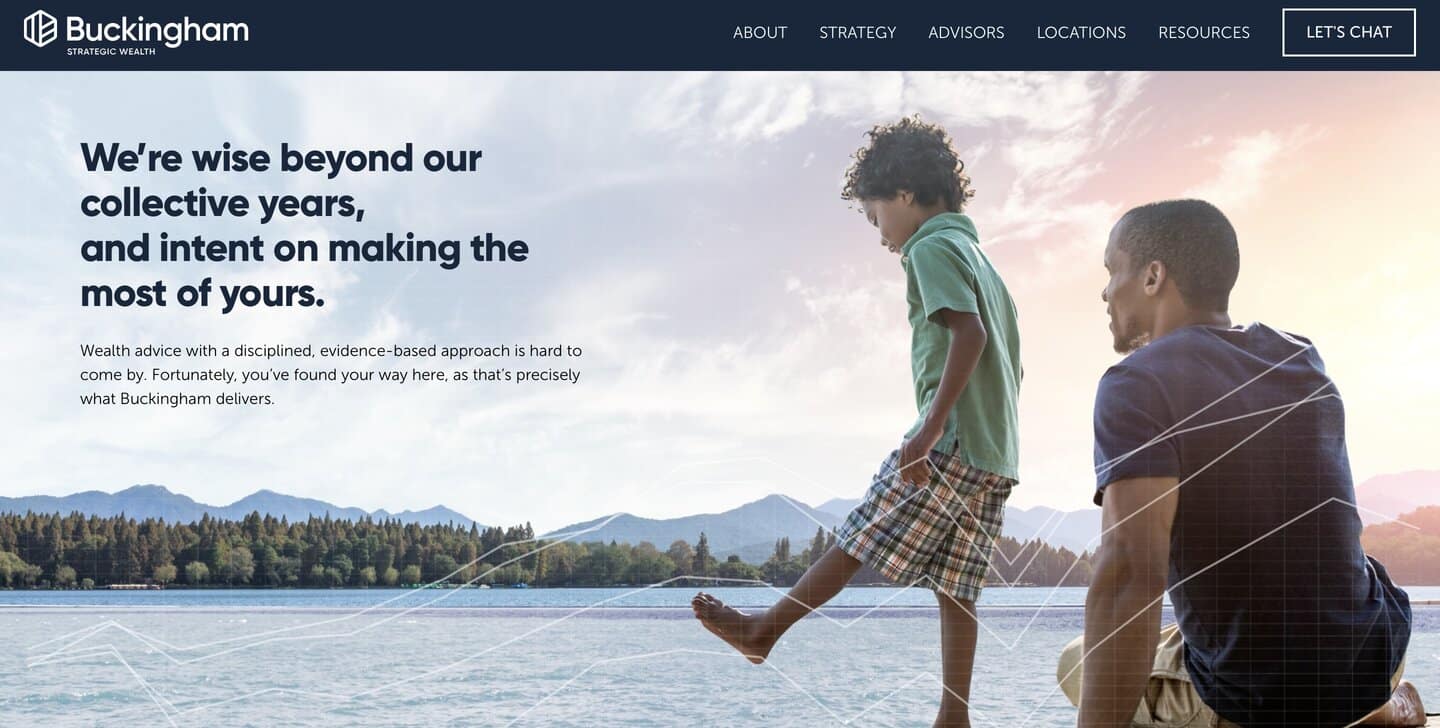
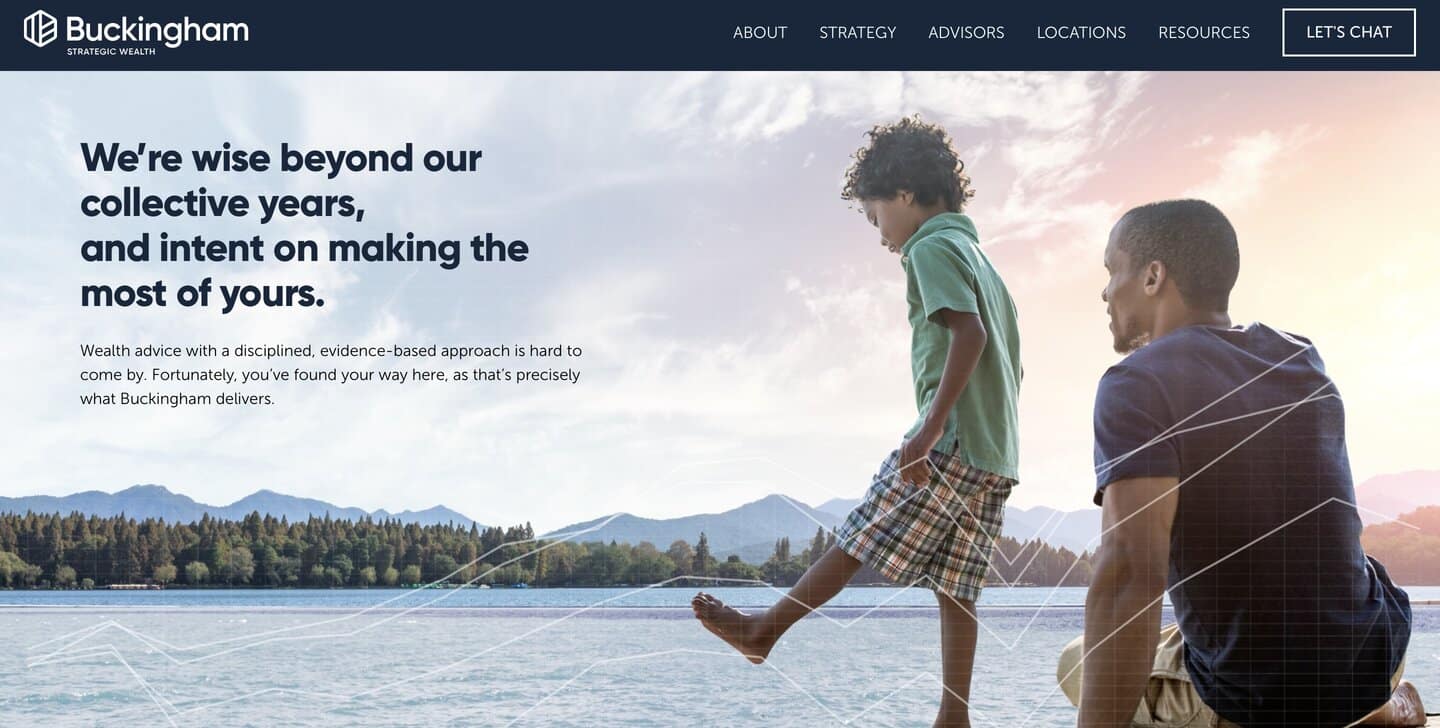
1. Buckingham Strategic Wealth
Website: buckinghamstrategicwealth.com
Category: Financial Advisor


For an industry that may be seen as intimidating to some, Buckingham Strategic Wealth uses clear, benefits-driven messaging to explain to the visitor both how they can help, and the value of their services.
Their CTAs are valuable and engaging. Site visitors who click on “Meet our people,” “Our strategy” and “Get to know us” know exactly where these buttons will take them.
Plus, with thoughtful video content and engaging animations that provide interest without being distracting, site visitors have plenty to look and plenty to explore throughout.
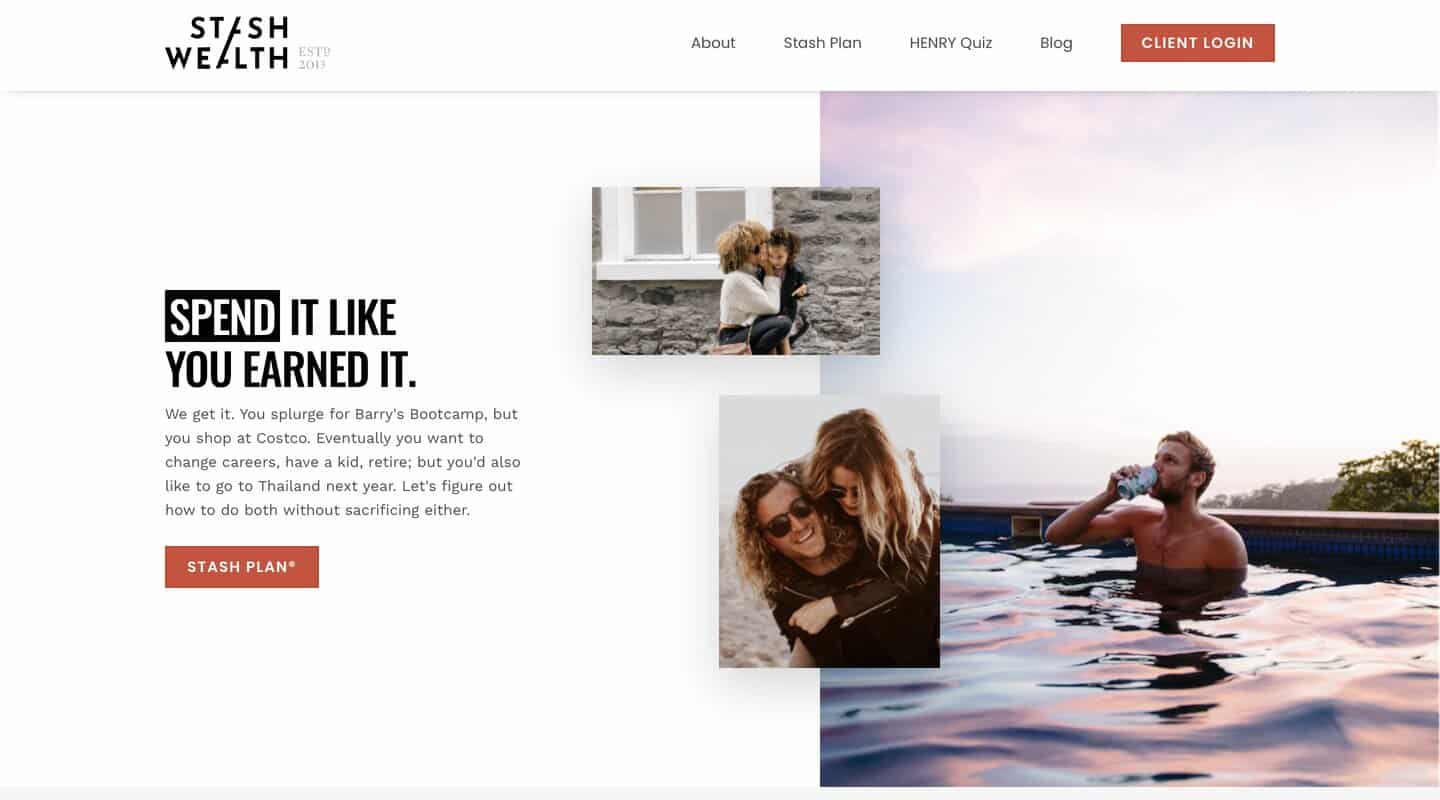
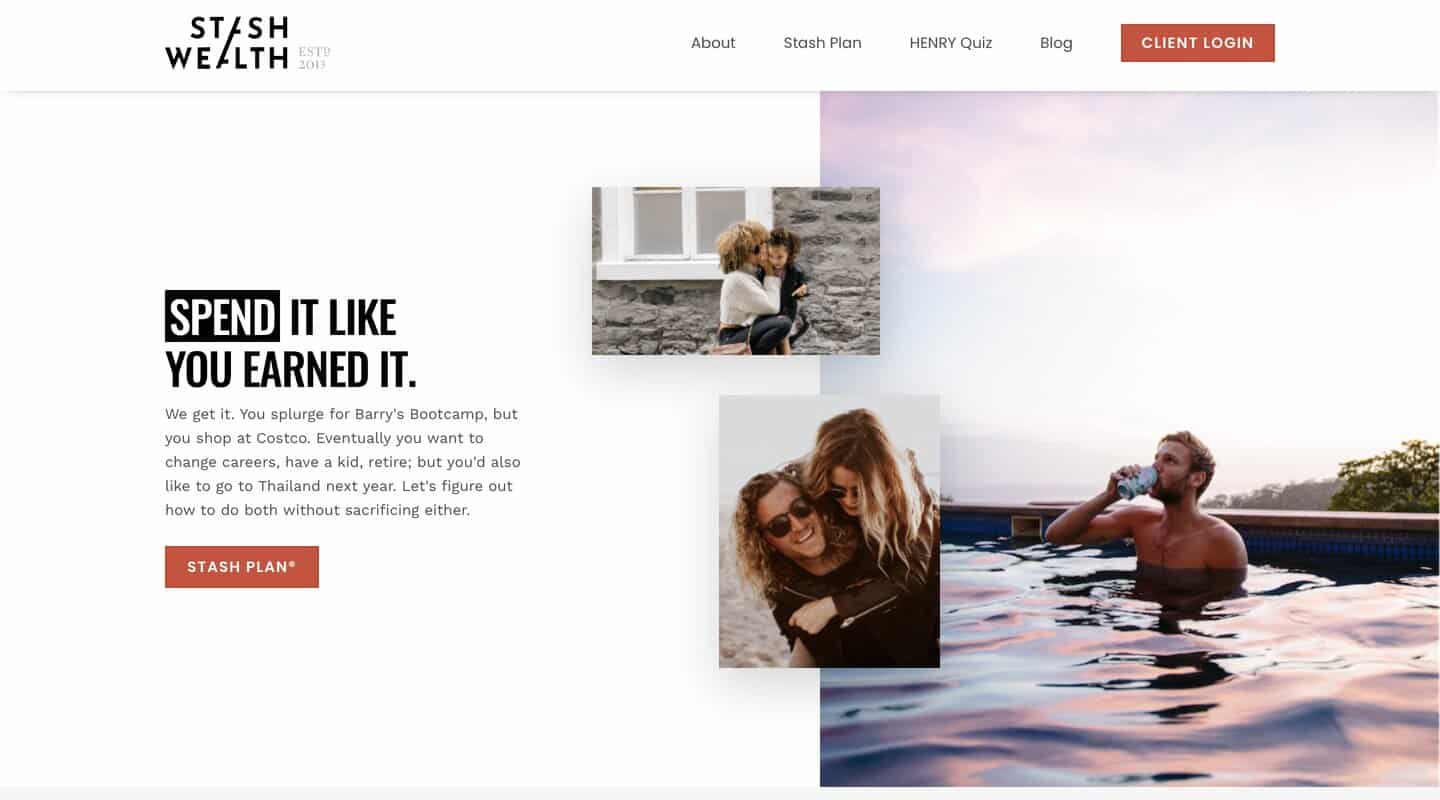
2. Stash Wealth
Website: stashwealth.com
Category: Financial Advisor


Stash Wealth has a unique brand voice—the distinct personality a brand displays—and they’ve proven they know how to use it in order to stand out from competitors.
Stash Wealth is bold and brave when it comes to messaging and typefaces. They also use diverse imagery that sparks excitement and elation, aligning with the text, “We treat you like a millionaire before you are one.”
After all, who doesn’t want to be treated like a millionaire?
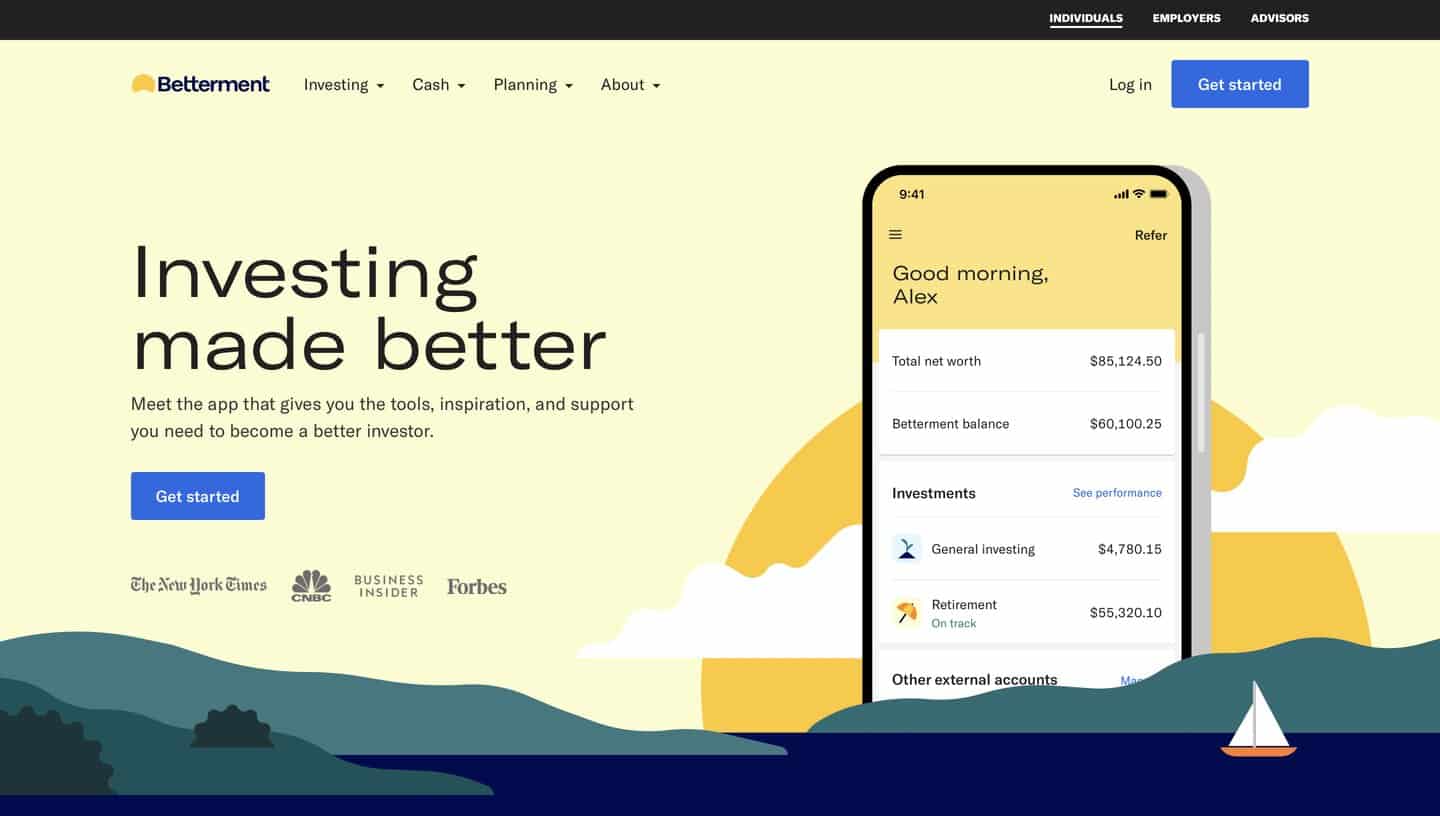
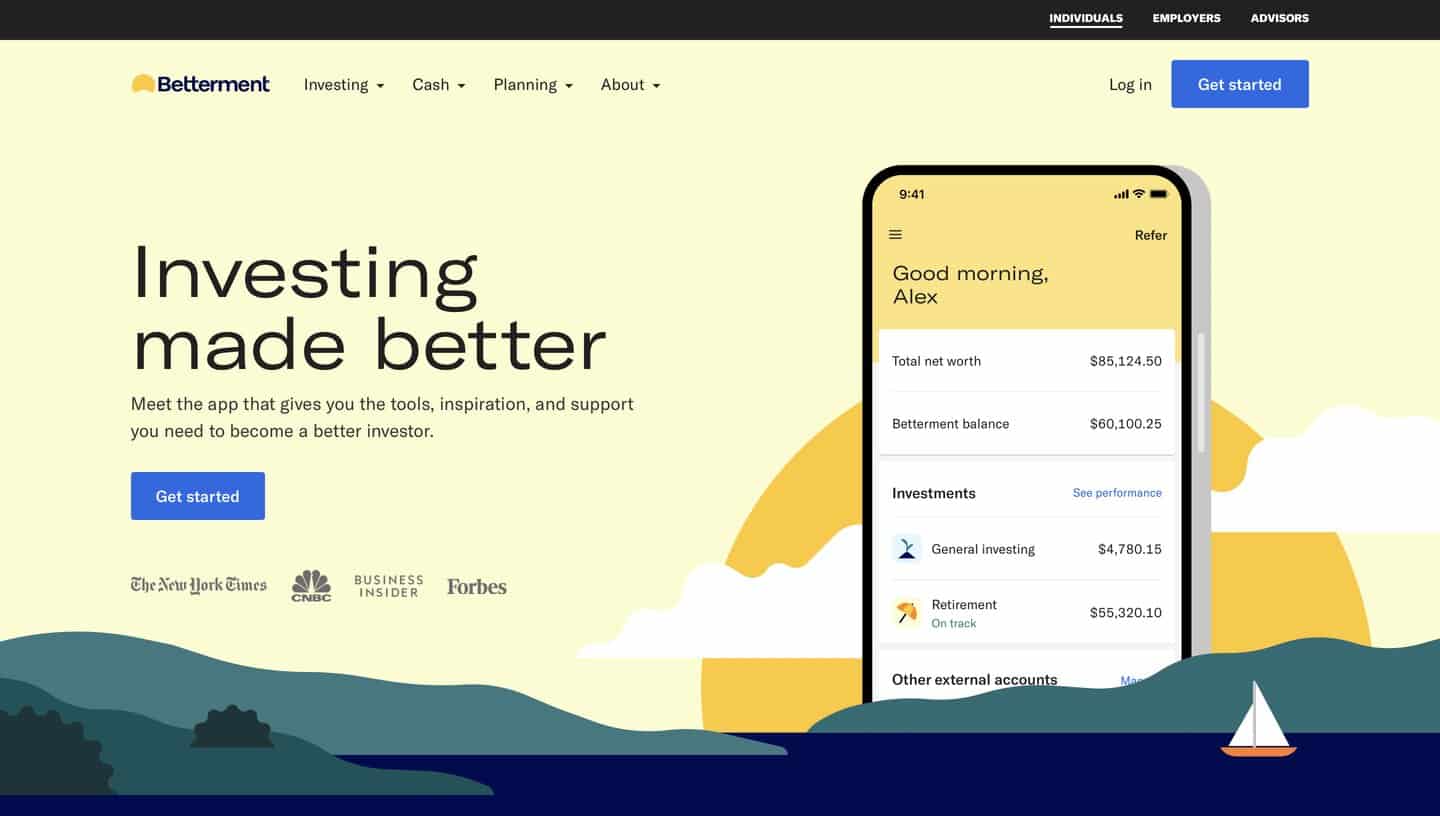
3. Betterment
Website: betterment.com
Category: Financial Advisor


Benefits-driven copy highlights what Betterment offers: easy, optimized and personalized solutions. The typography is consistent and simple throughout the homepage, with plenty of contrast for readability.
Betterment’s website is visually appealing thanks to the flow and color palette, which offers interest where needed but doesn’t overwhelm the visitors’ eye.
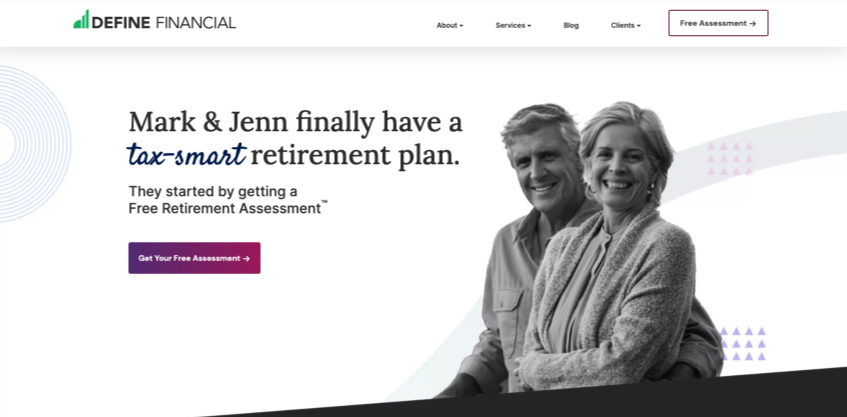
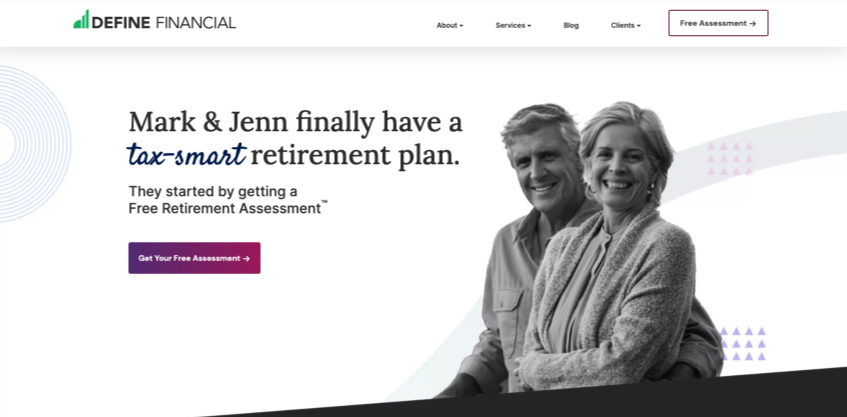
4. Define Financial
Website: definefinancial.com
Category: Financial Advisor


Four pages and minimal page load time add up to a simple, seamless user experience. Define Financial’s intuitive layout and quick loading time positively impact overall perception of their website—and by extension, their brand.
Credibility, also a vital consideration in the financial industry, is also made clear. Define Financial’s choice to highlight its awards and recognitions is a great tactic to appeal to potential new clients.
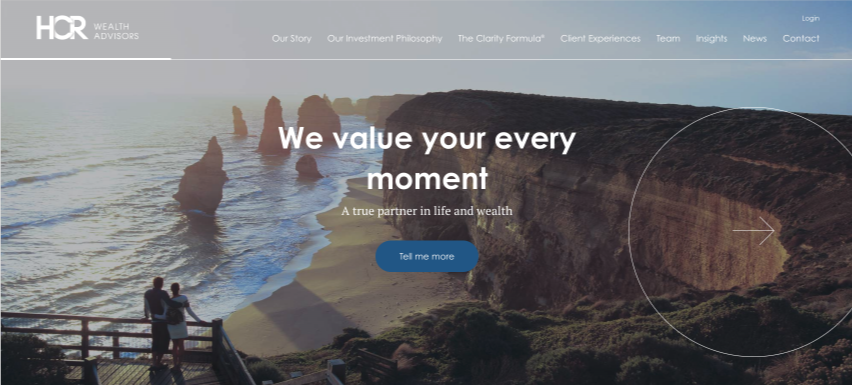
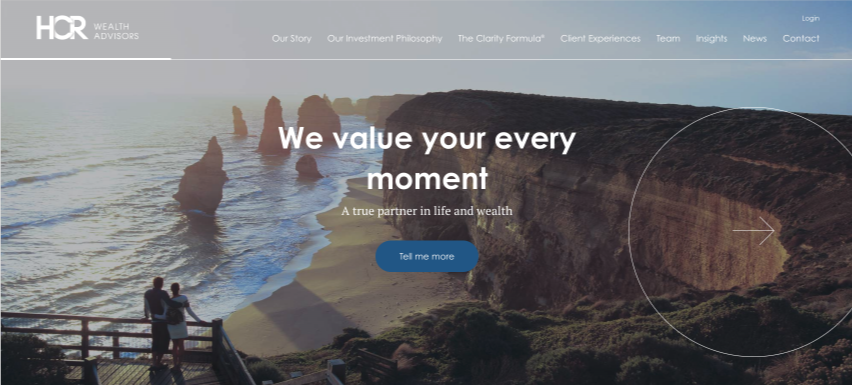
5. HCR Wealth Advisors
Website: hcrwealth.com
Category: Financial Advisor


It’s all in the tagline: “A true partner in life and wealth.” HCR Wealth Advisors integrates its brand with not just your financial planning, but also your lifestyle. This messaging tactic is effective in a competitive market where brands are challenged to stand out.
The site’s navigation also contributes to its branding and SERP ranking. Structurally, the company uses a clean financial advisor website design that effectively guides the user’s journey and actions.
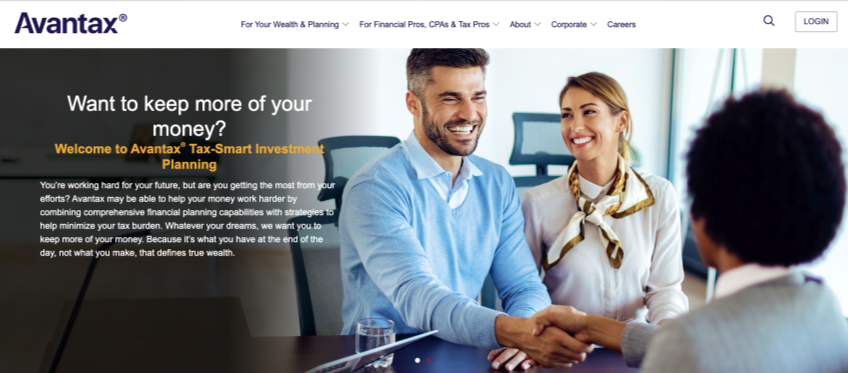
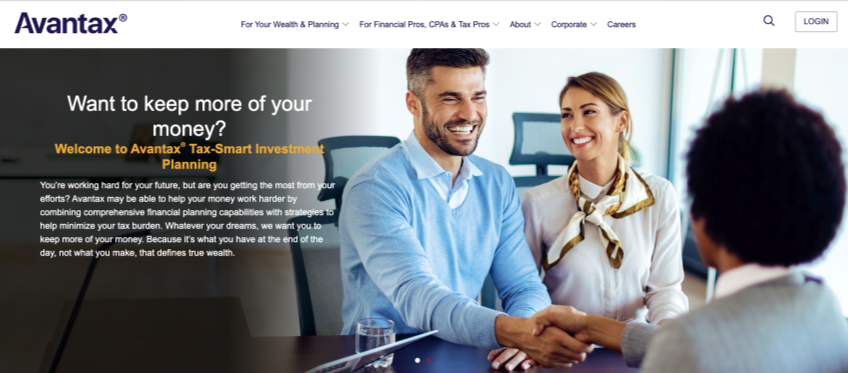
6. Avantax
Website: avantax.com
Category: Financial Advisor


While Avantax’s messaging may not be particularly inspired, it’s simple, straightforward and to the point. Where Avantax’s site shines is in its user interface. Their sticky navigation remains on screen regardless of the scroll, making it convenient for the user to get to the exact information they need.
This website is a great example of why depending on your brand and your ideal customer, you don’t necessarily need a lot of flash. Easy navigation, helpful guidance, and structuring your site to meet potential clients’ needs make it more simple (and more likely) for them to convert.
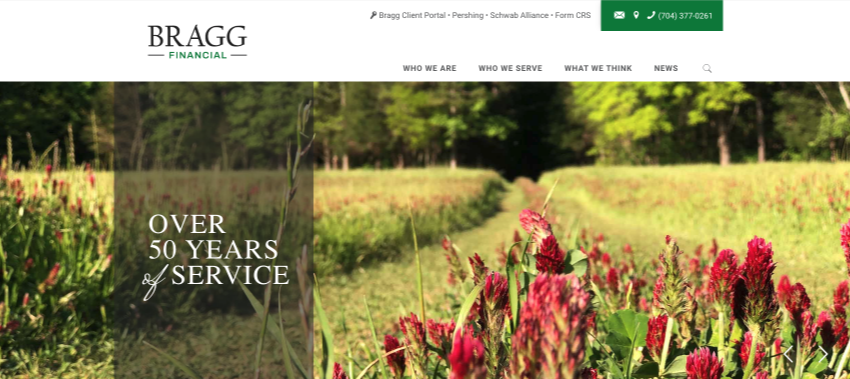
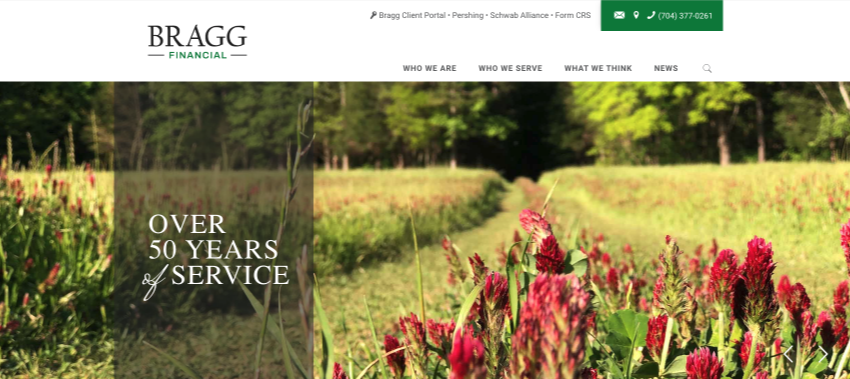
7. Bragg Financial
Website: braggfinancial.com
Category: Financial Advisor


Bragg Financial recognizes the importance of building trust and nurturing client relationships. As you navigate through the site, you’re met with messaging that helps build the image Bragg wants to embody: service-minded, reputable and knowledgeable.
Your brand has an extremely limited window of time to make a positive impression on users. Building trust quickly is key to improving your prospects, and infusing your financial advisor website design with personal testimonials and industry awards can help make that first impression a great one.
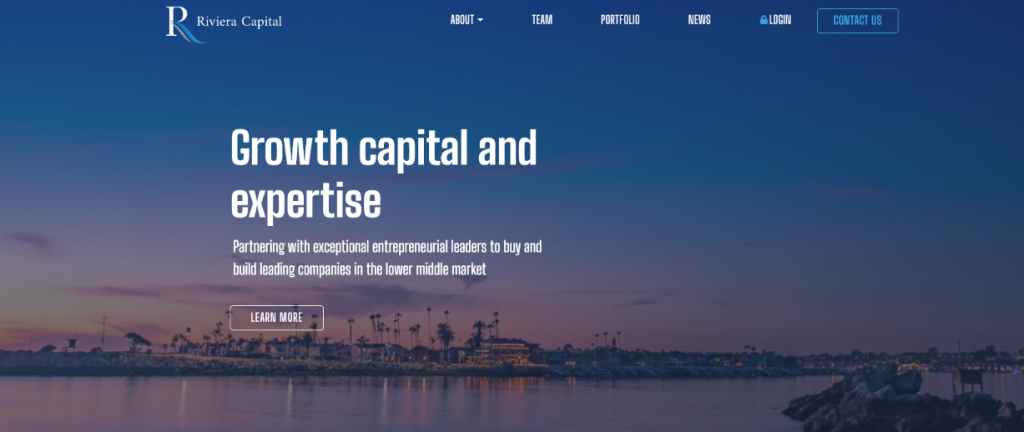
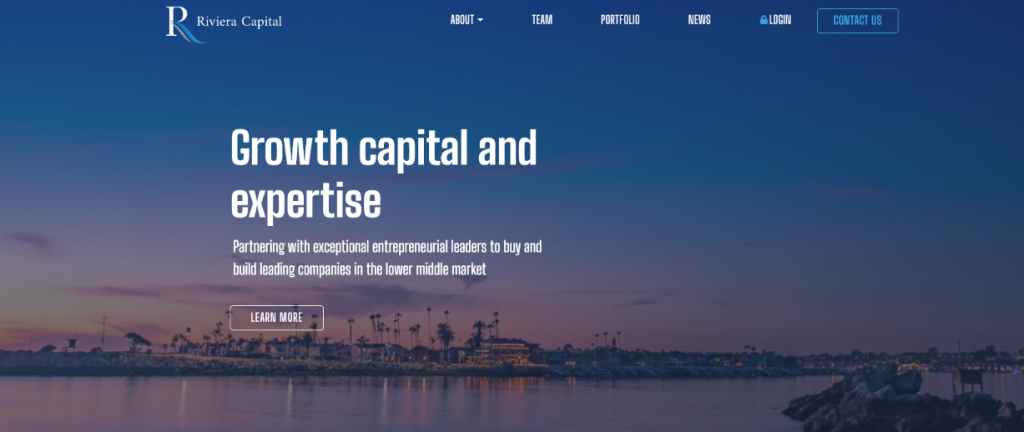
8. Riviera Capital
Website: rivieracp.com
Category: Financial Advisor


Rivera Capital’s specific messaging is precisely targeted to their ideal customer: the consummate professional. A solid brand strategy–including specifically targeted audiences–is a foundational element of creating a high-performance website.
Furthermore, their clean, sleek design allows users to glide through its relatively dense subject material without feeling bogged down by information. Their design and messaging work together to support the brand image Riviera wants to project to the market in order to distinguish itself from the competition.
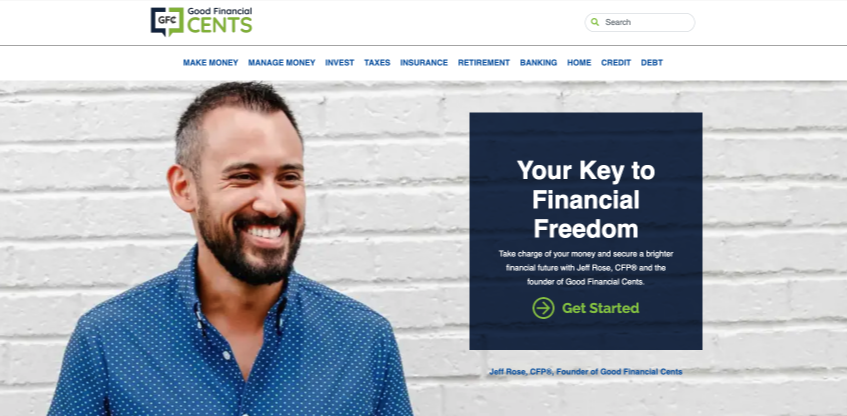
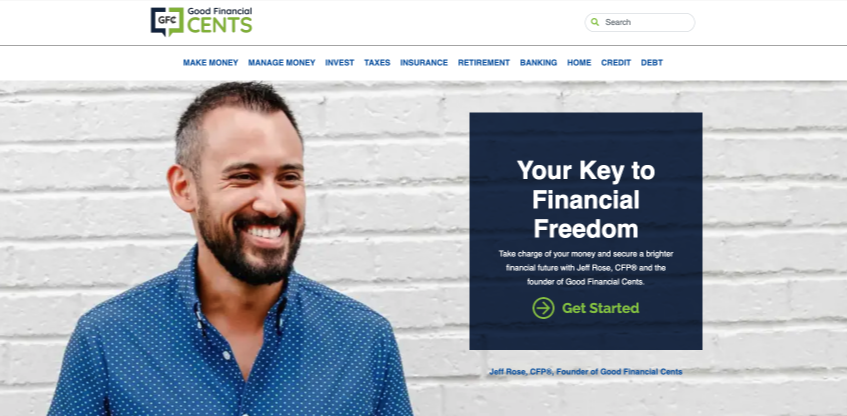
9. Good Financial Cents
Website: goodfinancialcents.com
Category: Financial Advisor


If their website’s an accurate reflection of their brand, Good Financial Cents is all about action. Their site is stacked with thoughtful Calls to Action that effectively guide the user journey.
While some CTAs aid in decision-making rather than conversion, other direct CTAs propel the user to start a relationship with the brand. The effective use of all of these helps guide the user through milestones, ultimately optimizing Good Financial Cents’ conversion funnel.
Schedule A Consultation With Our Financial Advisor Website Design Company
At Digital Silk we offer a free consultation & custom proposals for custom website design projects. Simply fill out the Request a Quote form, tell us about your goals and our experts will provide you with actionable insights and cost estimates.
Or, call us at (800) 206-9413 to start the conversation.