How Does Responsive Web Design Work?
Responsive web design is based on three main principles:
1. Fluid Grids
Think of your screen as a container separated into different content areas that form a grid. Once the size of the screen changes, the content areas adjust accordingly in order to stay within the container.
The grid will end up with a different shape but the content will still be there. The ability of the content areas to move is characterized as “fluid.”
How Does Responsive Web Design Work?
Responsive web design is based on three main principles:
1. Fluid Grids
Think of your screen as a container separated into different content areas that form a grid. Once the size of the screen changes, the content areas adjust accordingly in order to stay within the container.
The grid will end up with a different shape but the content will still be there. The ability of the content areas to move is characterized as “fluid.”
2. Media Queries
Media queries are filters that help your website adapt to the proper width and height. These filters change the layout of the page in order to meet the requirements of the device rendering the content.
Whilst this might sound complicated, there are tools such as Bootstrap, H5P, and Elucidat that help with this process.

3. Fluid Images
Unlike the fluid grid example, images are not fluid by nature. They have fixed sizing proportions, which can cause inconsistent presentation problems across multiple screen sizes.
On mobile, the user would have to zoom into different parts of the page to read the copy and in other cases, images could take up the entire screen, causing the need to scroll.
By applying a CSS/ HTML command, images acquire the necessary fluidity and automatically adjust to the relevant screen.
Now, let’s put the technicalities behind us and see why a responsive website is a a must-have in 2022 and beyond.
Get Weekly Web Design Insights & Inspiration
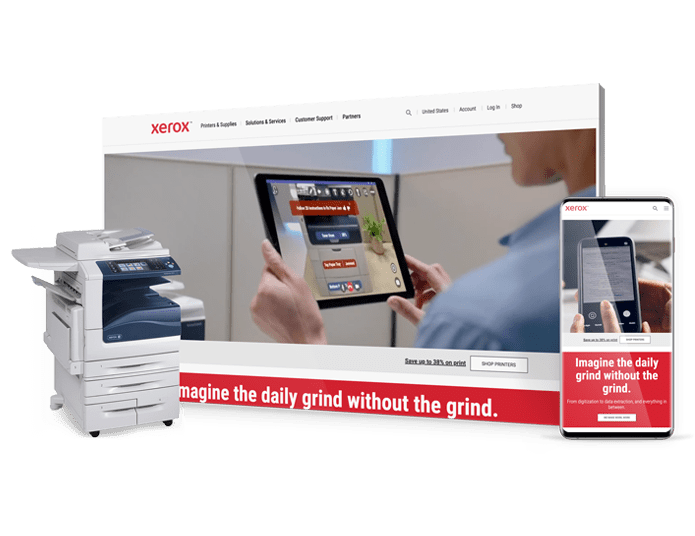
What Does Responsive Web Design Look Like?
When working with a web design company like Digital Silk, the process usually involves the provision of two UX designs: desktop and mobile.
Here’s an example of what responsive web design looks like:

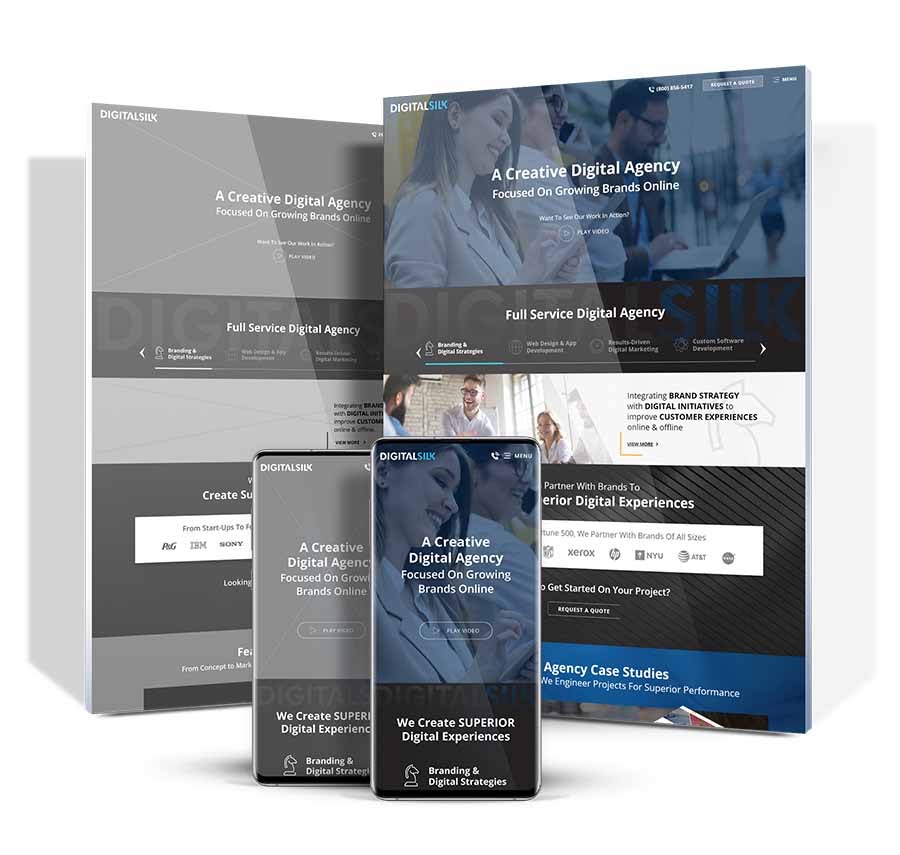
The designers start with the desktop version, then scale it down to mobile.
The grayscale versions you see on the left are of the UX design on our Digital Silk website. The purpose of this black-and-white version is to map out the conversion funnel and content both on desktop and mobile devices.
Once the UX designs are confirmed by the client, the designers can proceed with user interface (UI) design which applies color, images, branding elements and other details onto the approved UX structure.
Responsive vs. Mobile-First Web Design: What Is The Difference?
Responsive web design and mobile-first web design each have their pros and cons. Let’s break down the key differences.
Mobile-first web design differs from responsive web design in:
- Design process: With mobile-first design, web designers begin with a website that fits the mobile device first, before adapting it for desktop computers. By scaling from mobile to desktop layout, they ensure an excellent user experience characterized by fast download speeds, rich media content and easy navigation. Responsive web design, on the other hand, begins with the maximum required screen resolution. Designers narrow it down to smaller screens so the content and layout fit different devices.
- Purpose: Although both B2B and B2C sectors use both mobile-first and responsive web design, responsive web design is more common among B2B businesses. Most B2B clients access their website via laptop or desktop computers which makes this type of design a priority. For B2C businesses, mobile-first is ideal because their customers are on the go and the majority use smartphones.
- UX: Both responsive and mobile-first designs aim to create a seamless UX across multiple screen sizes. The only real difference comes in terms of the design process. While a responsive design will include adaptable elements to ensure cross-channel synergy, a mobile-first design will focus on smaller screen functionalities before working up toward desktop UX-optimization.
- SEO: Responsive web design focuses primarily on providing value to the user by giving them an easy-to-use design across devices—something Google sees as a huge plus in its ranking factors. Mobile-first designs instead limit potential issues with duplicate content and technical faults, while also opening opportunity to align with Google’s mobile-first crawling and indexing methods.
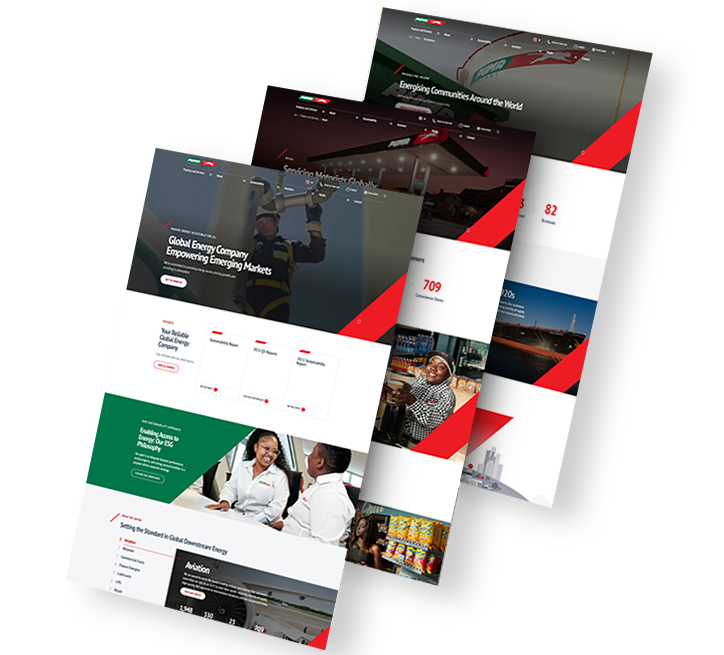
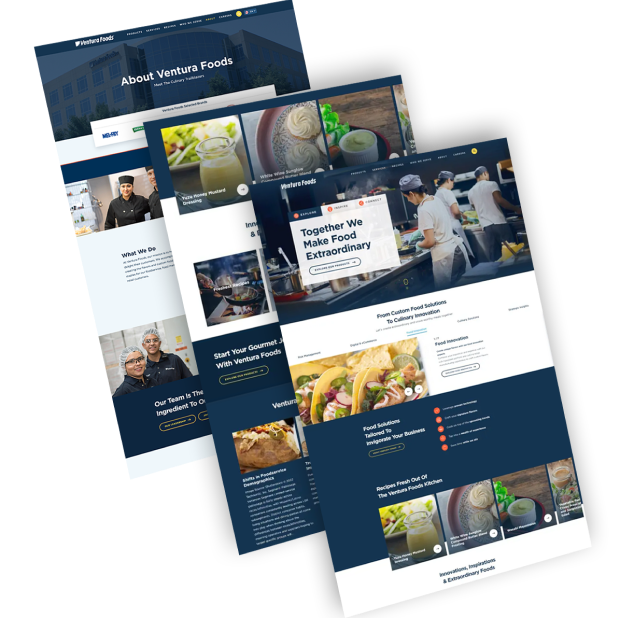
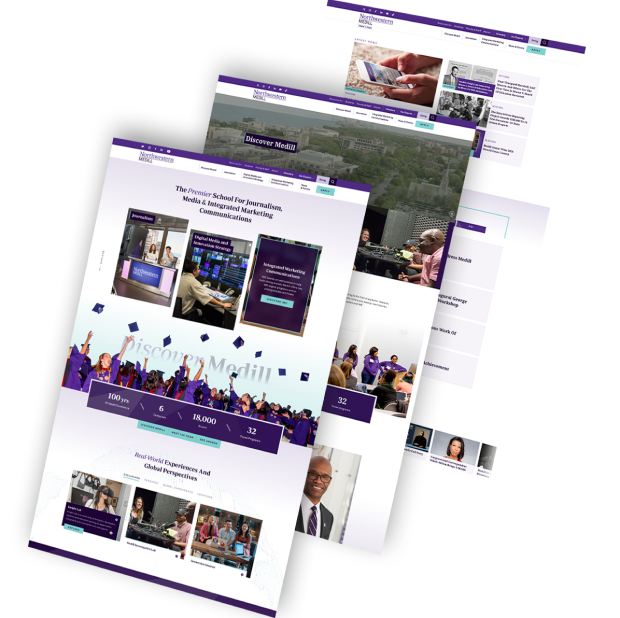
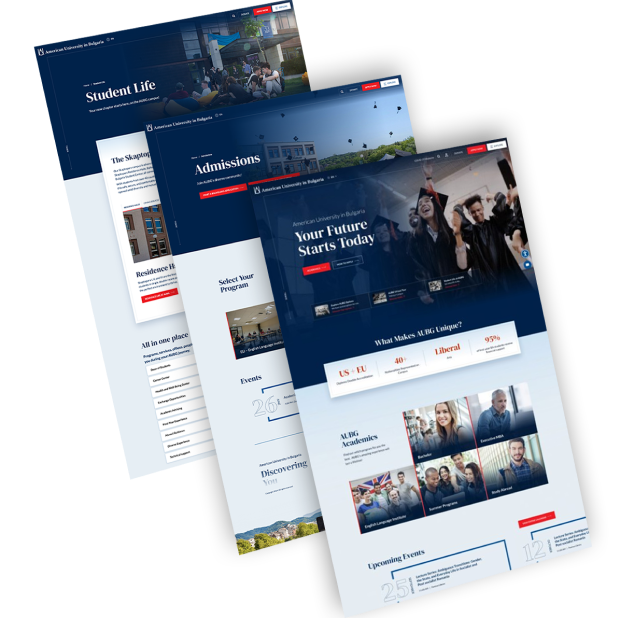
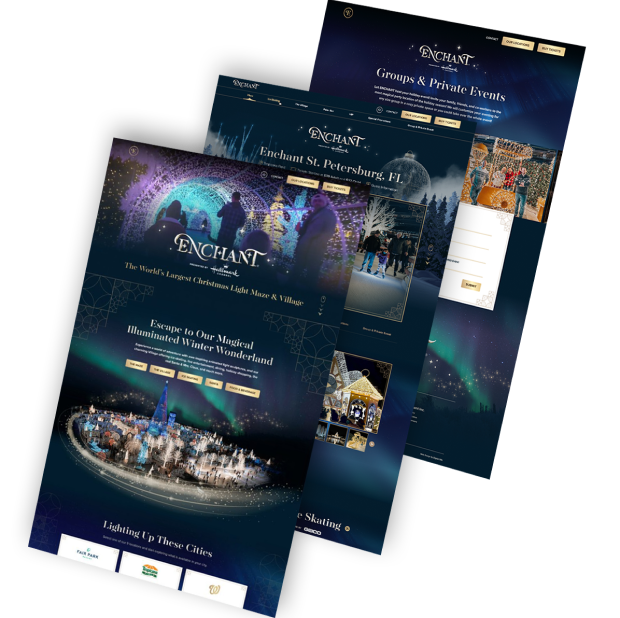
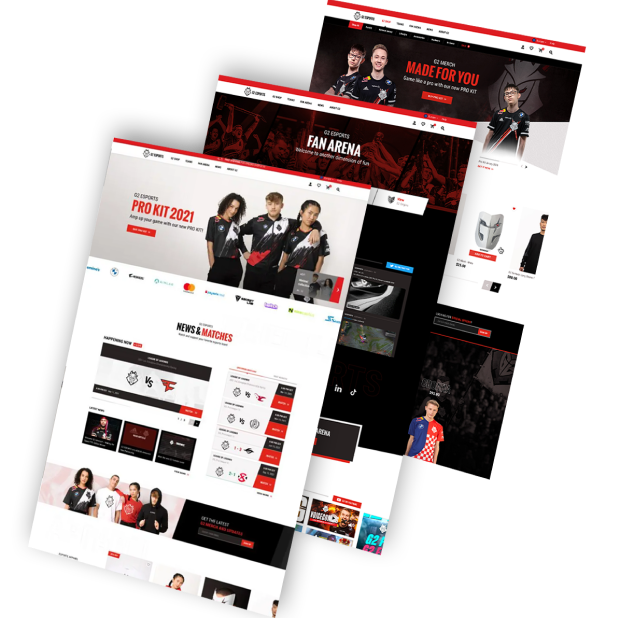
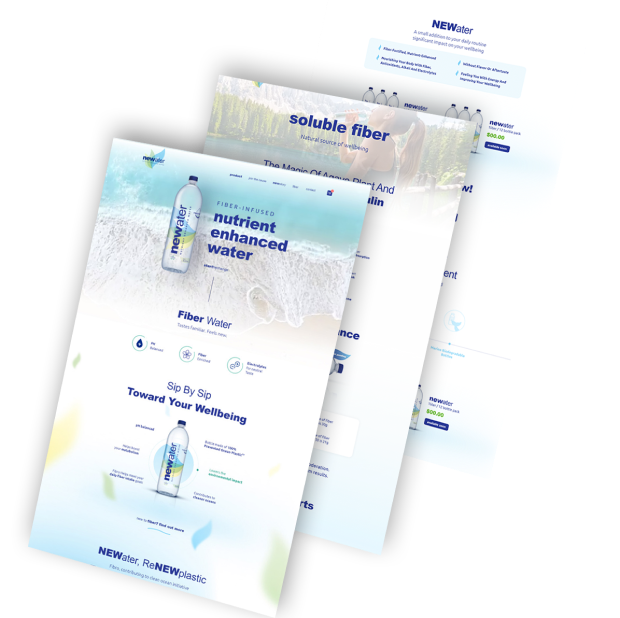
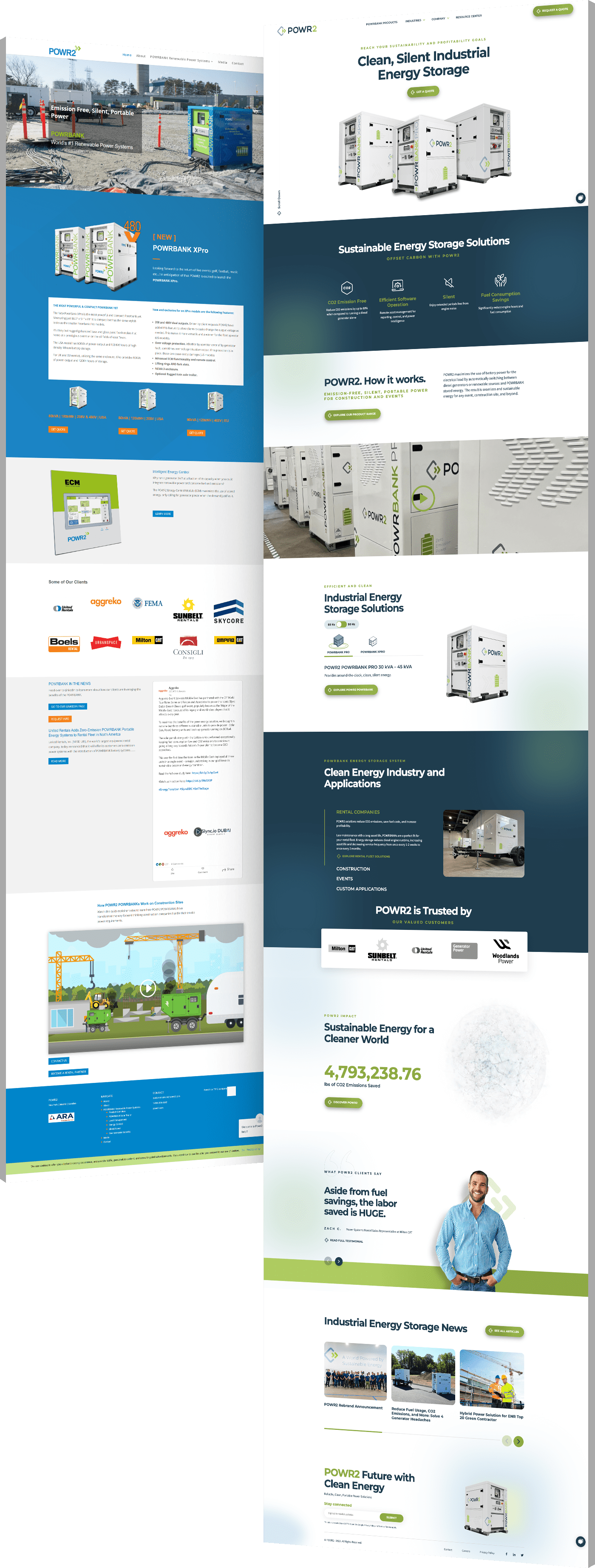
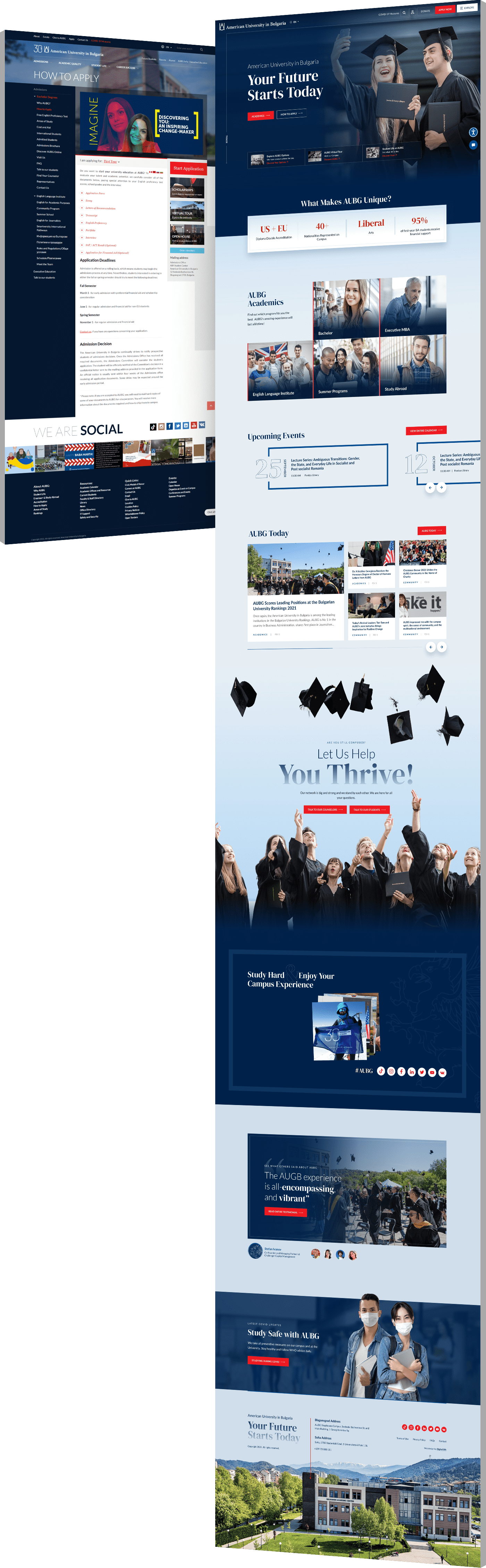
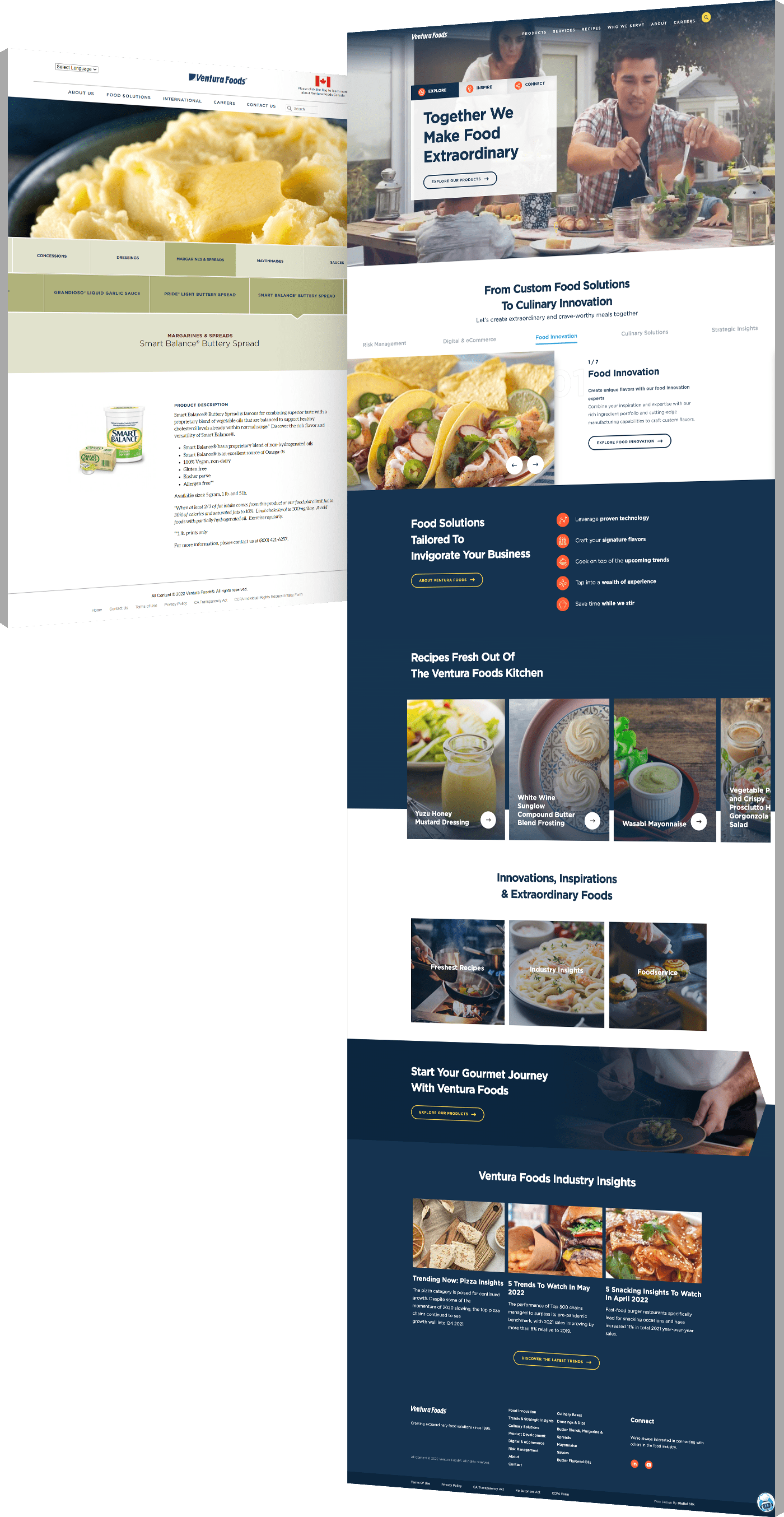
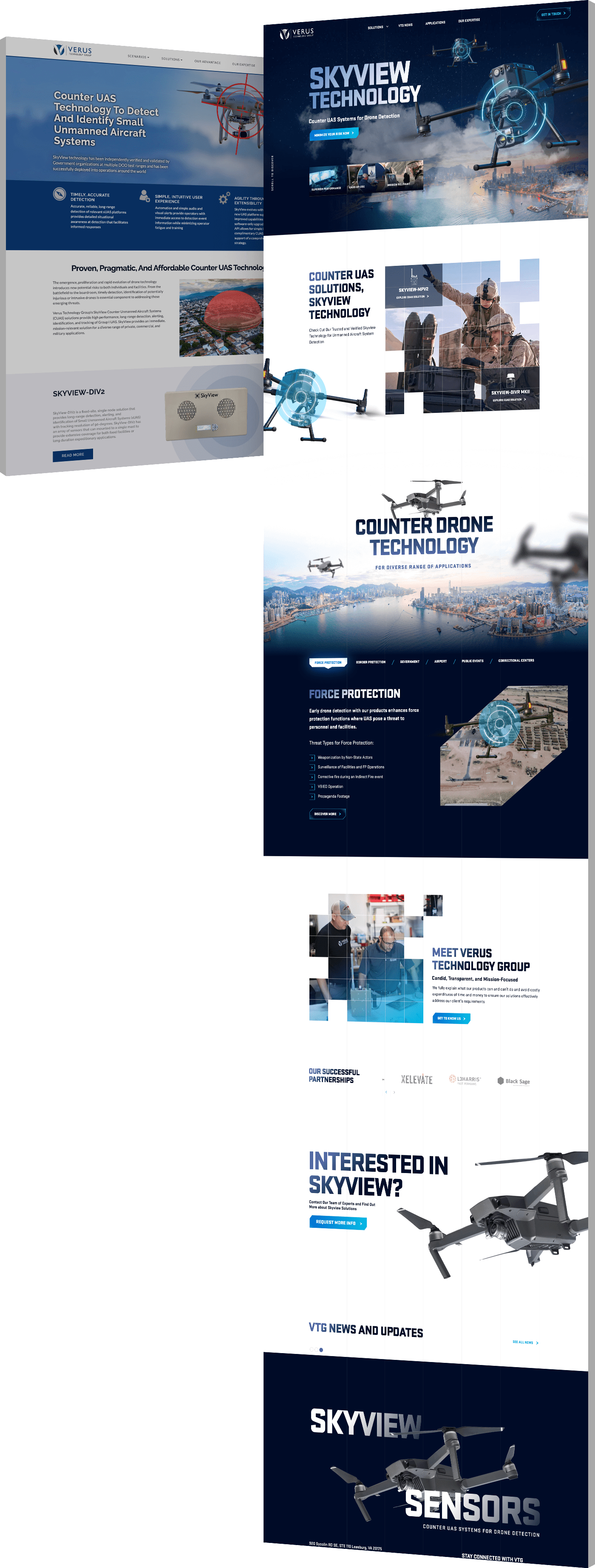
Responsive Web Design Examples From Renowned Brands
To put UX/UI design into perspective, let’s take a look at some of the best examples of websites built on a responsive design principle.
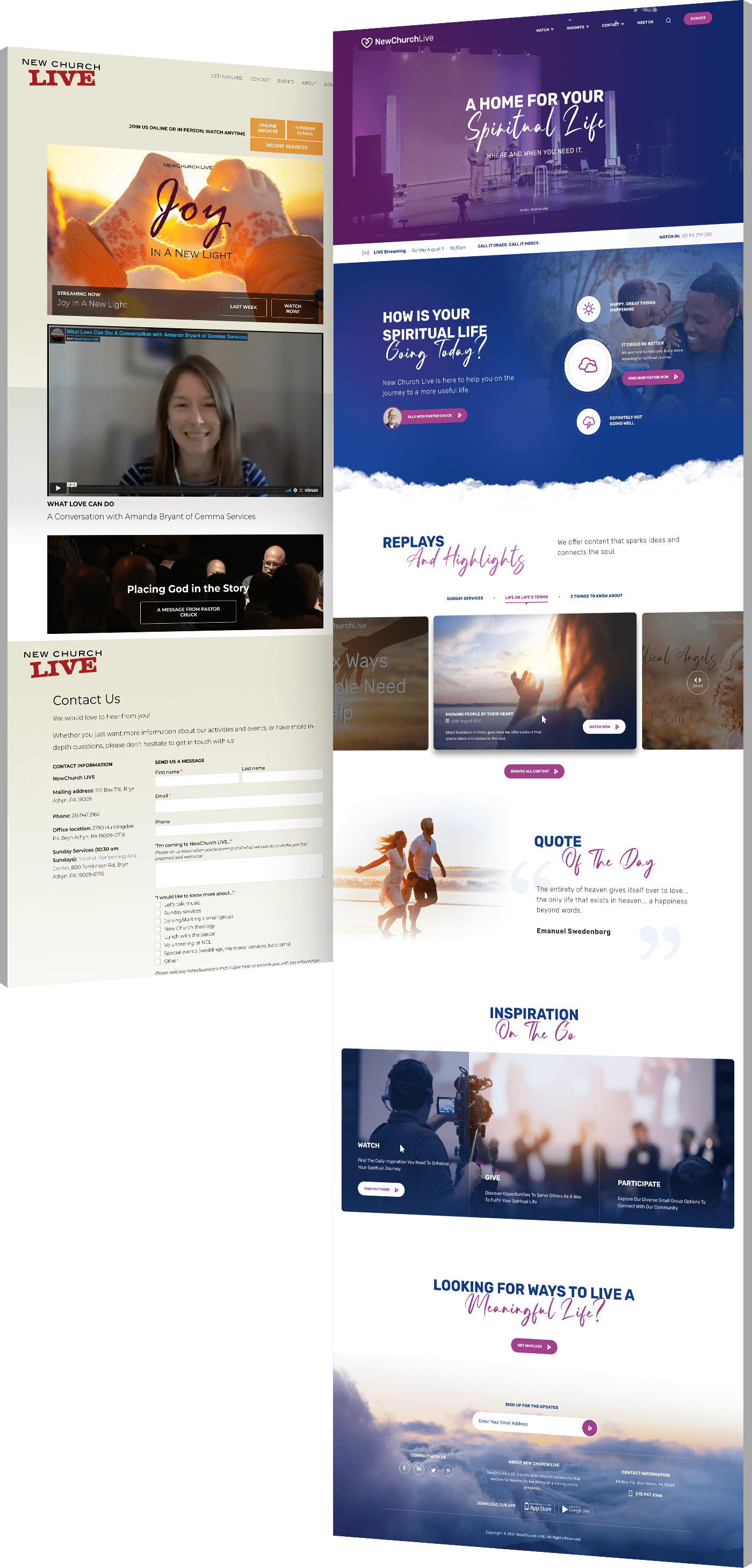
These examples will show you the difference between desktop and mobile versions of websites and demonstrate the importance of having fluid grids and flexible images that adapt to different screen sizes.
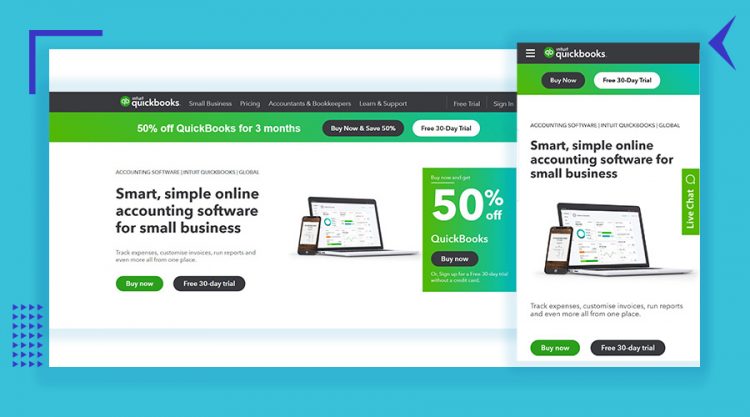
1. QuickBooks
With a lot of white space in both the desktop and mobile version of its website, QuickBooks offers a clean page layout, a clear value proposition in the hero section and distinctive color for CTA buttons that allows them to stand out.
The desktop version features a complete navigation bar in the website header, as well as additional information about the special offers in the hero section.
On the other hand, the above-the-fold area on the mobile version shows just the key information with a hamburger menu and to-the-point CTAs. Thanks to this responsive design, the user is able to get the full brand experience on both desktop and mobile.

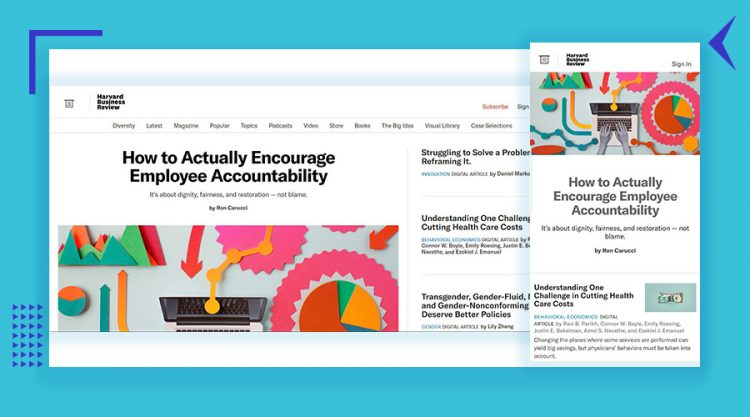
2. Harvard Business Review
As a media company, Harvard Business Review has a desktop website with more headlines and stories in the hero section than on its mobile counterpart.
However, both website layouts present one main article with a large featured image, while other headlines are text-only. The key article stands out to the user, regardless of which device they’re on.
Another important difference between the desktop and the mobile version is that the larger screen holds a capacity for showing the navigation bar with main categories, while the whole menu is visible only after clicking on the menu icon on smaller screens.
Overall, the user experience is similar and key points remain in view for users on all devices.

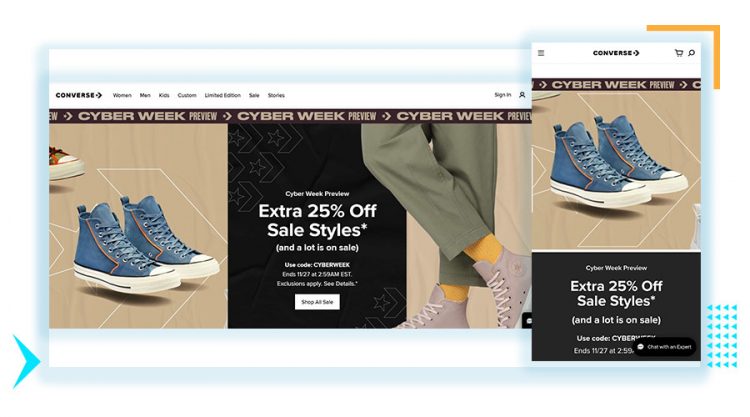
3. Converse
Similar to the previous example, Converse offers a category page menu in the desktop website header, as well as options to sign in, set a user profile, search the site and see the wish list and shopping cart.
The mobile version header is reduced to a hamburger menu, shopping cart and search icons.
The information displayed in the hero section on both versions is the same, including the slider with different products.
But the desktop version shows an additional image and a distinctive CTA button, while the same call to action on the mobile version isn’t visible until visitors scroll down.
Considering that all content on a desktop version won’t realistically fit into a mobile version, Converse does a good job at providing a similar user experience across both devices.

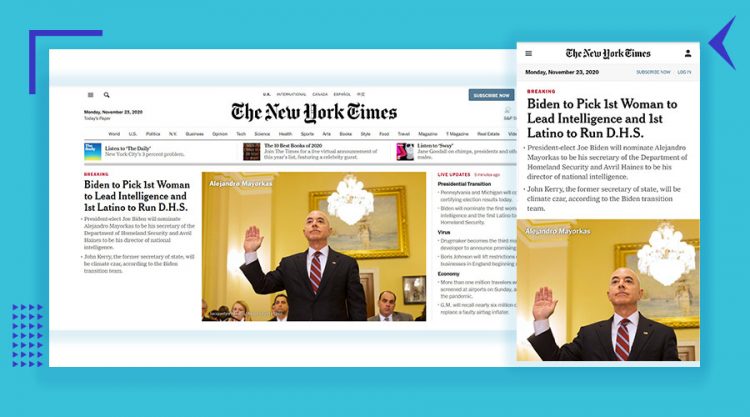
4. The New York Times
The New York Times is a great example of a responsive website for a daily newspaper and a news portal.
The desktop version offers much more information, of course, ranging from the news categories in the navigation bar and the choice between local and international issues, to additional featured stories and even the current temperature in New York.
The mobile version of the website is much more streamlined, featuring a date and Subscription and Sign In buttons in the header, followed by a single news story above the fold.
Looking at the two side-by-side, it’s clear that the mobile design keeps the key information of the desktop version: The top story and graphic, a menu icon and a sign-in icon to allow users to enter the site and explore more.

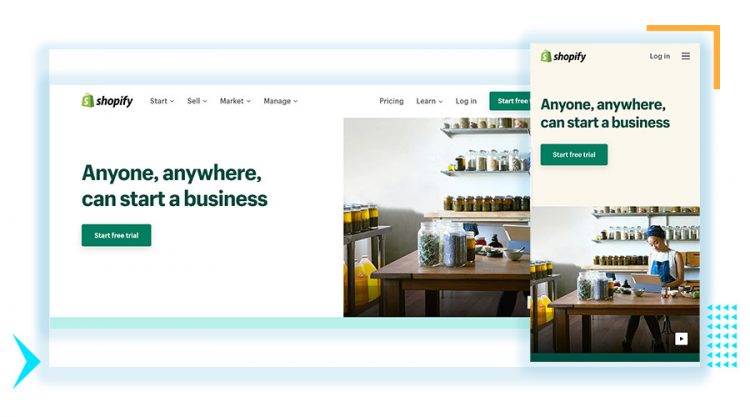
5. Shopify
Shopify is a great example of simplistic responsive design, thanks to the clear and concise copy, original high-quality imagery and stand-out CTAs.
The navigation menu with drop-down options in the desktop version adapts to a smaller screen in the form of a hamburger menu. Besides that, the desktop header leads to “Pricing” and “Learn” pages, while the mobile version is reduced to a single “Log in” button.
The clean design makes ample use of white space, instead of trying to shove copy and elements into the design, which could overwhelm the user. Leave it to a clear UVP, high-quality video and attractive CTA to create an engaging user experience.

Have you noticed how each of these examples showcases a simplified, decluttered and attractive layout that naturally fits into smaller screens, while the desktop versions offer more information, larger images and various CTA buttons?
That’s the essence of responsive web design. The idea isn’t to cram all of the information from a desktop site into a small mobile device screen. The idea is to keep the key information and ensure the user gets the same or similar experience on all devices.
Why Is Responsive Website Design A Must?
- According to Statista, more than half the people that will land on your website come from mobile. Your website needs to operate, function and respond at the same speed and efficiency as the desktop version.
- Brand consistency and uniform user experience (UX) are key. Whether on desktop, mobile or tablet, your user should have a seamless, uniform experience across all devices and all interactions with your brand.
- Google uses mobile-first indexing, which means your site has a better chance of ranking if you have a responsive web design that displays properly on mobile.
- Separate websites require more maintenance. Responsive web design ensures a proper layout on every screen size, with one web design.
- A responsive web design will help decrease your bounce rate on mobile and other handheld devices. If a website isn’t loading properly mobile users will bounce quickly and avoid returning again.
Responsive Web Design Best Practices
When it comes to building a responsive web design, there are certain best practices to keep in mind to ensure your site functions as it should, and ultimately offers a consistent user experience.
1. Consider CTA Placement & Frequency
CTAs are the holy grail of website elements.
Amidst the hustle and bustle of adjusting content to fit the relevant screen sizes, never neglect the importance of your CTA.
- Make your CTAs visible to the user upon landing
- Include more than one CTA throughout each page
- Make CTAs stand out using engaging action verbs
- Consider the size of CTAs to ensure they stand out on smaller screens

2. Choose Typography Carefully
In 2012, American film director Errol Morris wrote a piece for the New York Times titled “Are You an Optimist or a Pessimist?”
What people reading the article didn’t know was that Morris was conducting an experiment on the effect of typefaces in changing people’s opinions.
Six typefaces were used in this experiment: Baskerville, Helvetica, Comic Sans, Computer Modern, Georgia, and Trebuchet. In a follow-up article, he shared the results.
- Comic Sans caused the most disagreement
- Baskerville had the most positive responses
Choosing a font type might seem tedious to most, but history and data tell us otherwise. Fonts can make or break your website. As iA very aptly puts it in a recent article, “web design is 95% typography.”
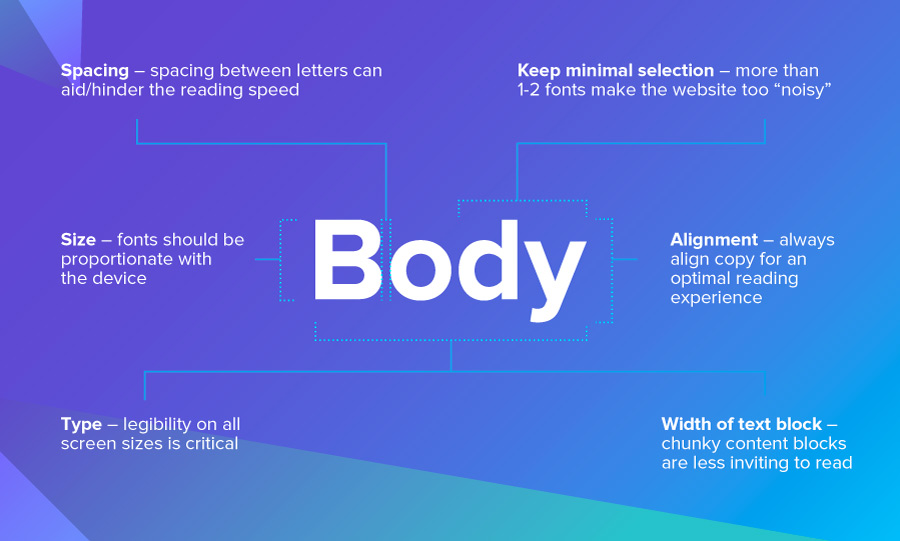
Here are a few font-specific details you need to be mindful of:
- Type: Legibility on all screen sizes is critical
- Size: Fonts should be proportionate with the device
- Spacing: Spacing between letters can aid/hinder the reading speed
- Width of text block: Chunky content blocks are lees inviting to read
- Selection: More than 1-2 fonts make the website too “noisy”
- Alignment: Always align copy for an optimal reading experience

3. Prioritize User Interaction (UI)
Designing for specific screen sizes is not just about the dimensions, it’s also about the way a user interacts with a specific device. Here are a few things to consider:
- For desktops, visitors use a cursor
- For tablets, visitors use an index finger
- For mobile devices, visitors use a thumb
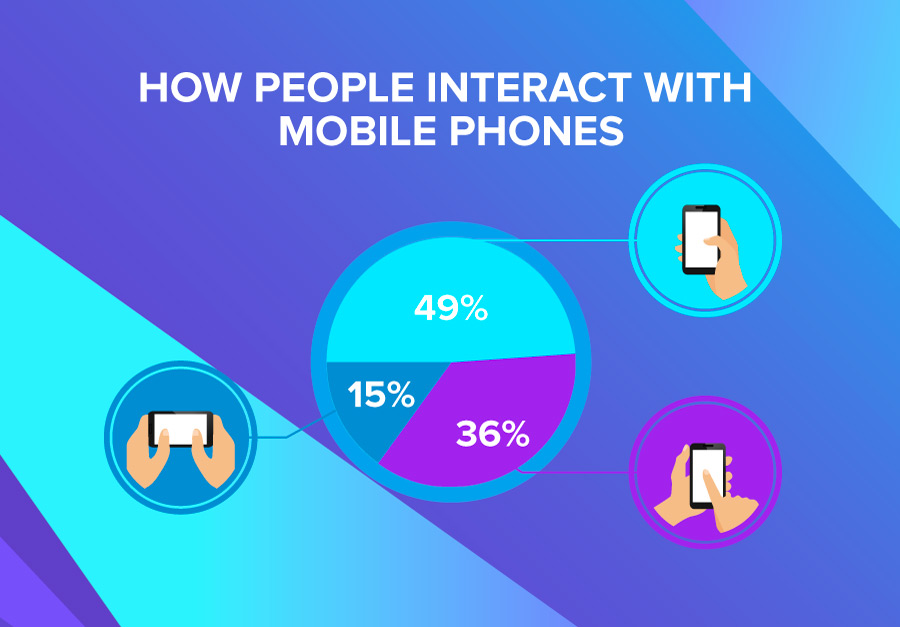
Taking into consideration that 49% of people use their mobile device using one hand, the thumb suddenly becomes a focal point. Critical content and CTAs should be within reach of the thumb when considering mobile screens.

Schedule A Consultation With Our Responsive Web Design Company
At Digital Silk, we create custom responsive websites unique for each brand, to increase visibility and traffic, ensure a consistent brand experience and ultimately, increase conversions.
As a full-service web design agency, we are also specialists in creating designs that appeal to the right user intentions.
We offer a free consultation & custom proposals for custom website design projects. Simply fill out the Request a Quote form, tell us about your goals and our experts will provide you with actionable insights and cost estimates.
Or, call us at (800) 206-9413 to start the conversation.