Website Design Process: Key Highlights
-
User experience affects competitiveness: When buyers can evaluate alternatives in minutes, a smooth experience helps businesses stay relevant.
-
A defined process protects ROI: Following structured design stages reduces rework, controls scope and speeds up delivery.
-
Testing and maintenance sustain results: Ongoing QA and upkeep prevent small issues from turning into missed leads or technical failures.
When a website underperforms, the warning signs rarely appear in analytics alone and instead surface as longer sales cycles, stalled deals and prospects who don’t return after the first visit.
In a market where buyers can compare options in minutes, 93% of businesses believe that a seamless user experience helps them stay competitive in the industry.
A modern site has to guide, reassure and justify the next step without making visitors hunt for answers or second-guess what happens after they click.
This article discusses the stages of the website design process from planning to testing, explains why following a design process matters and defines steps to take in responsive UX planning.
7 Steps Of The Website Design Process
The website design process is a documented outline of all the stages needed for the completion of a typical website project.
When every $1 invested in UX can deliver a return of $100, producing an ROI of 9,900%, following a clear process helps protect margin, reduce rework and speed up launch:
1. Digital Strategy
The first stage normally involves an in-depth overview of your business, branding and digital marketing goals, resulting in a data-driven conversion funnel and user journey mapping.
A typical website design process begins with a few early steps that set expectations and reduce avoidable rework later:
- Kick-off call: This stage sets the operating framework for the entire engagement, including how scope changes are handled, who signs off on key decisions and what happens when priorities shift. It also establishes delivery milestones, dependencies and communication expectations, so progress doesn’t stall waiting on feedback or approvals.
- Client questionnaire: This document turns business context into practical inputs that guide design and content direction. It captures what you sell and how you differ from competitors, who the site needs to persuade and what you expect the project to achieve within budget and timing constraints. Addressing these points early reduces assumptions and prevents late-stage course corrections.
- Market research and analysis: This phase maps the environment your site will compete in and the standards your audience already expects. It reviews competitor sites, audience segments and positioning to identify gaps, patterns and opportunities worth pursuing. The findings inform site structure, messaging priorities, SEO strategy and onsite features, so the design aligns with market expectations and commercial goals.
2. Site Planning
This is where strategy turns into a working web design plan, with page structure and content mapped before anything moves into production.
Planning matters because 65% of consumers want websites to display properly on the device they’re using, which affects navigation depth, content hierarchy and how quickly users find what they need.
A well-built plan reduces revisions later and keeps production moving without constant detours.
To keep planning tied to user behavior and commercial priorities, focus on the following strategies:
- Build a sitemap around buyer behavior, organizing pages by how visitors search, evaluate and take action rather than internal company structure
- Define objectives and value propositions per section, ensuring every page group has a clear purpose and reason to exist
- Create the shortest path to relevant information, avoiding layered navigation that slows users down or creates confusion
- Map a clear conversion funnel, from first visit through repeat engagement, with each stage supported by the right page types
- Plan for device-specific viewing patterns, deciding early what content appears immediately and what can be displayed later on
3. UX & UI Design
88% of online shoppers say they wouldn’t return to a website after having a bad user experience.
This stage is where structure becomes functional, with each screen supporting a clear next step and reducing hesitation at key moments.
UX design defines how the website functions before visual layers are applied. It translates the approved plan into wireframes that set content order, page hierarchy and user flow without visual distraction.
Use the following stretegies to guide wireframing and layout planning:
- Define one primary action per core page and remove secondary elements that crowd the experience
- Establish content hierarchy using real screen sizes, prioritizing 390×844 for mobile before expanding layouts to 1920×1080 for desktop
- Sequence content based on how users scan and decide, not internal page ownership
- Map end-to-end conversion journeys, including form completion, error handling and post-submit states
- Reduce page weight early by limiting heavy components and nonessential elements
On the other hand, website UI planning applies brand expression once the structure is approved, turning ready-made wireframes into a cohesive visual system.
It governs how pages look, feel and display across the site, setting expectations for consistency and readability.
Here are some of the strategies you can use to optimize your user interface:
- Build a defined typography system with clear rules for headings, body text and supporting copy
- Assign color roles by function, distinguishing actions, hierarchy and emphasis
- Standardize buttons, cards and form elements to avoid one-off styling across templates
- Use imagery with a clear purpose, supporting the message rather than filling space
- Apply motion and interactive elements sparingly to signal feedback and usability cues
The approved UI design is then converted into a style guide and passed on to the development team.
4. Style Guide
A style guide is the site’s rulebook for build quality, so what gets approved in design is what ships in development and stays consistent as new pages are added.
It reduces time lost to interpretation, speeds up approvals and makes future updates easier because the standards are already defined.
For developers, it becomes the reference that keeps implementation aligned across every template.
To support proper execution and long-term maintainability, a good style guide typically includes:
- Reusable components and states: Buttons, forms, navigation patterns, cards and modals, including how they behave during interaction
- Layout and spacing rules: Grid behavior, breakpoints, container widths, padding and margin conventions
- Interaction patterns: Hover behavior, active states, loading indicators and system feedback during key actions
- Content patterns: Headline structure, content blocks, calls-to-action (CTAs), alerts and system messages used across the site
- Build and QA standards: Accessibility requirements, interaction testing and a checklist for verifying builds before launch
5. Frontend And Backend Development
Your website’s frontend governs what visitors interact with, while the backend supports every request, integration and data exchange behind the scenes.
With 40.8% of developers using the Node.js web framework, many organizations choose technologies that are familiar, well-documented and easier to support over time.
At this stage, technical direction determines how quickly pages respond, how reliably data moves and how easily the site can adapt as requirements change.
To structure your web development as the site takes shape, apply the following practices:
- Set performance targets before development begins: Define acceptable load times, interaction responsiveness and system behavior under traffic spikes
- Build flexible page templates first: Create core templates that can support new content and campaigns without custom development each time
- Define data contracts between layers: Specify what data the frontend expects and how the backend delivers it to avoid breakage during updates
- Harden lead capture and form workflows: Add validation, error handling and confirmations, so the submissions are processed and tracked reliably
- Plan integrations alongside core development: Map customer relationship management (CRM), analytics and marketing tools early so they don’t become bolt-ons later
- Establish release and rollback routines: Set clear deployment steps and recovery paths to keep updates controlled and low-risk
6. Quality Assurance Testing
Before launching the website, it is necessary to test it internally for any issues or inconsistencies, including technical functionalities such as forms, sign-ups and other features.
Quality assurance (QA) isn’t a last-minute sweep for typos, but rather a structured process where you confirm the site behaves the way the business expects across devices, browsers and user interactions.
With the average desktop bounce rate sitting at 47.3%, small issues in speed, messaging or functionality can push visitors out before they ever reach a conversion point.
Use these QA practices to conduct thorough testing before launching your website:
- Test conversion journeys end to end: Submit every form, complete every sign-up and confirm thank-you pages, notifications and tracking work
- Run link and content validation at scale: Check internal links, redirects, PDFs and key on-page details so users don’t hit dead ends
- Verify cross-browser and cross-device behavior: Confirm layouts, navigation and interactive elements behave consistently across major browsers and common devices
- Stress-test edge cases: Validate error handling, empty states, failed submissions and unexpected inputs so the site responds predictably
- Review CMS usability for ongoing updates: Confirm editing, publishing, media uploads and permissions work cleanly for day-to-day owners
- Capture feedback with defined tasks: Give testers specific scenarios to complete so the feedback is actionable and tied to completion rates
7. Launch & Ongoing Maintenance
Launch is the point where a finished website is introduced to live traffic, production systems and public scrutiny.
This phase serves as a final release checklist to make sure pages load correctly, forms submit as expected and tracking is in place before the switch happens.
A controlled launch reduces rollback risk and avoids scrambling to fix issues once it’s live
Once the site is live, ongoing maintenance keeps the website stable, secure and responsive as content changes, integrations evolve and traffic grows.
Without regular attention, small technical issues tend to surface as missed leads, slower load times or broken functionality.
Here are practical ways to manage launch and maintenance without surprises:
- Schedule full-site backups at fixed intervals: Store recoverable versions off-server so rollbacks don’t depend on hosting support
- Audit security protections on a recurring basis: Review malware, adware and vulnerability safeguards as plugins, frameworks and integrations change
- Review and tune site speed regularly: Check load time, script weight and third-party requests so performance doesn’t erode over time
- Update and publish new content safely: Add pages, campaigns and resources without breaking layouts, links or tracking
- Verify live forms and integrations after updates: Re-test submissions, notifications and CRM syncs whenever changes are made
- Document post-launch changes and fixes: Keep a running log so updates don’t stack up without visibility
Digital Silk’s Website Design Examples
As a professional web design agency, Digital Silk creates data-driven and research-backed website design processes that maximize user engagement and brand growth for businesses across all industries.
Explore some of our more recent website launches below:
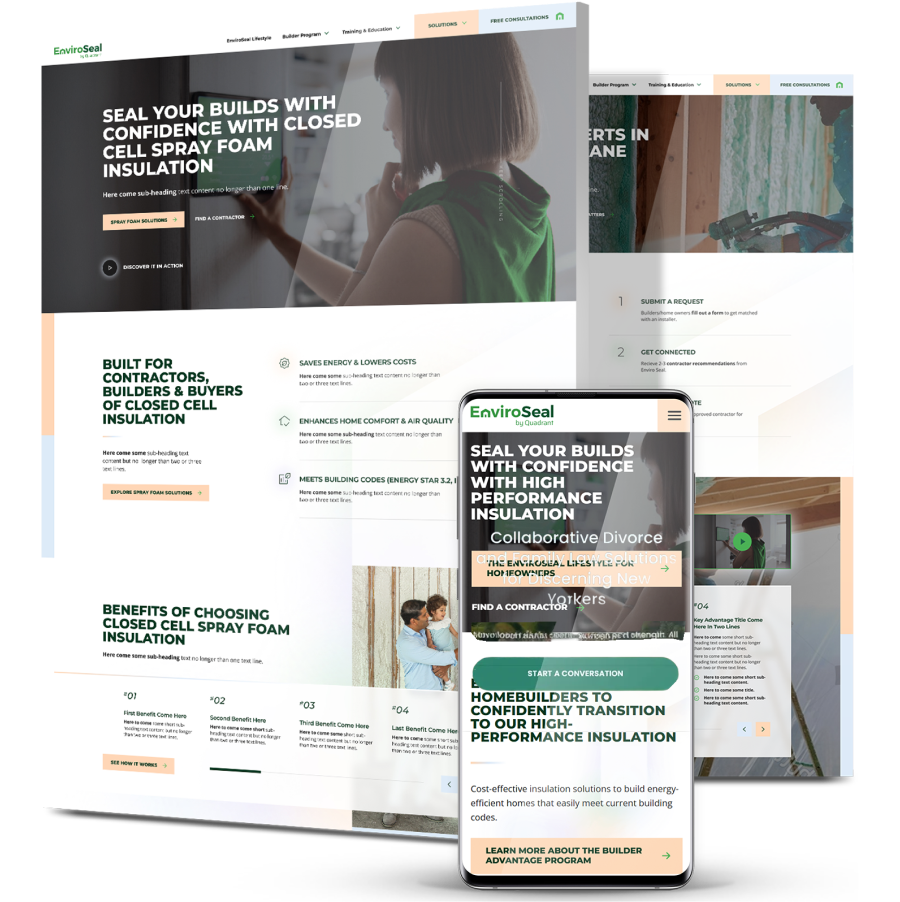
1. EnviroSeal
Digital Silk helped EnviroSeal launch as a standalone, consumer-friendly spray foam brand with a custom WordPress website designed to build trust and drive inquiries.

Our team created a conversion-focused web experience with distinct pathways for homeowners, contractors, and home builders, so each audience reaches the most relevant content.
Digital Silk also paired the web design with brand strategy and a modern visual identity to ensure a cohesive look and feel across pages and future campaigns.
Our experts built a scalable site architecture and flexible CMS, so EnviroSeal’s team can update content and expand the site without ongoing development support.
Within three months of launch, the website delivered strong momentum, with views up ~4.4x, users up ~15.1x, and engaged sessions up ~7.9x.
2. Vacca Family Law Group
Vacca Family Law Group‘s vendor-built website failed to reflect the level of discretion, authority and trust expected by high-net-worth clients and gave visitors little confidence in how to move forward.

Digital Silk restructured the site around leadership-driven messaging that presents Andrea Vacca’s work in collaborative divorce and private family law with the depth and tone affluent prospects look for when stakes are high.
Our team redesigned page flow and service paths so visitors can quickly understand fit, scope and next steps without being pushed or overwhelmed, while our experts rebuilt the site architecture to support discoverability for high-intent legal searches.
Since launch, the site has driven a 105.1% increase in active users, a 75.91% rise in engaged sessions and a 12.9% lift in views per session.
3. Servion
Servion had the global credentials in CX transformation but its website told a smaller story, with disconnected messaging, dated UX and no clear path for enterprise buyers to take the next step.

Digital Silk built a fully custom WordPress site from the ground up in under six weeks, reshaping the sitemap and page flow around how CX decision-makers evaluate partners and make shortlist decisions.
Our team created a messaging framework that maps each service to business outcomes, then paired it with a bold design system that fits an innovation-led brand and loads fast across devices.
Digital Silk also delivered a scalable backend built for multilingual expansion, new industry pages and future marketing integrations so the site can keep pace with global growth.
Why Following A Web Design Process Matters
A detailed web design process categorizes the work, breaks high-level sections into tasks and resources and prepares your business for growth.
It’s important to establish and follow the website design process because it can:
- Speed up approvals and reduce rework: With inputs, ownership and review cycles defined upfront, fewer pages get reopened late in the project and momentum stays intact.
- Protect budget and timeline: Clear stages make scope easier to manage, so changes are weighed early instead of turning into costly detours during development and QA.
- Improve first impressions that shape trust: Users form opinions fast, with 94% of those impressions tied to design, so a disciplined process directly affects how credible your brand feels.
- Maximize revenue opportunity: 91% of businesses say their website drives more revenue than any other marketing channel, which makes a predictable process worth treating like a business priority, not a creative exercise.
- Support growth without rebuilding the foundation: Standards for templates, components and content patterns make it easier to add new pages, products and campaigns without performance or consistency slipping.
Design A Responsive Website With Digital Silk
A responsive website performs best when it’s guided by a structured design process that aligns user behavior, business priorities and long-term growth from the start.
Digital Silk uses industry-leading market research, UX strategy and custom development to design responsive websites that adapt seamlessly across devices while supporting conversion and scalability.
As a recognized web design company, our services include:
- Custom web design
- Custom web development
- eCommerce design and development
- Branding services
- Digital marketing
Contact our team, call us at (800) 206-9413 or fill in the Request a Quote form below to schedule a consultation.
"*" indicates required fields