A Complete Guide To
Minimalist Website Design
At Digital Silk, we believe the core values that drive minimalism are timeless.
While its specific elements will forever be shaped by emerging trends, the purpose of minimalism will remain key — to reduce the clutter, remove the distractions and center the user’s focus on what’s most important.
At Digital Silk, we believe the core values that drive minimalism are timeless.
While its specific elements will forever be shaped by emerging trends, the purpose of minimalism will remain key—to reduce the clutter, remove the distractions and center the user’s focus on what’s most important.
We’ll break down the key elements that make up a minimalist design and showcase some of our favorite examples. But to fully understand where minimalism is headed, we’ll first need to look at its past.
What Is Minimalist Website Design?
A minimalist website design is a user interface (UI) that exists without design elements and features that might be deemed unnecessary, like motion graphics or a cluttered background.
The aim of minimal websites is to focus the user’s attention on key elements by eliminating distractions.
A Brief History Of Minimal Design
Minimalism in design goes beyond minimalist websites.
Its roots can be traced to the early 1900s, when German-American architect Ludwig Miles Van der Rohe pioneered the language of simple design.
Bold colors, vivid photography and crisp and sans-serif typography supported the rise of a “less is more” attitude to design in the 1940s and 1950s.
Eventually this expanded to other mediums, including website and digital platforms.
As for minimal designs for websites, this occurred in response to the growing amount of elements being added to web designs, such as complex navigation, CTAs, images, forms, social media plugins and more.
5 Key Elements Of Minimalist Web Design
A minimalistic website design ensures simplicity and easy navigation, from media and typography to CTAs, colors and more.
Here are five elements that make a minimalist website design.
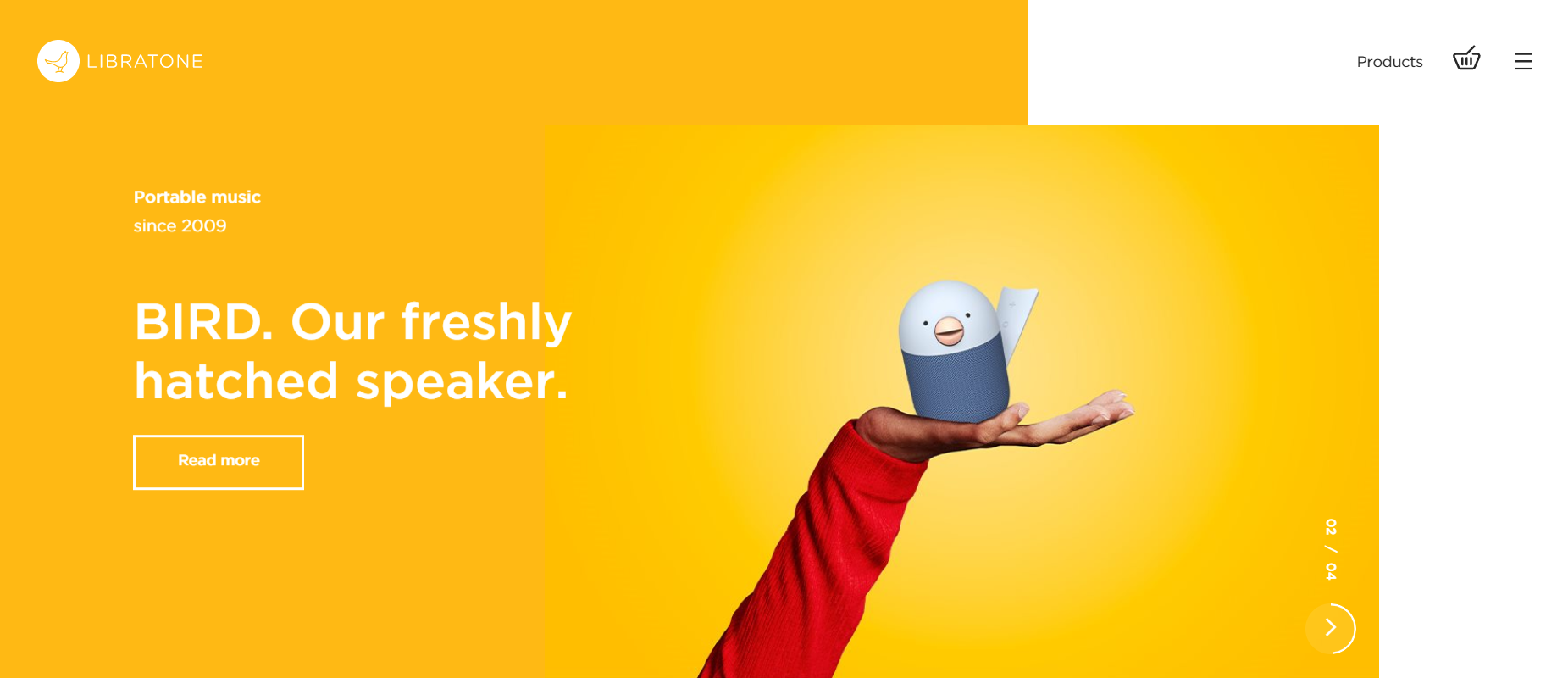
1. Negative Space
Arguably the defining element of minimal design, negative space’s primary function is to manipulate your user’s visual flow and direct his or her focus.
Essentially, the more negative space that surrounds a certain element, the more your user’s eye is drawn to it.
Negative space allows for a comprehensive organization of elements and design work that prevents the final design from overwhelming your user.
It also contains an aesthetical and psychological benefit: negative space is perceived as a sign of luxury, prestige and good taste.

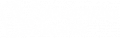
2. Large And Vivid Photography
Minimalist web design, as well as minimal graphic design, can come across as emotionally distant when overdone. This is why a touch of contrast, such as oversized photos, add a bit of necessary balance.
Hero images and headers are the most commonly used examples of vivid imagery in minimal digital design. They create an emotional and contextual connection and set the atmosphere for the media they are a part of.
The contrasting nature of these elements – in relation to minimalism – complements the simplicity of your website’s interface.
However, to keep the minimal design intact, your images should not be busy: they too should feature minimal traits such as expansive skies, broad landscapes and minimalistic interior to name a few.

3. Simple Typography
In the context of minimalist digital design, sharp, clean and readable typography can contribute to consistency.
Your typography should stem from no more than two font families and just as many color schemes. The most impressive examples of typography are those that are large, simple and legible, because they make a statement all on their own.

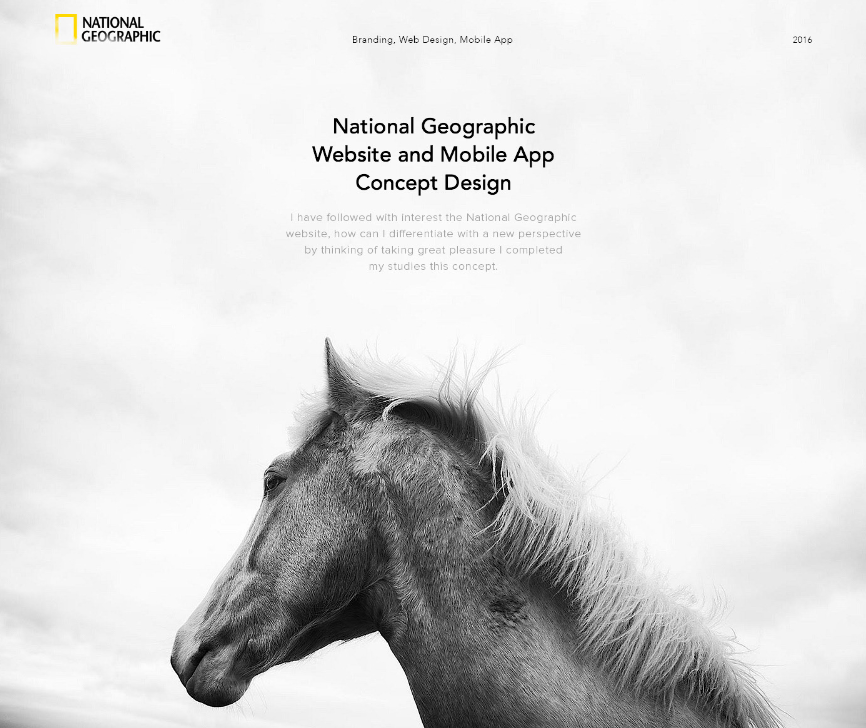
4. Contrasting Colors
The philosophy and practice of minimal digital design dictate that color should always assist the typography and imagery on your visitor’s screen.
The preferred choice of color for minimalist designers is white. It creates a neutral canvas against which they are able to infuse color and other contrasting elements.
White can also serve as your background or foreground element, or even as an accent.
Contrast can be created through color, size, shape, location and scale. This brings attention to specific design elements and helps create a recognizable visual hierarchy.

5. Simple UI/UX
Minimalist website design should affect your user experience and user interface as much as it affects your website’s aesthetical impression.
Simple navigation tools are an ideal pairing for a minimal design.
Hidden menus and navigation hamburger icons make way for approaches that are even more simplistic. When it comes to navigation, the idea is once again “less is more.” Stick to your main pages and ensure your menu is easy to read.

Why Minimalist Web Design?
So now you’ve seen the aesthetic appeal of minimalist website design.
It’s attractive, clean and easy to read, yet each element makes a statement. But what you might not know, is that there are plenty of other benefits to this type of design that go beyond the eye.
Why choose minimalist website design? Some of the key benefits include:
1. It Simplifies User Navigation
Minimalism does not automatically equal usability, and vice versa.
However, simple user interfaces that remove unnecessary buttons and complicated colors do lead to easier navigation and usability.
When designed correctly, minimalist websites are especially easy to scan and explore.
And what happens when your users are comfortable navigating your site, and they’re able to find what they need? Yep—conversion!
2. It Loads Faster
According to Google, the chance of your users bouncing off your website increases to 32% if your page takes one to three seconds to load.
So how do minimal web designs play a crucial role in making your page load faster?
Since minimalistic web designs have fewer elements, they’re typically void of flash content, large images and unnecessary plug-ins. This helps your website load faster, which improves your user experience.
3. It’s Trendy
Minimalism is on-trend and applicable on desktop computers, mobile devices and even smartwatches. It works on all platforms and is a part of a greater aesthetical movement that predates web design.
While it may be seen as a trend, we’re convinced that minimalism will never go out of style.
4. It's Optimized For SEO
Minimalist design is SEO-friendly because it allows search engines to crawl through and understand your website’s content more easily. This results in greater visibility in search results.
Google has openly declared that they award websites with clean coding and those that are optimized for mobile.
This SEO aspect of minimalism means that your website must be minimalistic in its backend as well, in terms of the codes it uses.
5. It Helps Convey Brand Identity
Some brands have taken minimalism to the core of their brand identity and made it their own—Apple’s brand strategy being a key example of this.
They apply their stripped back site design to their products and vice-versa, maintaining a consistent visual identity.
This gives consumers greater insight into the core values of the brand, instead of simply promoting its products.
6. It's Easier To Maintain
The minimal approach translates to a simpler design and this simpler design results in a cleaner build.
The less complicated your website’s design is, the easier it is for you to maintain it. This applies to removing bugs that cause errors as well as adding new content to your site.
Get Weekly Web Design Insights & Inspiration
Minimalist Web Design Examples From Top Brands
Whether used to highlight crisp visual elements or vital product descriptions, high-level minimalist web designs are bold and eye-catching.
Here is a trio of examples to inspire your next design:
1. Eiktyrne Whisky
Brand: Whiskey distillery
Website link: https://eiktyrnewhisky.com/home/
Your website has just 50 milliseconds to make a good impression.
We think Eiktyrne’s design will win you over in less.
With clear informational messaging, a crisp visual element surrounded by captivating negative space (black, in this case) and a simple CTA in the hero section, it’s impossible not to discover everything you need from their website within seconds.
Eiktyrne succeeds in drawing the user’s attention to what’s most important: their one-of-a-kind malt whisky (or whiskey to those of us on this side of the pond!)

[Source: Eiktyrne]
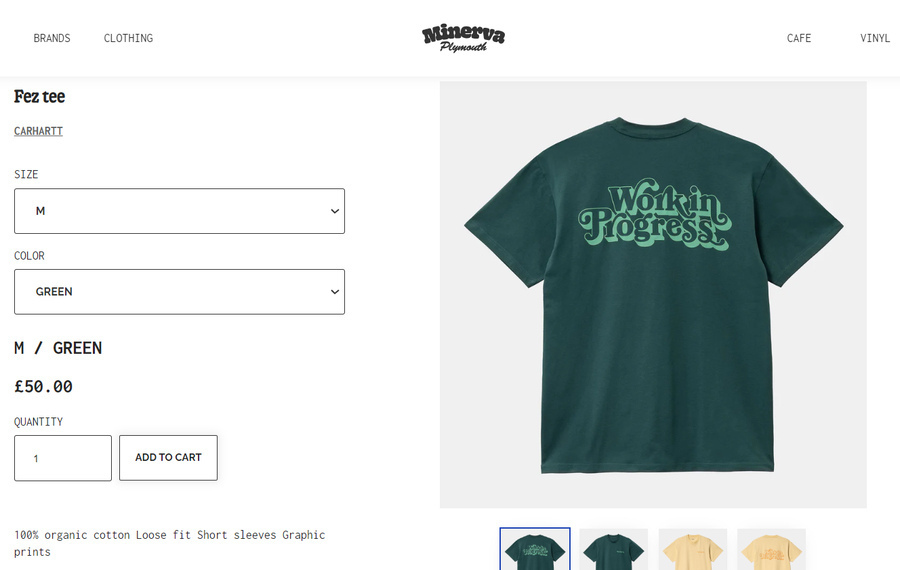
2. Minerva Streetwear
Brand: Clothing retail
Website link: https://www.minervastreetwear.com/
Streetwear brand Minerva proves that minimalism can be cool with a stripped back eCommerce store that lets the products do most of the talking.
From the navigation menus to simple and direct product descriptions, every aspect revolves around simplicity, directing the user to the products themselves and leading them subtly to conversion with easily accessible “add to cart” buttons.

[Source: Minerva]
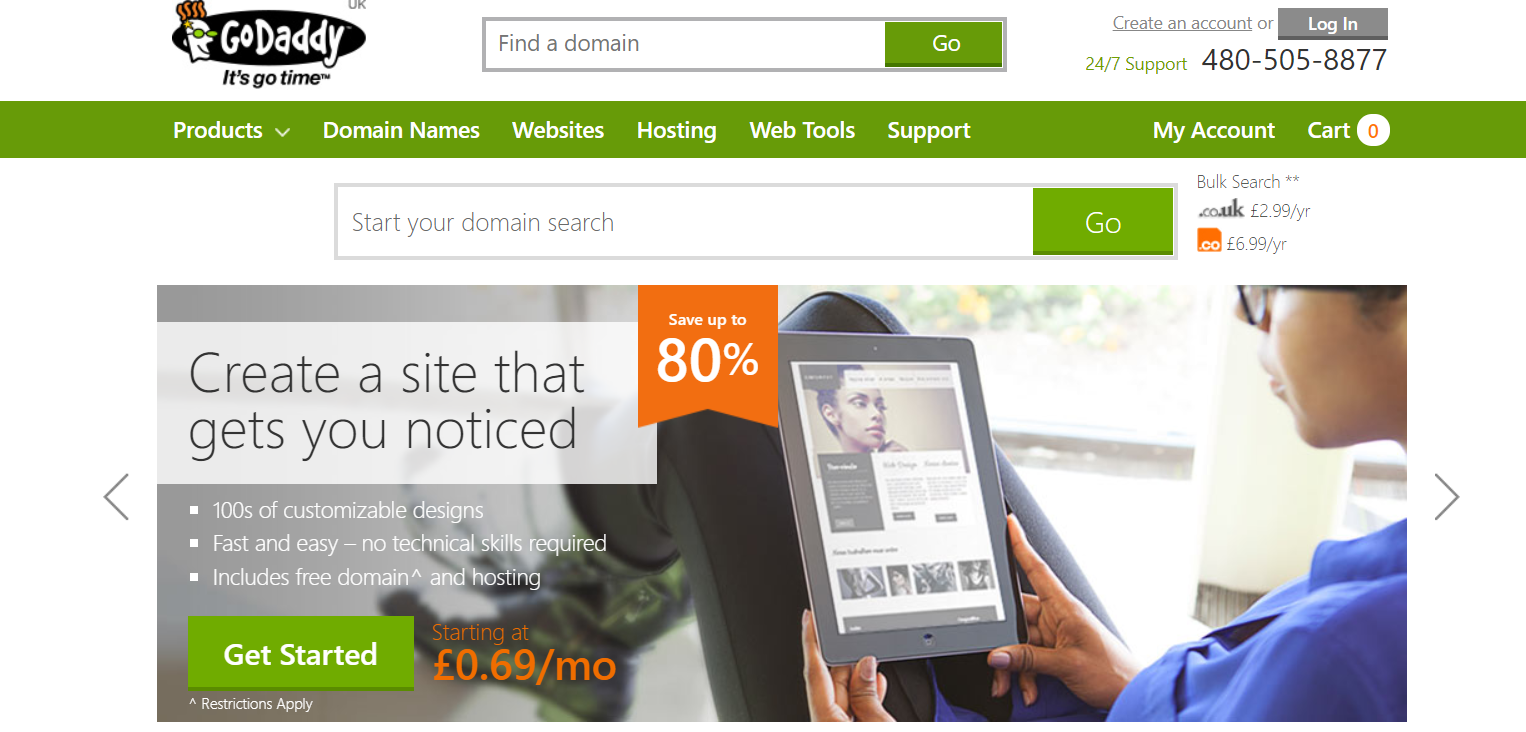
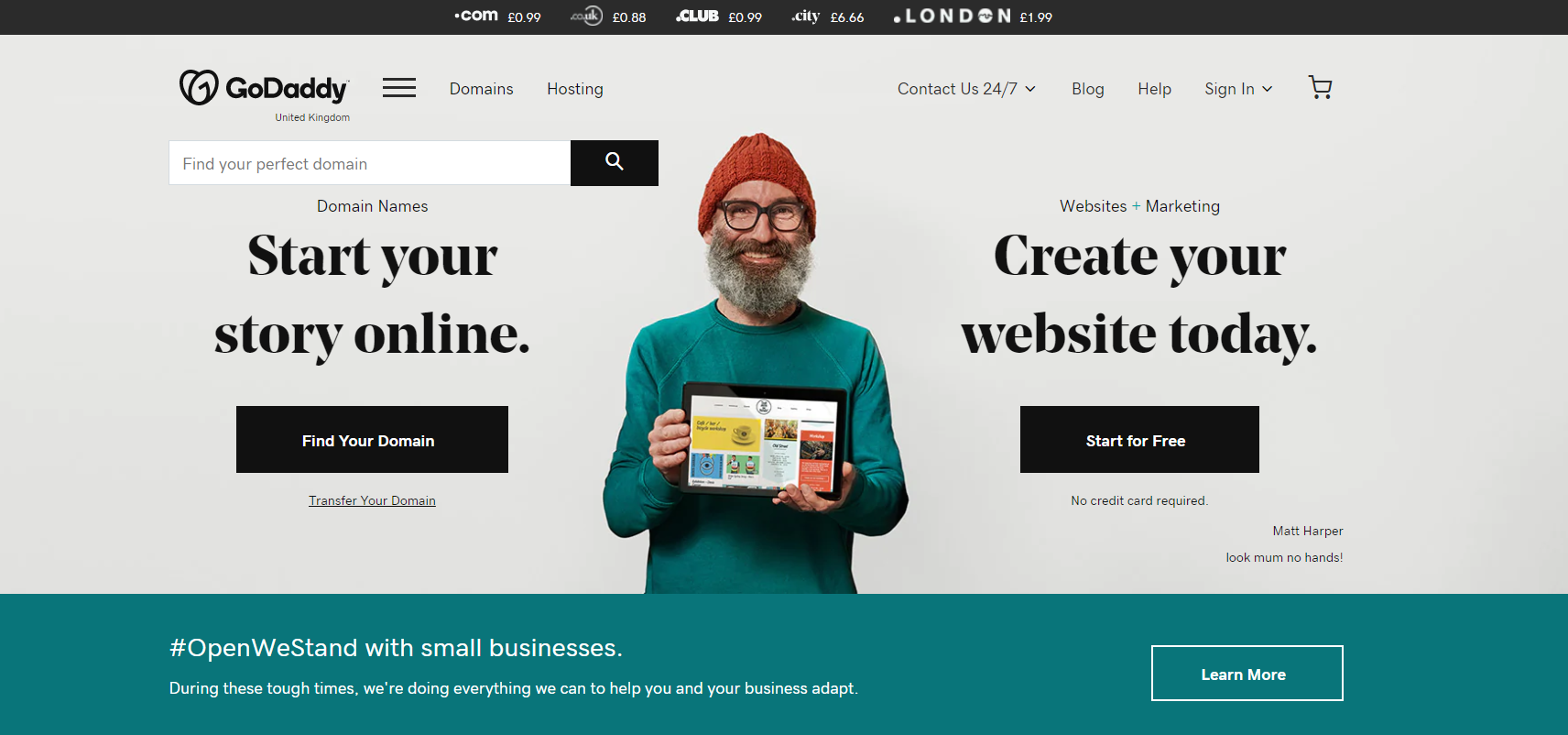
3. GoDaddy
Brand: Domain and hosting
Website link: https://www.godaddy.com/
Not all websites start out as minimalist.
The UK GoDaddy website is a great example of a website moving from a cluttered design to a more minimalist approach.
GoDaddy moved from bright colors and cluttered text to a more subtle, earthy color palette and bold messaging that allows the user to choose their journey.
Check out a before and after of the web hosting group’s site below:
Before:

After:

A Minimalist Web Design From Digital Silk
At Digital Silk, our experts create custom websites based on thorough research into your industry, offering and target audience, to name a few.
Our data-driven insights help us craft unique branding elements, messaging and conversion funnels from page to page, with the ultimate goal of growing branding awareness and driving revenue.
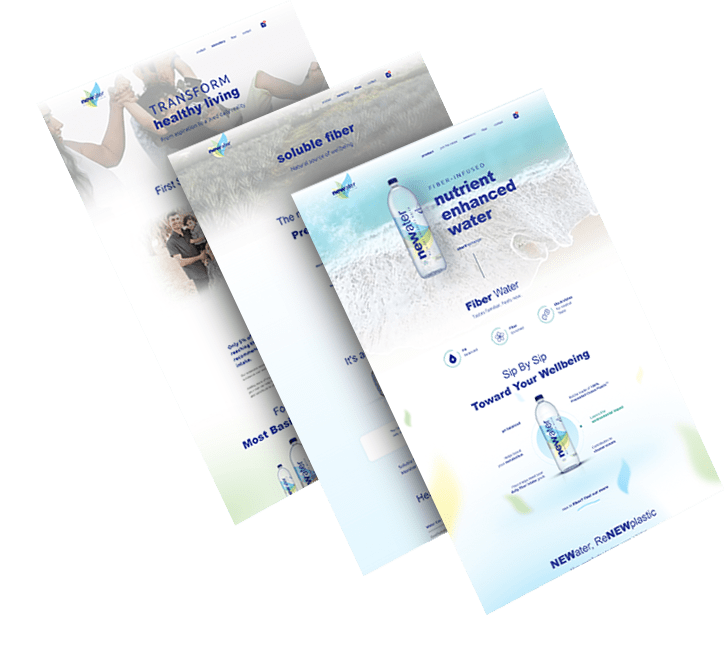
Here's an interesting example from our kitchen: a colorful, yet minimalist landing page design for ACLU Virginia's Annual Report.
ACLU Virginia Annual Report
ACLU came to our team with a desire to stray from the typical (boring) report format. They wanted to do something different — something interactive.
The landing page utilizes large and clean typography, while the site’s vibrant solid background colors set the stage for a unique experience.

From custom icons to a color-coded timeline detailing the state’s memorable history, the design oozes energy and engagement, yet conveys the sincerity behind the content.

As you scroll down the page, the solid background colors change from topic to topic, and the branding elements remain consistent — large, readable typography that makes a statement, alongside powerful imagery and color-contrasting CTAs.
Schedule A Consultation With Our Minimalist Website Design Company
At Digital Silk we offer a free consultation & custom proposals for custom website design projects.
Simply fill out the Request a Quote form, tell us about your goals and our experts will provide you with actionable insights and cost estimates.
Or, call us at (800) 206-9413 to start the conversation.