Website Development Process: Key Highlights
-
Websites are built to drive growth, not just launch. They connect strategy, UX, performance and data to support long-term results.
-
Speed and accessibility are expected. If a site is slow, unstable or hard to use, people leave.
-
Early decisions shape everything that follows. Clarity in planning and development determines how well a site performs and scales.
Your website is often the moment of truth for your brand.
Visitors begin judging a site almost instantly since users start forming impressions in about 0.5 seconds. Delays in loading speed have real consequences, with 53% of mobile users leaving if a page takes longer than three seconds to load.
For companies investing serious budget into growth, the website development process is how you align brand, UX, content, performance and data so the site can actually support revenue targets.
In this article, we break down a seven-step website development process drawn from Digital Silk’s work across enterprise website projects where performance, scalability and conversion are core success criteria.
Each step reflects patterns we see repeatedly in projects that scale successfully and the decisions that tend to cause friction, rework or performance issues when handled incorrectly.
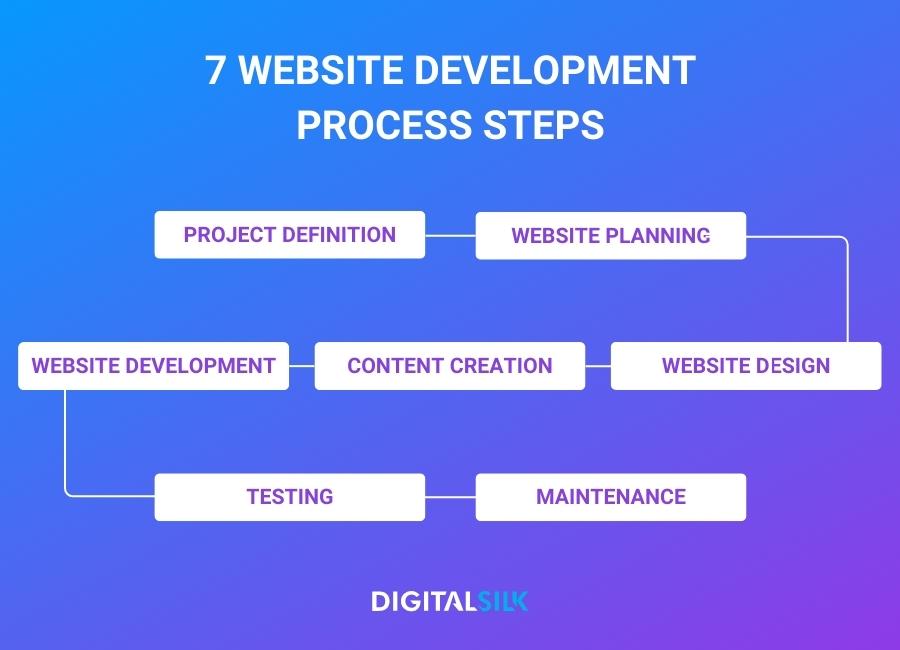
The Website Development Process In 7 Steps
From planning to launch, we’ve broken the website development process into seven key steps to follow.

1. Define Your Project
Every successful website build starts with clarity.
Before you talk pages or features, get aligned on what the site needs to achieve and how you’ll measure success.
Key inputs usually include:
- Business context: Clarify what you offer, who it’s for, what sets you apart and who the key stakeholders are.
- Goals and success metrics: Translate objectives into measurable outcomes, including the KPIs you’ll track after launch.
- Audience insights: Identify the primary segments you’re designing for, then validate what they care about, how they browse and what drives them to act.
- Competitive landscape: Map your direct competitors, evaluate where they outperform you and where they fall short, then use those gaps to define your positioning.
Airbnb is a strong example of how a clear value proposition and simple user flow work together.
The app focuses on what matters most to users: where to stay, when they’re traveling, and who is traveling and surfaces that information instantly.
The interface reduces friction at every step, guiding users from search to booking with minimal effort while reinforcing trust through transparent details, ratings and availability.
This is the goal in Step 1 of your website development process: define the core value your digital experience needs to deliver and make it obvious from the first interaction.
When users immediately understand what the product offers and how to take the next step, engagement rises and the rest of the experience becomes easier to navigate.
Where Early Definition Creates Leverage
Project definition creates leverage when teams agree on outcomes before discussing pages or features.
Clear alignment on business goals, audience priorities and success metrics makes every downstream decision easier and faster.
This is especially effective for complex websites, where tradeoffs are inevitable and clarity helps teams avoid scope drift.
Where Projects Lose Direction Early
Problems emerge when goals remain vague or competing stakeholders define success differently.
In these cases, teams often build feature-rich websites that look complete but fail to support measurable growth.
A common outcome is strong traffic with unclear conversion performance, forcing costly revisions after launch.
A More Effective Starting Point
Instead of defining everything at once, prioritize a single primary objective and audience.
This creates a decision filter for design, content and development choices throughout the project.
Secondary goals can be layered in later without diluting focus.
The Strategic Tradeoffs To Weigh
Clarifying a primary goal early creates focus, but it also limits optionality.
Teams gain speed and alignment, while giving up the ability to pursue multiple priorities at once.
The risk is choosing the wrong primary objective.
The upside is avoiding a website that tries to do everything and succeeds at nothing.
Why This Shapes Long-Term Results
Projects that start with clear intent launch faster, adapt more easily and are simpler to optimize over time.
Early clarity reduces rework and turns the website into a system that supports measurable business outcomes, not just delivery milestones.
In Digital Silk projects, long-term performance is primarily determined not during design or development, but by how clearly success is defined before execution begins.
2. Plan Your Website
With the foundation set, move into planning.
This is where you shape the site structure, determine what pages are needed and define the paths users will take from entry to conversion.
At this stage, most teams produce two core deliverables:
- Sitemap: A top-level map of the site that outlines the page list and how pages connect. It also accounts for SEO considerations such as crawlable structure and page hierarchy, giving the team a shared view of what’s being built.
- Wireframes: Low-fidelity page layouts that define content blocks and functional elements like headings, navigation, forms and CTAs. Wireframes typically cover key templates across desktop and mobile so layout decisions are made before visual design begins.
This stage of website development will help you plan your conversion funnel and user journey for each page of your website.
Find more web development terms in our complete glossary.
Where Planning Improves Flow & Conversion
Planning delivers the most value when structure reflects how users move through information, not how teams organize internally.
Clear hierarchies and intentional paths reduce friction and make it easier for visitors to reach meaningful actions.
This is where SEO structure and user experience begin to reinforce each other.
Where Planning Becomes A Bottleneck
Planning becomes counterproductive when sitemaps expand without purpose or when wireframes attempt to solve visual design problems too early.
This often results in overbuilt structures that feel logical internally but confusing to users.
Teams then spend time revising layouts instead of validating journeys.
A More Practical Planning Approach
Focus planning on decision paths rather than page count.
Define how users enter the site, what questions they need answered and what action signals success.
Wireframes should clarify priority and flow, leaving visual expression for the design phase.
The Tradeoff Between Structure & Speed
Thorough planning improves clarity and reduces rework, but can slow early momentum if taken too far.
Lightweight planning accelerates timelines but increases the risk of structural gaps later.
The balance is planning just enough to support discoverability, usability and conversion without locking assumptions too early.
Why This Impacts Performance
Well-planned structures improve crawl efficiency, reduce bounce and make optimization easier after launch.
Planning sets the ceiling for how efficiently a website can perform as traffic grows.
When Digital Silk audits underperforming websites, structural planning gaps are one of the most common root causes we uncover, even on visually polished builds.
3. Design Your Website
Once structure is locked, design brings the experience to life.
UI design turns wireframes into a polished interface, applying brand identity while ensuring the site remains clear, usable and conversion-focused.
This includes defining and applying elements such as:
- Color system, logo, typography and icon style
- Imagery and video direction
- Buttons, forms, interactive states and layout rules
Brand consistency matters here.
When the same visual language shows up across your website, social channels and marketing assets, it strengthens recognition and trust and makes the experience feel intentional rather than assembled.
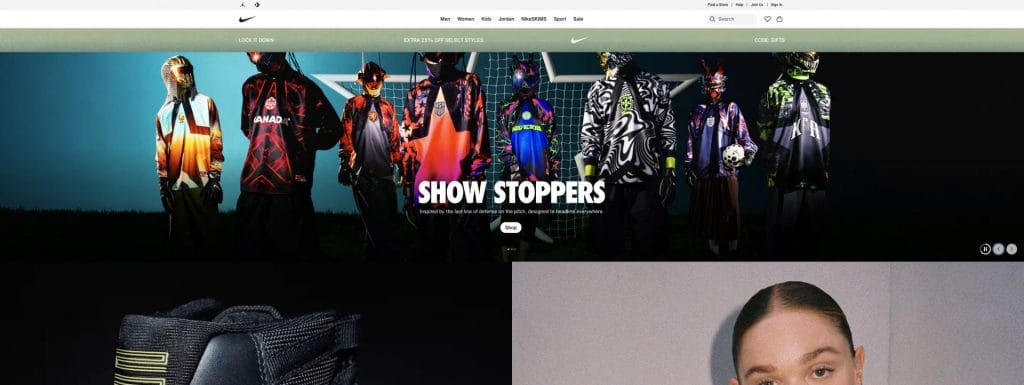
For example, we all associate Nike with bright colors, vivid imagery, bold typography and of course, the Nike swoosh.

Strong design also needs to support performance.
Pages should load quickly, respond smoothly and remain visually stable, which is why meeting Google’s Core Web Vitals is essential for both engagement and search visibility.
Mobile performance continues to lag behind desktop and directly affects conversions, making design decisions like typography, imagery and layout part of your performance strategy.
Accessibility should also be addressed in the design phase.
Over 95% of homepages still fail Web Content Accessibility Guidelines (WCAG) checks, often because of issues like low contrast or missing alt text.
These guidelines are also the standard used in the United States for meeting expectations under the Americans with Disabilities Act (ADA), which means fixing accessibility issues early improves usability and reduces legal risk.
Where Design Decisions Add Value
Design adds the most value when it functions as a performance layer, not just a visual one. High-performing websites use design to guide attention, reinforce credibility and reduce cognitive effort.
This approach works especially well when visual choices are evaluated against real constraints such as mobile performance, accessibility standards and conversion goals.
Where Design Decisions Create Friction
Problems arise when visual trends take priority over usability or performance.
A frequent failure pattern is launching a visually impressive site that feels slow, cluttered or difficult to navigate in real-world conditions.
This often happens when motion-heavy effects, oversized imagery or unconventional layouts are introduced without accounting for mobile devices, load times or accessibility.
The result is early attention followed by rapid disengagement.
A More Reliable Design Approach
Rather than designing for visual impact alone, design for clarity under pressure.
This means prioritizing readable typography, predictable navigation and stable layouts that load quickly and respond smoothly across devices.
Motion and visual effects should support comprehension.
Accessibility should be built into the design system from the start, including contrast ratios, focus states and alternative text, rather than addressed after launch.
The Tradeoffs To Consider
Choosing clarity and performance over visual experimentation comes with tradeoffs:
- You gain faster load times, clearer messaging and more consistent engagement
- You give up some freedom for purely expressive or experimental visuals
- You accept a measured, disciplined design approach in exchange for reliability and scalability
Why This Impacts Business Performance
Design influences how quickly users trust a website and whether they continue or leave.
As attention windows shrink and expectations rise, even small design inefficiencies can reduce conversions and weaken search visibility.
Websites that balance brand expression with speed, accessibility and clarity are easier to scale, easier to optimize and better equipped to support long-term growth.
In practice, design becomes a driver of efficiency and revenue and not just a visual upgrade.
This is why Digital Silk treats design systems as performance tools and not just brand assets, especially for sites expected to support long-term growth.
4. Create Content
Step 4 of the process is to plan and create your content.
Depending on your audience and goals, this may include landing pages, product or service descriptions, testimonials, case studies, blog posts, videos, images, newsletters, white papers and social media content.
Start by understanding your audience.
Research where they spend their time and identify the formats they’re most likely to engage with.
Use strategic keyword optimization to match search intent and guide users toward the next step in their decision-making process.
Target is a strong example of this in practice.
Their mix of home decor ideas, shopping reels, engagement prompts and humor reflects exactly what their audience expects and interacts with.
Strong website content answers user questions clearly, supports SEO and enables personalization.
Effective personalization can reduce acquisition costs by up to 50%, increase revenue by 5-15% and improve marketing ROI by 10-30%.
65% of consumers prefer buying from brands with personalized experiences.
To support this, your content should be structured with clear headings, internal linking and metadata.
Adding structured data helps search engines understand the meaning of your pages and can unlock richer search features.
For example, a SaaS website might include:
- A solutions page with structured data and FAQs
- Industry-specific landing pages with tailored messaging
- Content variations for different audience segments
Where Content Drives Engagement & Discovery
Content performs best when it is created with clear intent and structured for both users and search systems.
Pages that answer specific questions directly and guide users forward are easier to personalize and easier to surface in search.
This approach supports credibility, discovery and conversion at the same time.
Where Content Misses The Mark
Content underperforms when it’s produced page by page without a broader system.
This often leads to overlapping messages, weak internal linking and pages that attract traffic but don’t move users toward action.
In these cases, volume increases while impact stays flat.
A More Scalable Content Strategy
Treat content as a connected system rather than a collection of standalone pages.
Define core messages, supporting assets and variations that can adapt across audiences and channels.
This makes personalization, optimization and expansion more efficient over time.
The Tradeoff Between Depth & Volume
Publishing fewer, deeper pages improves clarity and engagement, but slows content output.
Scaling content increases reach, but often dilutes intent and consistency.
The risk is producing content that performs briefly and then fades.
The benefit is building assets that remain relevant and useful over time.
Why This Matters For Growth
Well-structured content lowers acquisition costs, improves engagement and supports meaningful personalization. It also creates a foundation that scales without constant rewrites.
Across Digital Silk content engagements, the strongest results come from treating content as a structured system and not a publishing task.
5. Develop Your Website
Once strategy, structure, design and content are defined, the next step is translating everything into code.
Your development team will select a suitable stack and CMS, implement all required features and connect your systems.
WordPress alone powers 43.2% of the websites on the Internet, which highlights both its flexibility and the importance of ongoing security management.
Performance and security need to be built in from the start.
Performance improvements often deliver measurable ROI.
Faster-loading pages are consistently linked to lower bounce rates and higher conversion rates.
An analysis of 100 million page views across business-to-business and business-to-consumer websites found that pages loading in one second convert 2.5 to three times more than pages that take five seconds to load.
Security should be built into development from the start.
This includes proper HTTPS configuration, security headers, secure authentication patterns, rate limiting, regular dependency reviews and logging to detect issues early and reduce risk.
Where Development Decisions Pay Off
Development decisions create value when technical choices support speed, stability and future change.
Clean architecture and thoughtful CMS selection reduce friction as content, traffic and integrations grow.
This is especially important for teams planning ongoing optimization rather than one-time launches.
Where Technical Choices Create Risk
Problems emerge when platforms or stacks are chosen for convenience instead of fit.
This often leads to performance bottlenecks, security gaps or architectural limitations that only appear once traffic increases.
Addressing these issues later is significantly more expensive.
A More Sustainable Development Mindset
Choose technologies based on long-term requirements instead of short-term familiarity.
Prioritize maintainability, performance and security from the start.
This creates a foundation that can evolve without constant rework.
The Tradeoff Between Control & Complexity
Custom development offers flexibility and long-term control, but increases technical complexity and maintenance demands.
Platform-led approaches move faster but introduce constraints as requirements evolve.
The decision depends on whether the website is expected to remain stable or grow into a more complex system.
Why This Affects Business Outcomes
Development decisions directly influence reliability, scalability and operating cost.
A strong technical foundation protects performance and reduces risk as demand increases.
Many Digital Silk rebuild projects originate from development decisions that worked initially but couldn’t scale as traffic, content or integrations increased.
6. Test Your Website
Before launch, your website should go through structured QA covering functionality, performance, accessibility and SEO.
Performance testing evaluates Core Web Vitals using tools like Lighthouse, PageSpeed Insights and the Chrome User Experience Report.
Accessibility testing is essential. Automated scans catch major issues, but manual checks ensure correct keyboard navigation, contrast, alt text and focus handling.
Teams serving EU users must also verify compliance with the European Accessibility Act.
SEO and AI-readiness testing confirm that every page has the correct metadata, headings, internal links and structured data. Google’s Rich Results Test helps ensure schema is implemented correctly.
Where Testing Prevents Costly Issues
Testing is most effective when it reflects real-world conditions.
Performance, accessibility and search readiness testing catch issues that directly affect trust and visibility.
This is critical before exposing the site to broader traffic.
Where Testing Falls Short
Testing falls short when it’s rushed or limited to surface-level checks.
Sites may launch without obvious bugs but still struggle with slow interaction, accessibility gaps or weak search signals.
These issues often surface only after users disengage.
A More Thorough Testing Approach
Combine automated tools with manual review across devices, connection speeds and assistive technologies.
This ensures the site performs as intended in real conditions.
The Tradeoff Between Speed & Certainty
Comprehensive testing reduces risk but can extend timelines.
Faster launches deliver results sooner, but increase the likelihood of post-launch fixes that affect performance or trust.
Teams must decide how much uncertainty they are willing to accept at launch.
In Digital Silk-led launches, extended testing cycles are often what prevent post-launch performance regressions that are costly to fix later.
7. Maintain Your Website
Launching your website is not the finish line.
Ongoing maintenance is essential to keep performance, security and search visibility intact as your business evolves.
As requirements change, you may need to add new pages, introduce features, update integrations or refine existing functionality.
Regular maintenance typically includes:
- Editing and updating existing content
- Publishing new content
- Fixing bugs and resolving technical issues
- Running and verifying site backups
- Updating plugins, libraries and dependencies
- Monitoring performance and security
Technology, browsers and search standards change continuously.
Without maintenance, even well-built websites can slow down, break or fall behind current best practices.
Keeping your site updated helps preserve performance, protect user data and ensure your website continues to support business goals over time.
Where Ongoing Maintenance Adds Value
Maintenance delivers value when it is proactive.
Regular updates, monitoring and refinement keep performance stable as technologies, browsers and expectations evolve.
This allows teams to improve continuously without disruption.
Where Websites Start To Decline
Websites decline when maintenance becomes reactive or inconsistent.
Over time, performance degrades, security risks increase and content loses relevance.
Recovery at that stage is slower and more expensive.
A Smarter Maintenance Model
Treat maintenance as an operating rhythm rather than an afterthought.
Schedule updates, monitor performance and refine content based on data.
This keeps the site aligned with business needs.
The Tradeoff Between Cost & Stability
Ongoing maintenance requires steady investment, but neglect leads to higher long-term risk and recovery costs.
Reducing maintenance spend may save budget short term, but weakens stability over time.
Why This Supports Long-Term Growth
Consistent maintenance preserves visibility, protects users and extends the lifespan of the website.
It ensures the site continues to support growth rather than becoming a liability.
This is why Digital Silk treats maintenance as an operating discipline for clients with long-term growth goals.
How Website Development Is Evolving In 2026
The core stages of website development are familiar, but expectations inside each stage are higher than ever.
In 2026, websites are expected to be faster, more adaptive and more aligned with how users actually behave.
Artificial intelligence is now part of everyday development workflows. Many teams already use generative tools to support content creation, user experience design and testing and a majority of executives expect artificial intelligence to contribute directly to business growth.
Personalization has become a performance requirement, not a nice-to-have. Companies that execute personalization well see measurable gains, including lower acquisition costs, higher revenue and stronger marketing returns. This makes content, data and development decisions tightly connected from the start.
Speed and accessibility are now baseline expectations. Search systems increasingly reward fast, stable and user-friendly experiences. At the same time, accessibility standards are gaining urgency and regulations such as the ADA and the EAA raise the bar for compliance.
Structured data is becoming essential for discovery. As search and discovery become more automated, brands are increasingly using structured data to help machines understand and surface their content. Industry research shows steady growth in structured data adoption across the web.
For companies building websites in 2026, this means development is about creating a foundation that supports performance, personalization and long-term adaptability.
11 Tools That Support A Modern Website Development Process
Once you understand the steps of the website development process, the next question is which tools actually help teams move faster and collaborate better.
The goal is not to use as many tools as possible, but to use the right ones for planning, building, testing and maintaining a site.
Below are the tools and categories most commonly used in modern web development workflows.
Code Editors & Development Environments
Most professional development teams rely on a small number of flexible, well-supported editors rather than niche tools.
- Visual Studio Code: A widely adopted editor with strong support for modern frameworks, extensions and debugging.
- JetBrains IDEs: Popular with larger teams for advanced refactoring, code intelligence and language support.
These tools help developers write, test and maintain clean code efficiently across complex projects.
Design & Prototyping Tools
Design and development teams now work much more closely than they used to. Prototyping tools help teams validate ideas early and reduce rework later.
- Figma: The industry standard for interface design, prototyping and real-time collaboration.
- Framer: Used for more interactive prototypes and motion-driven experiences.
These tools make it easier to review layouts, test user flows and align design decisions before development begins.
Version Control & Deployment
Version control is essential for collaboration, quality control and long-term maintainability.
- GitHub: Used for code versioning, reviews and team collaboration.
- GitLab: Common in teams that want integrated pipelines and deployment workflows.
These platforms help teams ship updates safely and track changes over time.
Collaboration & Documentation
Clear communication keeps projects moving and prevents delays.
- Slack: Widely used for team communication and project coordination.
- Microsoft Teams: Often used in enterprise environments where meetings, chat and file sharing live in one place.
- Notion: Useful for documentation, planning and keeping requirements organized.
These tools help teams stay aligned throughout the development process.
File & Asset Management
Design files, content and documentation need to be accessible and secure.
- Google Drive: Common for sharing documents, presentations and content.
- Dropbox: Often used for managing larger design and media files.
Reliable file-sharing tools ensure teams can collaborate without friction.
| CATEGORY | TOOLS | HOW THEY’RE USED |
| Code Editors & Dev Environments | Visual Studio Code, JetBrains IDEs | Writing, testing and maintaining code efficiently across modern frameworks and complex projects. |
| Design & Prototyping | Figma, Framer | Designing interfaces, prototyping user flows and aligning design and development early in the process. |
| Version Control & Deployment | GitHub, GitLab | Managing code changes, reviews, collaboration and deployment workflows |
| Collaboration & Documentation | Slack, Microsoft Teams, Notion | Communicating, documenting requirements and keeping teams aligned throughout the project |
| File & Asset Management | Google Drive, Dropbox | Sharing and managing design files, content and project documentation securely |
There is no single “perfect” toolset.
The best tools are the ones that support your workflow, scale with your team and integrate well with each other.
For complex or custom website projects, experienced teams often combine a small number of reliable tools rather than relying on large, disconnected stacks.
What To Include In A Website Development Checklist
A website development checklist is a practical way to make sure each stage of the process is handled thoroughly, from early planning through launch and long-term support.
A strong checklist helps teams stay aligned, catch gaps early and move through the project with more clarity and less rework.
A well-structured website development checklist typically covers:
Strategy & Discovery
Clarify what the website needs to achieve and who it’s for.
This includes defining business goals, identifying target audiences and understanding what users need in order to take action.
Planning & Structure
This usually means creating a sitemap, defining information architecture and outlining key user journeys so visitors can reach important pages without friction.
Design
Establish the visual foundation of the site.
This includes defining brand elements such as colors, typography and layout rules, and making sure design decisions support usability and consistency across pages.
Content
Plan the content needed for each site section and how it supports user intent.
This often includes defining page types, outlining messaging and setting a realistic timeline for content creation and updates.
Development
Build the website using the chosen technologies, implement features and integrations, and ensure performance, security and search fundamentals are built into the foundation.
Testing & Launch
Review the site across devices and browsers, fix issues, prepare hosting and backups, and confirm everything is ready before going live.
Ongoing Optimization & Maintenance
After launch, continue monitoring performance, fixing issues, updating content and improving functionality as business needs evolve.
Rather than acting as a rigid checklist to follow once, this framework supports collaboration throughout the entire website development process.
How Digital Silk Applies The Website Development Process
This process reflects how Digital Silk approaches website development when performance, scalability and long-term adaptability are non-negotiable.
Following a structured website development process helps reduce risk, improve collaboration and create digital experiences that perform over time.
But knowing the steps is only part of the equation. How those steps are applied makes the difference.
Our work typically begins with strategy, where we research your audience, clarify positioning and define measurable goals.
From there, we move into planning and information architecture to shape clear user journeys and conversion paths.
Design brings the strategy to life through thoughtful layouts, branding and interaction, while development focuses on building a fast, responsive and accessible experience across devices.
Quality assurance ensures everything works as intended before launch, and optimization continues after the site goes live to support long-term growth.
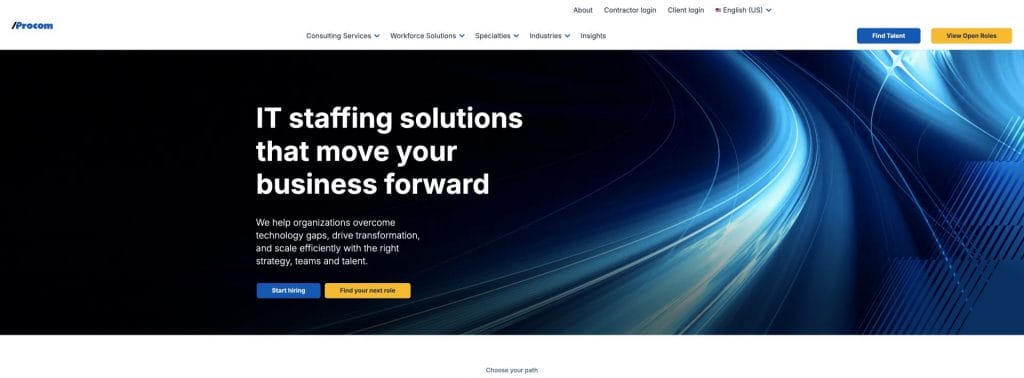
This approach can be seen in projects like ProCom Services, where the focus was on clarifying complex service offerings, improving usability and supporting lead generation through a structured, conversion-focused website experience.

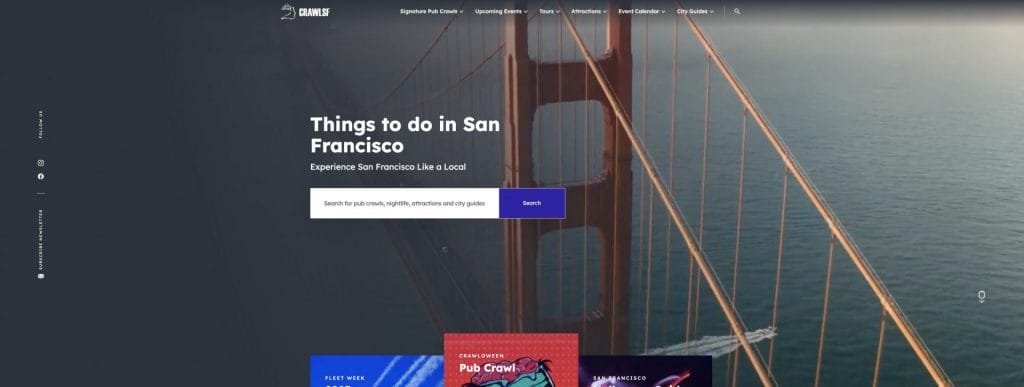
It also guided the redesign of CrawlSF, where clear navigation, improved performance and a more intuitive structure were key to supporting visibility and growth in a competitive local services market.

If you’re planning a new website or rethinking an existing one, this process provides a clear foundation for building a digital experience that scales with your business.
Build A Future-Ready Digital Foundation With Digital Silk
The companies positioned to succeed in 2026 are building digital systems that are faster, more resilient and better aligned with how customers actually behave.
That doesn’t happen by accident. It requires clarity, discipline and a partner who can turn strategy into execution.
Digital Silk works with mid-to-large enterprises to design and build digital experiences that support long-term growth.
Our approach brings together strategy, design, technology and performance so websites are not just launched, but built to evolve as markets change.
As an award-winning digital marketing agency, our work spans:
- Digital strategy and transformation consulting
- Enterprise website design and development
- Search engine optimization for competitive, national markets
- Data-driven pay-per-click and performance marketing
- Brand positioning and visual identity systems
- User experience optimization and conversion-focused redesigns
- Custom enterprise platforms and integrations
If you’re planning major digital initiatives for 2026 and beyond, our team can help you build the systems, workflows and customer experiences that support real business outcomes.
Contact our team, call us at (800) 206-9413 or fill in the Request a Quote form below to schedule a consultation.
"*" indicates required fields