Website Development Process: Key Highlights
-
AI becomes embedded in the development workflow: Artificial intelligence is moving from experimentation to everyday use, accelerating content creation, informing UX decisions and automating testing to make development faster and more adaptive.
-
Performance and accessibility become baseline requirements: Fast, stable and accessible websites are now standard requirements, driven by search visibility, rising user expectations and increasing regulatory pressure.
-
Websites evolve into connected growth systems: Websites are increasingly built as part of a broader digital ecosystem, integrating data, personalization and structured content to support discovery, conversion and long-term scalability.
Your website is often the moment of truth for your brand.
Visitors begin judging a site almost instantly since users start forming impressions in about 0.5 seconds. Delays in loading speed have real consequences, with 53% of mobile users leaving if a page takes longer than three seconds to load.
For companies investing serious budget into growth, the website development process is how you align brand, UX, content, performance and data so the site can actually support revenue targets.
In this article, we walk through a seven-step website development process that our team at Digital Silk uses on complex, custom projects for growth-focused brands. You will see how each step fits together, where most projects go wrong and which tools can help you plan, collaborate and launch more efficiently.
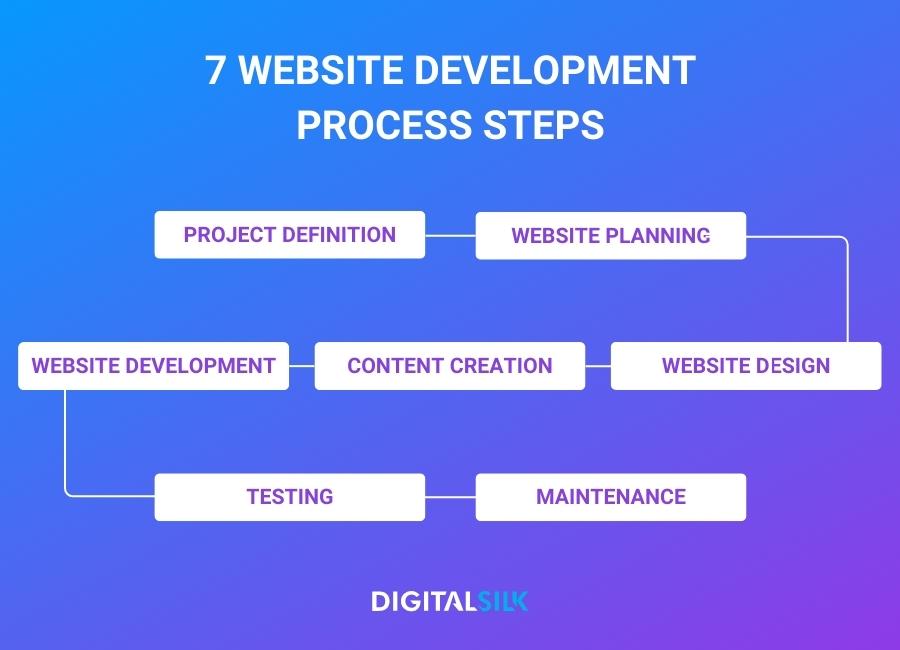
The Website Development Process In 7 Steps
From planning to launch, we’ve broken the website development process into seven key steps to follow.

1. Define Your Project
Every successful website build starts with clarity.
Before you talk pages or features, get aligned on what the site needs to achieve and how you’ll measure success.
Key inputs usually include:
- Business context: Clarify what you offer, who it’s for, what sets you apart and who the key stakeholders are.
- Goals and success metrics: Translate objectives into measurable outcomes, including the KPIs you’ll track after launch.
- Audience insights: Identify the primary segments you’re designing for, then validate what they care about, how they browse and what drives them to act.
- Competitive landscape: Map your direct competitors, evaluate where they outperform you and where they fall short, then use those gaps to define your positioning.
Airbnb is a strong example of how a clear value proposition and simple user flow work together.
The app focuses on what matters most to users: where to stay, when they’re traveling, and who is traveling and surfaces that information instantly.
The interface reduces friction at every step, guiding users from search to booking with minimal effort while reinforcing trust through transparent details, ratings and availability.
This is the goal in Step 1 of your website development process: define the core value your digital experience needs to deliver and make it obvious from the first interaction.
When users immediately understand what the product offers and how to take the next step, engagement rises and the rest of the experience becomes easier to navigate.
2. Plan Your Website
With the foundation set, move into planning.
This is where you shape the site structure, determine what pages are needed and define the paths users will take from entry to conversion.
At this stage, most teams produce two core deliverables:
- Sitemap: A top-level map of the site that outlines the page list and how pages connect. It also accounts for SEO considerations such as crawlable structure and page hierarchy, giving the team a shared view of what’s being built.
- Wireframes: Low-fidelity page layouts that define content blocks and functional elements like headings, navigation, forms and CTAs. Wireframes typically cover key templates across desktop and mobile so layout decisions are made before visual design begins.
This stage of website development will help you plan your conversion funnel and user journey for each page of your website.
Find more web development terms in our complete glossary.
3. Design Your Website
Once structure is locked, design brings the experience to life.
UI design turns wireframes into a polished interface, applying brand identity while ensuring the site remains clear, usable and conversion-focused.
This includes defining and applying elements such as:
- Color system, logo, typography and icon style
- Imagery and video direction
- Buttons, forms, interactive states and layout rules
Brand consistency matters here.
When the same visual language shows up across your website, social channels and marketing assets, it strengthens recognition and trust and makes the experience feel intentional rather than assembled.
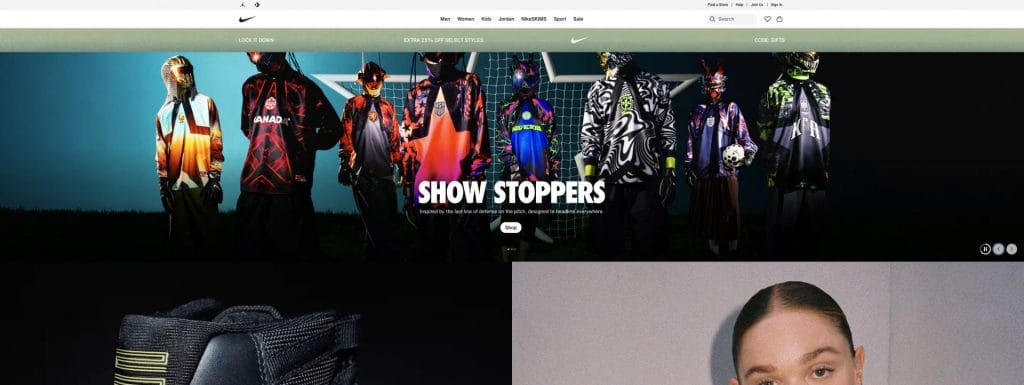
For example, we all associate Nike with bright colors, vivid imagery, bold typography and of course, the Nike swoosh.

Strong design also needs to support performance.
Pages should load quickly, respond smoothly and remain visually stable, which is why meeting Google’s Core Web Vitals is essential for both engagement and search visibility.
Mobile performance continues to lag behind desktop and directly affects conversions, making design decisions like typography, imagery and layout part of your performance strategy.
Accessibility should also be addressed in the design phase.
Over 95% of homepages still fail Web Content Accessibility Guidelines (WCAG) checks, often because of issues like low contrast or missing alt text.
These guidelines are also the standard used in the United States for meeting expectations under the Americans with Disabilities Act (ADA), which means fixing accessibility issues early improves usability and reduces legal risk.
4. Create Content
Step 4 of the process is to plan and create your content.
Depending on your audience and goals, this may include landing pages, product or service descriptions, testimonials, case studies, blog posts, videos, images, newsletters, white papers and social media content.
Start by understanding your audience.
Research where they spend their time and identify the formats they’re most likely to engage with.
Use strategic keyword optimization to match search intent and guide users toward the next step in their decision-making process.
Target is a strong example of this in practice.
Their mix of home decor ideas, shopping reels, engagement prompts and humor reflects exactly what their audience expects and interacts with.
Strong website content answers user questions clearly, supports SEO and enables personalization.
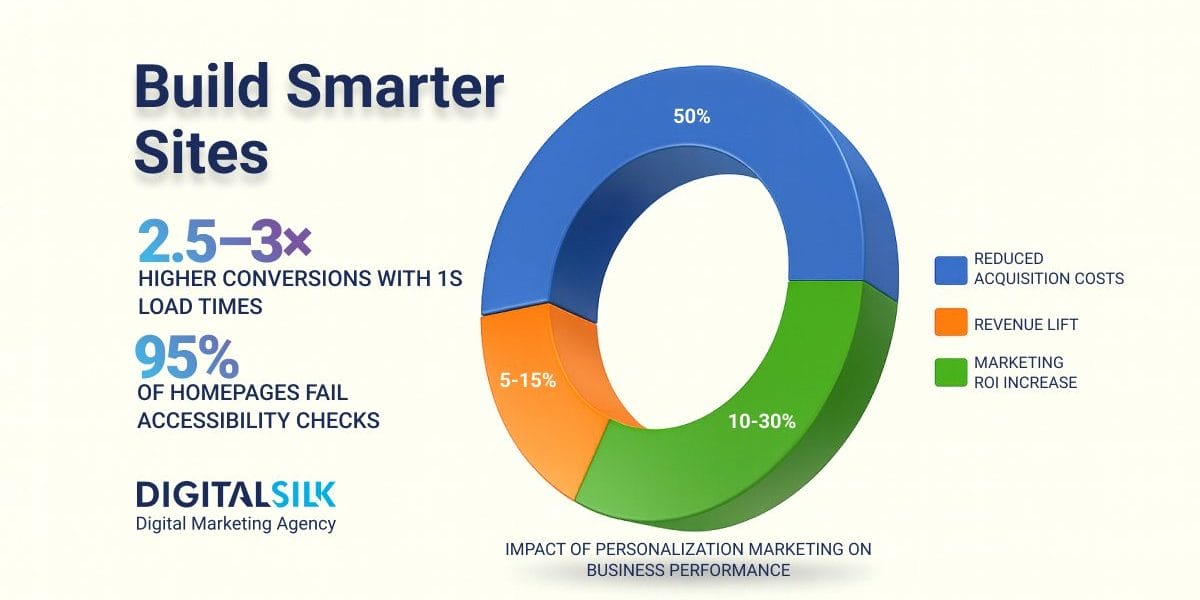
Effective personalization can reduce acquisition costs by up to 50%, increase revenue by 5-15% and improve marketing ROI by 10-30%.
65% of consumers prefer buying from brands with personalized experiences.
To support this, your content should be structured with clear headings, internal linking and metadata.
Adding structured data helps search engines understand the meaning of your pages and can unlock richer search features.
For example, a SaaS website might include:
- A solutions page with structured data and FAQs
- Industry-specific landing pages with tailored messaging
- Content variations for different audience segments
5. Develop Your Website
Once strategy, structure, design and content are defined, the next step is translating everything into code.
Your development team will select a suitable stack and CMS, implement all required features and connect your systems.
WordPress alone powers 43.2% of the websites on the Internet, which highlights both its flexibility and the importance of ongoing security management.
Performance and security need to be built in from the start.
Performance improvements often deliver measurable ROI.
Faster-loading pages are consistently linked to lower bounce rates and higher conversion rates.
An analysis of 100 million page views across business-to-business and business-to-consumer websites found that pages loading in one second convert 2.5 to three times more than pages that take five seconds to load.
Security should be built into development from the start.
This includes proper HTTPS configuration, security headers, secure authentication patterns, rate limiting, regular dependency reviews and logging to detect issues early and reduce risk.
6. Test Your Website
Before launch, your website should go through structured QA covering functionality, performance, accessibility and SEO.
Performance testing evaluates Core Web Vitals using tools like Lighthouse, PageSpeed Insights and the Chrome User Experience Report.
Accessibility testing is essential. Automated scans catch major issues, but manual checks ensure correct keyboard navigation, contrast, alt text and focus handling.
Teams serving EU users must also verify compliance with the European Accessibility Act.
SEO and AI-readiness testing confirm that every page has the correct metadata, headings, internal links and structured data. Google’s Rich Results Test helps ensure schema is implemented correctly.
7. Maintain Your Website
Launching your website is not the finish line.
Ongoing maintenance is essential to keep performance, security and search visibility intact as your business evolves.
As requirements change, you may need to add new pages, introduce features, update integrations or refine existing functionality.
Regular maintenance typically includes:
- Editing and updating existing content
- Publishing new content
- Fixing bugs and resolving technical issues
- Running and verifying site backups
- Updating plugins, libraries and dependencies
- Monitoring performance and security
Technology, browsers and search standards change continuously.
Without maintenance, even well-built websites can slow down, break or fall behind current best practices.
Keeping your site updated helps preserve performance, protect user data and ensure your website continues to support business goals over time.
How Website Development Is Evolving In 2026
The core stages of website development are familiar, but expectations inside each stage are higher than ever.
In 2026, websites are expected to be faster, more adaptive and more aligned with how users actually behave.
Artificial intelligence is now part of everyday development workflows. Many teams already use generative tools to support content creation, user experience design and testing and a majority of executives expect artificial intelligence to contribute directly to business growth.
Personalization has become a performance requirement, not a nice-to-have. Companies that execute personalization well see measurable gains, including lower acquisition costs, higher revenue and stronger marketing returns. This makes content, data and development decisions tightly connected from the start.
Speed and accessibility are now baseline expectations. Search systems increasingly reward fast, stable and user-friendly experiences. At the same time, accessibility standards are gaining urgency and regulations such as the ADA and the EAA raise the bar for compliance.
Structured data is becoming essential for discovery. As search and discovery become more automated, brands are increasingly using structured data to help machines understand and surface their content. Industry research shows steady growth in structured data adoption across the web.
For companies building websites in 2026, this means development is about creating a foundation that supports performance, personalization and long-term adaptability.
11 Tools That Support A Modern Website Development Process
Once you understand the steps of the website development process, the next question is which tools actually help teams move faster and collaborate better.
The goal is not to use as many tools as possible, but to use the right ones for planning, building, testing and maintaining a site.
Below are the tools and categories most commonly used in modern web development workflows.
Code Editors & Development Environments
Most professional development teams rely on a small number of flexible, well-supported editors rather than niche tools.
- Visual Studio Code: A widely adopted editor with strong support for modern frameworks, extensions and debugging.
- JetBrains IDEs: Popular with larger teams for advanced refactoring, code intelligence and language support.
These tools help developers write, test and maintain clean code efficiently across complex projects.
Design & Prototyping Tools
Design and development teams now work much more closely than they used to. Prototyping tools help teams validate ideas early and reduce rework later.
- Figma: The industry standard for interface design, prototyping and real-time collaboration.
- Framer: Used for more interactive prototypes and motion-driven experiences.
These tools make it easier to review layouts, test user flows and align design decisions before development begins.
Version Control & Deployment
Version control is essential for collaboration, quality control and long-term maintainability.
- GitHub: Used for code versioning, reviews and team collaboration.
- GitLab: Common in teams that want integrated pipelines and deployment workflows.
These platforms help teams ship updates safely and track changes over time.
Collaboration & Documentation
Clear communication keeps projects moving and prevents delays.
- Slack: Widely used for team communication and project coordination.
- Microsoft Teams: Often used in enterprise environments where meetings, chat and file sharing live in one place.
- Notion: Useful for documentation, planning and keeping requirements organized.
These tools help teams stay aligned throughout the development process.
File & Asset Management
Design files, content and documentation need to be accessible and secure.
- Google Drive: Common for sharing documents, presentations and content.
- Dropbox: Often used for managing larger design and media files.
Reliable file-sharing tools ensure teams can collaborate without friction.
| CATEGORY | TOOLS | HOW THEY’RE USED |
| Code Editors & Dev Environments | Visual Studio Code, JetBrains IDEs | Writing, testing and maintaining code efficiently across modern frameworks and complex projects. |
| Design & Prototyping | Figma, Framer | Designing interfaces, prototyping user flows and aligning design and development early in the process. |
| Version Control & Deployment | GitHub, GitLab | Managing code changes, reviews, collaboration and deployment workflows |
| Collaboration & Documentation | Slack, Microsoft Teams, Notion | Communicating, documenting requirements and keeping teams aligned throughout the project |
| File & Asset Management | Google Drive, Dropbox | Sharing and managing design files, content and project documentation securely |
There is no single “perfect” toolset.
The best tools are the ones that support your workflow, scale with your team and integrate well with each other.
For complex or custom website projects, experienced teams often combine a small number of reliable tools rather than relying on large, disconnected stacks.
What To Include In A Website Development Checklist
A website development checklist is a practical way to make sure each stage of the process is handled thoroughly, from early planning through launch and long-term support.
A strong checklist helps teams stay aligned, catch gaps early and move through the project with more clarity and less rework.
A well-structured website development checklist typically covers:
Strategy & Discovery
Clarify what the website needs to achieve and who it’s for.
This includes defining business goals, identifying target audiences and understanding what users need in order to take action.
Planning & Structure
This usually means creating a sitemap, defining information architecture and outlining key user journeys so visitors can reach important pages without friction.
Design
Establish the visual foundation of the site.
This includes defining brand elements such as colors, typography and layout rules, and making sure design decisions support usability and consistency across pages.
Content
Plan the content needed for each site section and how it supports user intent.
This often includes defining page types, outlining messaging and setting a realistic timeline for content creation and updates.
Development
Build the website using the chosen technologies, implement features and integrations, and ensure performance, security and search fundamentals are built into the foundation.
Testing & Launch
Review the site across devices and browsers, fix issues, prepare hosting and backups, and confirm everything is ready before going live.
Ongoing Optimization & Maintenance
After launch, continue monitoring performance, fixing issues, updating content and improving functionality as business needs evolve.
Rather than acting as a rigid checklist to follow once, this framework supports collaboration throughout the entire website development process.
How Digital Silk Applies The Website Development Process
Following a structured website development process helps reduce risk, improve collaboration and create digital experiences that perform over time.
But knowing the steps is only part of the equation. How those steps are applied makes the difference.
At Digital Silk, we use this process as a flexible framework, adapting it to the goals, audience and complexity of each project.
Our work typically begins with strategy, where we research your audience, clarify positioning and define measurable goals.
From there, we move into planning and information architecture to shape clear user journeys and conversion paths.
Design brings the strategy to life through thoughtful layouts, branding and interaction, while development focuses on building a fast, responsive and accessible experience across devices.
Quality assurance ensures everything works as intended before launch, and optimization continues after the site goes live to support long-term growth.
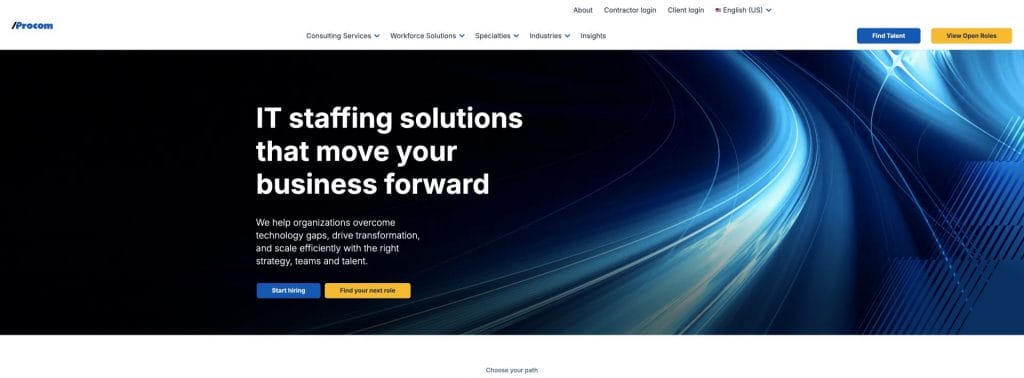
This approach can be seen in projects like ProCom Services, where the focus was on clarifying complex service offerings, improving usability and supporting lead generation through a structured, conversion-focused website experience.

It also guided the redesign of CrawlSF, where clear navigation, improved performance and a more intuitive structure were key to supporting visibility and growth in a competitive local services market.

If you’re planning a new website or rethinking an existing one, this process provides a clear foundation for building a digital experience that scales with your business.
Build A Future-Ready Digital Foundation With Digital Silk
The companies positioned to succeed in 2026 are building digital systems that are faster, more resilient and better aligned with how customers actually behave.
That doesn’t happen by accident. It requires clarity, discipline and a partner who can turn strategy into execution.
Digital Silk works with mid-to-large enterprises to design and build digital experiences that support long-term growth.
Our approach brings together strategy, design, technology and performance so websites are not just launched, but built to evolve as markets change.
As an award-winning digital marketing agency, our work spans:
- Digital strategy and transformation consulting
- Enterprise website design and development
- Search engine optimization for competitive, national markets
- Data-driven pay-per-click and performance marketing
- Brand positioning and visual identity systems
- User experience optimization and conversion-focused redesigns
- Custom enterprise platforms and integrations
If you’re planning major digital initiatives for 2026 and beyond, our team can help you build the systems, workflows and customer experiences that support real business outcomes.
Contact our team, call us at (800) 206-9413 or fill in the Request a Quote form below to schedule a consultation.
"*" indicates required fields