Did you know that in 2017, sportswear giant Nike was served a class action lawsuit because its websites were inaccessible to those with visual impairments?
Nike is not the only company that has been impacted by non-compliance with the Americans with Disabilities Act (ADA).
Other famous companies that were sued for lack of website accessibility include many world favorites, such as Dominos’ Pizza and Amazon.
Making your website ADA-compliant is about more than just avoiding legal trouble — it helps ensure that your brand is accessible to each and every visitor.
We’ll explain how to make a website ADA-compliant, from website accessibility guidelines to why it’s so important, and share how our experts at Digital Silk can help.
Digital Silk builds custom websites. Request a quote
What Is ADA Compliance?
ADA compliance is a set of standards that ensure you adhere to the Americans with Disabilities Act (ADA) which protects against disability-based discrimination.
From transportation and education to information technology and professional services (such as bank websites), ADA compliance aims to secure equal rights and opportunities for all people.
Making your website ADA-compliant means using various accessibility features to ensure all your users get the same online experience, as per the ADA Standards for Accessible Design.
Failing to comply with ADA standards leads to bad website design.
ADA Compliance vs. Section 508 & Web Content Accessibility Guidelines (WCAG)
Website compliance standards are typically associated with numerous acronyms, such as ADA, WCAG and Section 508.
What does all of this terminology actually mean? We’ll explain.
1. ADA
ADA is a civil rights law passed in 1990 that prohibits discrimination based on disabilities.
Covering accessibility in every area of operation, ADA compliance is mandatory for state and local governments, non-profits and businesses.
2. Section 508
As a part of the Rehabilitation Act, Section 508 is a federal law that requires federal agencies’ communication and information technology to be accessible to everyone, including those with disabilities.
While Section 508 is only mandated for federal agencies, it is also followed by many private employers aiming to make their content accessible to a wider audience.
3. WCAG
Web Content Accessibility Guidelines (WCAG) are standards that were launched in 2008 and serve as actionable guidelines to create an accessible digital experience for people with disabilities.
WCAH encompasses three levels of compliance (A, AA, AAA), each covering different web accessibility features.
For example, these web accessibility features include screen readers that render text and image as speech, to help people with visual impairment or learning disabilities access and use website content.
Though WCAG is not a statutory or regulatory body and non-compliance with its standards will not result in penalties, the guidelines can help ensure you comply with Section 508 and ADA.
To learn more about the ways to make your website accessible for people who use screen readers, check the video below:
Is ADA Compliance Mandatory For Websites?
ADA compliance is 100% mandatory for local and state government websites, but the ADA doesn’t specifically address business websites.
However, considering that lawsuits have been brought against businesses for lack of ADA compliance, a website that’s not compliant can leave you open to legal ramifications.
Along with the possibility of legal ramifications, keep in mind that with a website that is not ADA compliant, you run the risk of turning away visitors and losing leads.
ADA compliance allows you to present your brand to all potential customers or clients, regardless of possible limitations.
Why Is ADA Compliance Important For Your Website?
Beyond legal mandates, there are several key reasons why making your website ADA-compliant is worthwhile.
ADA website compliance:
1. Increases Your Reach & Lead Generation
An ADA-compliant website allows all users who are interested in your products or services to navigate your website and explore your offerings, regardless of any disability they might have. This, in turn, increases your reach and improves lead generation.
2. Improves Your User Experience
An ADA-compliant website allows users with disabilities to interact with your content as intended.
In addition to increasing your reach among people with disabilities, ADA compliance can also help you improve your user experience for users struggling with situational limitations.
Using large typography, for example, can increase skimmability and make content digestion easier for website visitors.
Or, adding subtitles to your videos can add value for users who are watching the video with the sound off.
3. Improves Your SEO Strategy
An ADA-compliant website allows Google to crawl your site better, due to enhanced functionality and usability.
From descriptive headers and alt text accompanying your images to text and audio descriptions for your videos, ADA compliance can support your search optimization efforts.
This leads to higher search engine positioning and increased website traffic.
4. Helps Prevent ADA-Related Lawsuits
An ADA-compliant website allows you to protect your brand from potential lawsuits. In 2018 alone, there was a 200% increase in the number of lawsuits against websites failing to comply with the ADA, compared to the year before.
How To Make Your Website ADA Compliant
Whether you are creating a new website or upgrading an existing site, ADA compliance can help ensure your brand offering is accessible to everyone.
We’ve created a detailed guide on how to make your website ADA-compliant and accessible for people with cognitive, motor, visual and hearing disabilities.
1. Website Navigation
Enable Keyboard Navigation:
- Make your website accessible for keyboards to allow visitors who cannot use a mouse or use a screen reader tab to explore your products or services
- Include an indicator to show them where they’re at on the page, at every given moment
Check out the video below to learn more about how to make your website ADA-compliant through keyboard navigation:
Label Forms and Tables:
- Use simple and easy forms that follow a logical flow and can be accessed through your user’s keyboard
- Include a label for each form field using the <label> element in your website code to enable your users to read the names of the respective fields
- At the top of the form, list instructions about how to fill the forms out
- When including critical information, for example, if a password needs to contain nine characters, include this information under the field label
Optimize CTA Buttons
- Use Accessible Rich Internet Applications (ARIA) labels to allow users to read the text on your CTA buttons, using assistive technology
2. Design
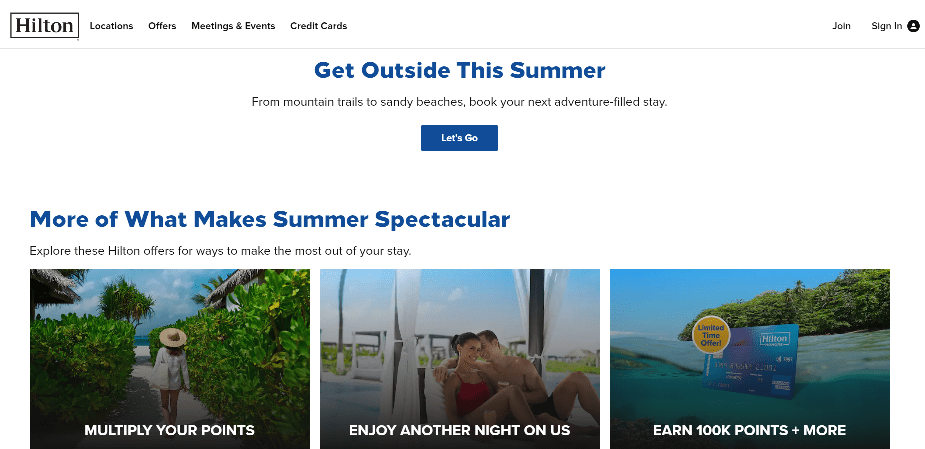
Use Readable Font
- Opt for Sans serif fonts that are easy to read due to the lack of small, decorative elements
- Use up to two fonts, one for headers and one for body text
- Use a minimum 12 pt font size
- Use bold fonts instead of italics, when you want to emphasize text

[Source: Hilton]
Complement Colors With Visual Elements To Ease Content Perception
- In addition to color, use borders, patterns, icons and whitespace that can be easily perceived and understood by users with disabilities and impairments
- Increase the contrast in line with WCAG guidelines to ensure legibility and decrease the risk of sensitive reactions to different shades of light
- For level AA, use a minimum contrast ratio of 4.5:1 for body text and 3:1 for icons, graphs and large-scale text
- For level AAA, use a minimum contrast ratio of 7:1 for body text, 4.5:1 for large-scale text
- Use a color contrast checker to check the color combinations you are using and ensure the contrast ratios are in line with the WCAG guidelines

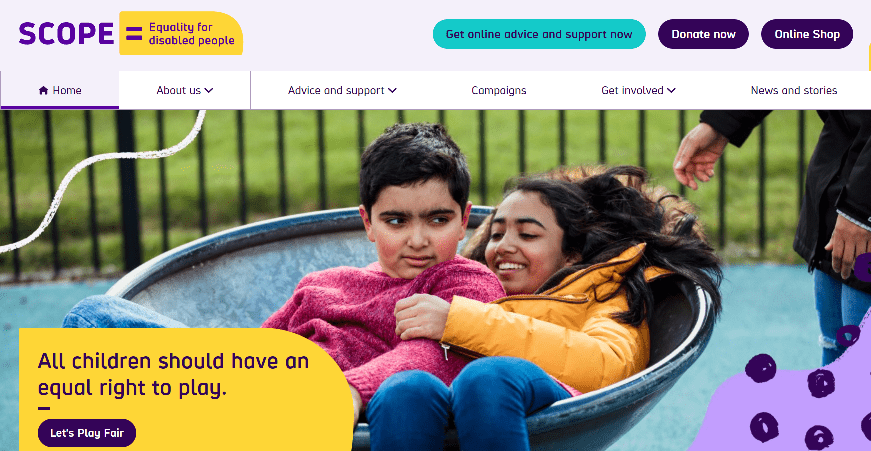
[Source: Scope]
Make Your Images ADA-Compliant
- Provide a clear and accurate description of what each picture shows
- Leave the alt attribute empty for decorative images because decorative elements do not carry important information and do not need to be announced by the screen reader
- When including graphics, make sure they do not flash more than three times per second to avoid the risk of causing seizures
Make Your Videos Accessible
- Add subtitles to your videos to make your content accessible
- Use transcripts that describe what’s going on in the video
- Use audio description
3. Content
Pay Attention To Your Content Structure
- Use logical hierarchy in your headings, implementing H1, H2 andH3 functions
- Use H2 headers for section titles instead of just bigger or bolder font
Make Your Content Readable
- Use short and to-the-point-sentences to help users with cognitive disabilities perceive the text easily and help all users skim through it
- Present the most important information at the beginning and the least important at the end of your copy
- Avoid overly complicated words
- Use bulleted lists to organize information
- Use bolded keywords to draw attention
- Use summary sections to allow users with cognitive disabilities to grasp key ideas
- Left-align alt text and ensure consistent spacing for readability
- Use descriptive text for your links instead of just “click here” to provide information about what is behind the link
Ensuring proper spacing throughout your website can help make your content more accessible to people with low vision.
Check out the video below to learn more about specific user needs for low-vision website accessibility.
How Our Experts At Digital Silk Can Help
Our awarded designers and developers at Digital Silk have extensive experience crafting unique, websites for brands across industries.
From financial advisor websites and venture capital websites to family law websites, construction websites and more, we create custom web designs based on thorough research of your target market, industry, competitive landscape and offering, with your website needs in mind.
Whether you are looking to create a website following WCAG 2.1 guidelines or a fully ADA-compliant website, our team will review your requirements and provide you with a quote and timeline for your project.
At Digital Silk, our team will:
- Craft a digital strategy tailored to meet your website goals
- Create messaging that is on-brand and clearly communicates your offering
- Propose a site architecture and wireframes to illustrate the look of your new website
- Work on your UX & UI design
- Develop the frontend and backend of your website
- Run quality assurance tests to make sure everything is running properly
- Host and maintain your solution
How To Make Your Website ADA Compliant: Key Takeaways & Checklist
ADA compliance is the implementation of mechanisms to align your business with the Americans with Disabilities Act (ADA) and allow access to users with disabilities.
An ADA-compliant website:
- Increases your reach and improves lead generation
- Improves your user experience
- Improves your SEO strategy
- Helps protect you from ADA-related lawsuits
In the guide above, we covered how to make your website ADA-compliant. See the key steps in the following checklist:
- Enable keyboard navigation
- Label your forms and tables
- Optimize your CTA buttons
- Use readable fonts
- Complement the colors with additional visual elements
- Make your images ADA-compliant
- Make your videos accessible
- Pay attention to your content structure
- Make your content readable
At Digital Silk, we craft custom websites that drive measurable results. From ADA compliance to custom messaging, features and functionalities, our experts will design and develop a unique website for your brand, with your goals in mind.
"*" indicates required fields